找到
171
篇与
技术教程
相关的结果
- 第 3 页
-
 CSS 计算属性 介绍 CSS 计算属性,特别是 calc() 函数,是现代前端开发中非常强大且灵活的工具。它允许开发者在声明 CSS 属性值时进行动态计算,从而实现更加响应式和适应性强的设计。 calc() 函数支持基本的数学运算符:加法(+)、减法(-)、乘法(*)以及除法(/),并且可以混合使用不同类型的单位,如像素(px)、百分比(%)、视口单位(vw, vh)等。 基本概念与语法 calc() 的基本语法如下: property: calc(expression);这里,expression 是一个由数值、单位和运算符组成的表达式。例如,你可以这样设置一个元素的宽度,使其等于父容器宽度的 50%,然后减去 20 像素: .container { width: calc(50% - 20px); }使用场景 响应式布局:通过结合相对单位(如 % 或 vw/vh)和绝对单位(如 px),calc() 可以帮助你创建能够根据屏幕尺寸自动调整大小的布局。 居中对齐:利用 calc() 进行简单的数学运算,轻松实现水平或垂直居中。 自适应间距:为元素间的间距提供基于视窗大小或其他变量的动态调整。 字体大小:结合视口单位 (vw) 和固定单位 (px),使文本大小随屏幕变化而适当缩放,提升可读性。 注意事项 空格要求:在 calc() 中,运算符前后必须有空格,否则会导致解析错误。例如 width: calc(100% -8px); 是无效的,正确的写法应该是 width: calc(100% - 8px);。 嵌套限制:虽然 calc() 支持嵌套使用,但应当避免过于复杂的嵌套,因为这可能导致浏览器兼容性问题或解析错误。尽量保持表达式的简洁。 不支持高级数学运算:calc() 不支持更高级的数学函数,如幂次方、平方根等。对于这些需求,可能需要借助 JavaScript 或其他方法来实现。 实际案例 假设我们有一个包含多个项目的网格布局,每个项目之间需要一定的间隔。我们可以使用 calc() 来确保即使在不同屏幕尺寸下,项目之间的间隔也保持一致: .grid-item { width: calc((100% / 3) - 20px); /* 三列布局,每列间留有20px间距 */ margin: 10px; }在这个例子中,grid-item 的宽度被设定为总宽度的三分之一减去固定的边距,从而保证了无论屏幕大小如何变化,项目之间的空间都保持一致。 其他相关函数 除了 calc() 之外,CSS 还提供了其他几个用于计算属性值的函数,比如 min(), max(), 以及 clamp()。这些函数各自具有独特的优势,适用于特定的场景: min() 和 max():分别返回一组值中的最小值和最大值,有助于在多种条件之间选择最合适的尺寸。 clamp():定义一个范围,并在该范围内取值,非常适合于创建既响应用户偏好又符合设计意图的布局。 总结 calc() 函数及其相关的计算属性极大地增强了 CSS 的表现力,使得网页设计变得更加灵活多变。 掌握这些技术可以帮助你解决许多常见的布局挑战,同时创造出更加美观和用户体验友好的界面。 随着浏览器对这些功能的支持日益增强,现在正是开始探索并应用它们的最佳时机。 如果你正在寻找一种方法来优化你的网站布局或解决特定的设计难题,那么深入研究 calc() 及其相关函数将是非常值得的投资。 图片
CSS 计算属性 介绍 CSS 计算属性,特别是 calc() 函数,是现代前端开发中非常强大且灵活的工具。它允许开发者在声明 CSS 属性值时进行动态计算,从而实现更加响应式和适应性强的设计。 calc() 函数支持基本的数学运算符:加法(+)、减法(-)、乘法(*)以及除法(/),并且可以混合使用不同类型的单位,如像素(px)、百分比(%)、视口单位(vw, vh)等。 基本概念与语法 calc() 的基本语法如下: property: calc(expression);这里,expression 是一个由数值、单位和运算符组成的表达式。例如,你可以这样设置一个元素的宽度,使其等于父容器宽度的 50%,然后减去 20 像素: .container { width: calc(50% - 20px); }使用场景 响应式布局:通过结合相对单位(如 % 或 vw/vh)和绝对单位(如 px),calc() 可以帮助你创建能够根据屏幕尺寸自动调整大小的布局。 居中对齐:利用 calc() 进行简单的数学运算,轻松实现水平或垂直居中。 自适应间距:为元素间的间距提供基于视窗大小或其他变量的动态调整。 字体大小:结合视口单位 (vw) 和固定单位 (px),使文本大小随屏幕变化而适当缩放,提升可读性。 注意事项 空格要求:在 calc() 中,运算符前后必须有空格,否则会导致解析错误。例如 width: calc(100% -8px); 是无效的,正确的写法应该是 width: calc(100% - 8px);。 嵌套限制:虽然 calc() 支持嵌套使用,但应当避免过于复杂的嵌套,因为这可能导致浏览器兼容性问题或解析错误。尽量保持表达式的简洁。 不支持高级数学运算:calc() 不支持更高级的数学函数,如幂次方、平方根等。对于这些需求,可能需要借助 JavaScript 或其他方法来实现。 实际案例 假设我们有一个包含多个项目的网格布局,每个项目之间需要一定的间隔。我们可以使用 calc() 来确保即使在不同屏幕尺寸下,项目之间的间隔也保持一致: .grid-item { width: calc((100% / 3) - 20px); /* 三列布局,每列间留有20px间距 */ margin: 10px; }在这个例子中,grid-item 的宽度被设定为总宽度的三分之一减去固定的边距,从而保证了无论屏幕大小如何变化,项目之间的空间都保持一致。 其他相关函数 除了 calc() 之外,CSS 还提供了其他几个用于计算属性值的函数,比如 min(), max(), 以及 clamp()。这些函数各自具有独特的优势,适用于特定的场景: min() 和 max():分别返回一组值中的最小值和最大值,有助于在多种条件之间选择最合适的尺寸。 clamp():定义一个范围,并在该范围内取值,非常适合于创建既响应用户偏好又符合设计意图的布局。 总结 calc() 函数及其相关的计算属性极大地增强了 CSS 的表现力,使得网页设计变得更加灵活多变。 掌握这些技术可以帮助你解决许多常见的布局挑战,同时创造出更加美观和用户体验友好的界面。 随着浏览器对这些功能的支持日益增强,现在正是开始探索并应用它们的最佳时机。 如果你正在寻找一种方法来优化你的网站布局或解决特定的设计难题,那么深入研究 calc() 及其相关函数将是非常值得的投资。 图片 -
 身份证号码第十八位计算方式 在中国,身份证号码是每个公民的重要身份标识,由 18 位数字组成。其中,前 17 位是个人的基本信息,而第 18 位是校验码,用于验证身份证号码的正确性。本文将详细介绍如何计算身份证号码的第十八位。身份证号码结构 身份证号码的结构如下: 前 1-6 位:地址码,表示身份证持有人的户籍所在地。 第 7-14 位:出生日期,格式为 YYYYMMDD。 第 15-17 位:顺序码,其中第 17 位表示性别,奇数为男性,偶数为女性。 第 18 位:校验码,用于校验身份证号码的正确性。 计算第十八位的步骤 计算第十八位的过程主要分为以下几个步骤: 准备系数和后缀: 系数数组:[7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2, 1] 后缀数组:['1', '0', 'x', '9', '8', '7', '6', '5', '4', '3', '2'] 计算加权和: 对于身份证的前 17 位数字,使用对应的系数进行加权求和。具体公式为: 图片 这里,str.charCodeAt(i) - 48是将字符转换为数字。 计算校验码: 将加权和对 11 取模,得到的结果作为后缀数组的索引,得到第十八位的值。 示例代码 以下是实现上述计算过程的 JavaScript 代码示例: function calc(str) { var coeff = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2, 1]; var suffix = ['1', '0', 'x', '9', '8', '7', '6', '5', '4', '3', '2']; var sum = 0; for (var i = 0; i < 17; i++) sum += coeff[i] * (str.charCodeAt(i) - 48); sum %= 11; return str.substr(0, 17) + suffix[sum]; }使用示例 图片 用户只需输入 17 位身份证号码,点击 “计算” 按钮,系统将自动计算并显示完整的身份证号码及其相关信息,包括地区、出生日期和性别。 工具地址:https://www.hacktips.cn/Tool/sfz.php 结论 通过上述方法,我们可以轻松计算出身份证号码的第十八位校验码。这不仅有助于确保身份证号码的有效性,也为用户提供了更好的使用体验。希望本文能帮助您更好地理解身份证号码的结构及其计算方式。
身份证号码第十八位计算方式 在中国,身份证号码是每个公民的重要身份标识,由 18 位数字组成。其中,前 17 位是个人的基本信息,而第 18 位是校验码,用于验证身份证号码的正确性。本文将详细介绍如何计算身份证号码的第十八位。身份证号码结构 身份证号码的结构如下: 前 1-6 位:地址码,表示身份证持有人的户籍所在地。 第 7-14 位:出生日期,格式为 YYYYMMDD。 第 15-17 位:顺序码,其中第 17 位表示性别,奇数为男性,偶数为女性。 第 18 位:校验码,用于校验身份证号码的正确性。 计算第十八位的步骤 计算第十八位的过程主要分为以下几个步骤: 准备系数和后缀: 系数数组:[7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2, 1] 后缀数组:['1', '0', 'x', '9', '8', '7', '6', '5', '4', '3', '2'] 计算加权和: 对于身份证的前 17 位数字,使用对应的系数进行加权求和。具体公式为: 图片 这里,str.charCodeAt(i) - 48是将字符转换为数字。 计算校验码: 将加权和对 11 取模,得到的结果作为后缀数组的索引,得到第十八位的值。 示例代码 以下是实现上述计算过程的 JavaScript 代码示例: function calc(str) { var coeff = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2, 1]; var suffix = ['1', '0', 'x', '9', '8', '7', '6', '5', '4', '3', '2']; var sum = 0; for (var i = 0; i < 17; i++) sum += coeff[i] * (str.charCodeAt(i) - 48); sum %= 11; return str.substr(0, 17) + suffix[sum]; }使用示例 图片 用户只需输入 17 位身份证号码,点击 “计算” 按钮,系统将自动计算并显示完整的身份证号码及其相关信息,包括地区、出生日期和性别。 工具地址:https://www.hacktips.cn/Tool/sfz.php 结论 通过上述方法,我们可以轻松计算出身份证号码的第十八位校验码。这不仅有助于确保身份证号码的有效性,也为用户提供了更好的使用体验。希望本文能帮助您更好地理解身份证号码的结构及其计算方式。 -
 租房注意事项:看房签约全流程避坑指南 一、房屋基础质量检查 1. 水电系统检测 打开所有龙头检查水压(尤其注意顶楼水压) 测试排水系统:花洒排水速度、地漏反味情况、马桶冲水力度 检查电箱容量,同时打开所有电器测试电路负载 2. 设施功能性测试 空调:要求查看能效标识(优选新一级能效),制冷/制暖实测 门窗:检查隔音效果、闭合严密性、防盗性能 厨卫设备:燃气灶点火、油烟机吸力、热水器加热速度 二、法律风险防范 1. 证件核查三要素 核对房东身份证与房产证信息一致性 要求查看房屋原始结构图(确认无违规隔断) 租赁合同需附房产证复印件并加盖骑缝章 2. 费用条款明确化 明确标注民水民电标准(提供最新价目表) 约定物业费、宽带费、垃圾清运费分摊方式 列明日常维修责任划分(建议:小修租客/大修房东) 三、居住体验优化 1. 全时段环境评估 白天:检查采光、周边施工情况、电梯使用率 晚间:测试隔音效果、楼道照明、安保情况 雨天:观察墙面渗水、窗户密封性、排水状况 2. 智能生活检测 手机信号强度测试(各运营商分别检测) 网络端口检查(询问能否自主办理宽带) 智能门锁/监控设备使用权限确认 四、合同细节避坑要点 1. 特别约定事项 允许改造范围:挂钩承重、墙纸黏贴、家具添置等 转租条款:明确违约条款和转租手续费 退租标准:恢复原状的具体要求说明 2. 费用管理细则 押金保管:建议采用第三方资金监管 清洁费标准:按房间面积明确计价方式 违约金比例:双方对等原则(建议不超过月租金 30%) 五、证据留存指南 1. 看房阶段 拍摄 360 度全景视频(重点拍摄现有破损处) 记录水电表初始数值 保留沟通录音(特别关于承诺事项) 2. 交接阶段 签署物品交接清单(包含品牌型号) 保存物业交割单(含历史欠费记录) 网络云端备份所有文件 附加建议 周边配套考察:步行实测超市/医院/地铁站距离 物业沟通:提前了解停车费、访客管理规则 邻居观察:注意楼道卫生、宠物饲养情况 应急准备:确认消防通道、物业 24 小时联系方式 (建议打印本清单逐项核对,签约前可咨询专业律师审查合同条款) 图片
租房注意事项:看房签约全流程避坑指南 一、房屋基础质量检查 1. 水电系统检测 打开所有龙头检查水压(尤其注意顶楼水压) 测试排水系统:花洒排水速度、地漏反味情况、马桶冲水力度 检查电箱容量,同时打开所有电器测试电路负载 2. 设施功能性测试 空调:要求查看能效标识(优选新一级能效),制冷/制暖实测 门窗:检查隔音效果、闭合严密性、防盗性能 厨卫设备:燃气灶点火、油烟机吸力、热水器加热速度 二、法律风险防范 1. 证件核查三要素 核对房东身份证与房产证信息一致性 要求查看房屋原始结构图(确认无违规隔断) 租赁合同需附房产证复印件并加盖骑缝章 2. 费用条款明确化 明确标注民水民电标准(提供最新价目表) 约定物业费、宽带费、垃圾清运费分摊方式 列明日常维修责任划分(建议:小修租客/大修房东) 三、居住体验优化 1. 全时段环境评估 白天:检查采光、周边施工情况、电梯使用率 晚间:测试隔音效果、楼道照明、安保情况 雨天:观察墙面渗水、窗户密封性、排水状况 2. 智能生活检测 手机信号强度测试(各运营商分别检测) 网络端口检查(询问能否自主办理宽带) 智能门锁/监控设备使用权限确认 四、合同细节避坑要点 1. 特别约定事项 允许改造范围:挂钩承重、墙纸黏贴、家具添置等 转租条款:明确违约条款和转租手续费 退租标准:恢复原状的具体要求说明 2. 费用管理细则 押金保管:建议采用第三方资金监管 清洁费标准:按房间面积明确计价方式 违约金比例:双方对等原则(建议不超过月租金 30%) 五、证据留存指南 1. 看房阶段 拍摄 360 度全景视频(重点拍摄现有破损处) 记录水电表初始数值 保留沟通录音(特别关于承诺事项) 2. 交接阶段 签署物品交接清单(包含品牌型号) 保存物业交割单(含历史欠费记录) 网络云端备份所有文件 附加建议 周边配套考察:步行实测超市/医院/地铁站距离 物业沟通:提前了解停车费、访客管理规则 邻居观察:注意楼道卫生、宠物饲养情况 应急准备:确认消防通道、物业 24 小时联系方式 (建议打印本清单逐项核对,签约前可咨询专业律师审查合同条款) 图片 -
 使用一行 CSS 去除图像背景 通过一个 CSS 属性,你就能去除任何图像的背景。 这一属性在大多数现代浏览器中都得到了支持。 假设你遇到这样的情况: 你已经完成了一个很棒的布局,完全响应式,效果也如预期。 但有几张图像的背景与网站的背景不匹配,就像下面这张图: 图片 图像的背景颜色与预期的背景色完全不同。 通常,你可能首先想到的是调整设计: 更改背景色,使其与图像的背景色匹配。 但其实不需要这样做…… 在 CSS 中,有一个叫做 mix-blend-mode 的属性,就是在这里发生了“魔法”。 什么是 mix-blend-mode? HTML 不是编程语言,它没有严格的语法和逻辑规则。 你的网站中,图像通常被包含在各自的 div 元素中,每个 div 元素都有自己的背景色,而每个图像也有自己的背景。 那 mix-blend-mode 如何起作用呢? 当你对图像元素应用 mix-blend-mode 属性时,浏览器会开始对比图像和 div 元素的颜色。 例如,如果你设置样式为 mix-blend-mode: darken,浏览器会逐像素地进行颜色对比。 这意味着,在每个位置,浏览器会比较图像和 div 元素的两个像素。 如果设置了 darken,那么较暗的像素会被保留。 图片 举个例子: 假设 div 的背景比图像的背景更暗,那么 div 背景的颜色会被保留,图像的背景颜色则会被“去除”。 如果图像背景的亮度比 div 更高,那么图像的背景就会“消失”,而与 div 的背景混合。 这时,看起来图像的背景好像被去除了,但实际上它只是与 div 的背景融合了。 如何判断哪个颜色更暗? 很简单…… 你可以将这两种颜色转换为 HSL 颜色模型,它包含三个参数: 色调 (Hue) 饱和度 (Saturation) 亮度 (Lightness) 其中,亮度值越高,颜色就越亮。所以,在进行比较时,亮度值较低的颜色会被保留。 图片 通常情况下,产品的颜色会比背景颜色更强烈,也更暗。因此,产品的实际图像保持原样,而图像背景会与 div 背景融合,看起来就像图像的背景已经被去掉了。 浏览器支持 图片 总结: 通过使用 mix-blend-mode 属性,尤其是 darken 模式,你可以轻松去除图像的背景,并让它和网页背景无缝融合。这不仅省去了繁琐的设计修改,还能在不改变图像的前提下,完美匹配网站的设计风格。 这样一来,你就能用一行 CSS 去实现图像背景的去除,效果又简单又直观。
使用一行 CSS 去除图像背景 通过一个 CSS 属性,你就能去除任何图像的背景。 这一属性在大多数现代浏览器中都得到了支持。 假设你遇到这样的情况: 你已经完成了一个很棒的布局,完全响应式,效果也如预期。 但有几张图像的背景与网站的背景不匹配,就像下面这张图: 图片 图像的背景颜色与预期的背景色完全不同。 通常,你可能首先想到的是调整设计: 更改背景色,使其与图像的背景色匹配。 但其实不需要这样做…… 在 CSS 中,有一个叫做 mix-blend-mode 的属性,就是在这里发生了“魔法”。 什么是 mix-blend-mode? HTML 不是编程语言,它没有严格的语法和逻辑规则。 你的网站中,图像通常被包含在各自的 div 元素中,每个 div 元素都有自己的背景色,而每个图像也有自己的背景。 那 mix-blend-mode 如何起作用呢? 当你对图像元素应用 mix-blend-mode 属性时,浏览器会开始对比图像和 div 元素的颜色。 例如,如果你设置样式为 mix-blend-mode: darken,浏览器会逐像素地进行颜色对比。 这意味着,在每个位置,浏览器会比较图像和 div 元素的两个像素。 如果设置了 darken,那么较暗的像素会被保留。 图片 举个例子: 假设 div 的背景比图像的背景更暗,那么 div 背景的颜色会被保留,图像的背景颜色则会被“去除”。 如果图像背景的亮度比 div 更高,那么图像的背景就会“消失”,而与 div 的背景混合。 这时,看起来图像的背景好像被去除了,但实际上它只是与 div 的背景融合了。 如何判断哪个颜色更暗? 很简单…… 你可以将这两种颜色转换为 HSL 颜色模型,它包含三个参数: 色调 (Hue) 饱和度 (Saturation) 亮度 (Lightness) 其中,亮度值越高,颜色就越亮。所以,在进行比较时,亮度值较低的颜色会被保留。 图片 通常情况下,产品的颜色会比背景颜色更强烈,也更暗。因此,产品的实际图像保持原样,而图像背景会与 div 背景融合,看起来就像图像的背景已经被去掉了。 浏览器支持 图片 总结: 通过使用 mix-blend-mode 属性,尤其是 darken 模式,你可以轻松去除图像的背景,并让它和网页背景无缝融合。这不仅省去了繁琐的设计修改,还能在不改变图像的前提下,完美匹配网站的设计风格。 这样一来,你就能用一行 CSS 去实现图像背景的去除,效果又简单又直观。 -
 告别 <div>:7 种语义化 HTML 标签提升代码质量 在开发 Web 应用时,项目往往从简单开始,但随着需求的增长,文档结构会变得复杂起来。 div 标签虽然灵活,但滥用会导致代码杂乱、难以维护。原因在于 div 是纯粹的容器,没有任何语义意义。 幸好,HTML 提供了语义化标签这一优雅的解决方案。 根据 W3Schools 的定义:语义化元素是带有明确意义的 HTML 元素。它们不仅能让浏览器理解,还能清晰地传达意图给开发者和用户。 图片 为什么要使用语义化标签? 提升可访问性:语义化标签帮助辅助技术(如屏幕阅读器)更好地导航内容。 增强 SEO:搜索引擎能更准确地理解内容结构,提高页面排名。 易维护性和可读性:清晰的代码结构更易阅读和协作。 减少代码冗余:更少的额外类名或属性,代码更简洁。 总之,除非别无选择,尽量少用 <div>。 下面是 7 个可以替代 <div> 的语义化标签及其应用场景。 1. section:组织相关内容 <section> 用于将相关内容分组,就像书中的章节,每个部分围绕特定主题。 示例: <section> <h2>我们的服务</h2> <p>我们提供网站开发、设计和营销等多种服务,助您取得成功。</p> </section>2. article:独立的内容单元 <article> 适合表示独立的内容单元,例如文章、博客或新闻条目。 示例: <article> <h3>早晨锻炼的好处</h3> <p>晨练可以提升能量,改善心情,是开启一天的绝佳方式。</p> </article>3. nav:导航链接 <nav> 用于定义导航区域,就像网站的目录或地图,指引用户浏览站点。 示例: <nav> <ul> <li><a href="#home">首页</a></li> <li><a href="#about">关于我们</a></li> <li><a href="#services">服务</a></li> <li><a href="#contact">联系我们</a></li> </ul> </nav>4. header:头部内容 <header> 用于页面或部分内容的头部区域,通常包括标题和导航。 示例: <header> <h1>我的个人博客</h1> <p>分享世界各地的故事与见解。</p> </header>5. footer:底部内容 <footer> 用于表示页面或部分内容的底部,通常包括版权声明、联系信息等。 示例: <footer> <p>© 2024 我的个人博客。保留所有权利。</p> <a href="#privacy-policy">隐私政策</a> </footer>6. main:主要内容区域 <main> 用于包含网页的主要内容,不包括头部、底部或侧边栏。 示例: <main> <h2>欢迎访问我们的网站</h2> <p>我们为您提供量身定制的解决方案。</p> </main>7. aside:补充内容 <aside> 用于表示与主内容间接相关的信息,例如侧边栏或附加说明。 示例: <aside> <h4>相关文章</h4> <ul> <li><a href="#article1">改善睡眠的 10 个小技巧</a></li> <li><a href="#article2">经济实惠的健康饮食指南</a></li> </ul> </aside>可视化:语义化标签的页面结构 使用语义化标签构建页面时,页面结构会更加清晰。例如: <header>...</header> <nav>...</nav> <main> <section>...</section> <article>...</article> <aside>...</aside> </main> <footer>...</footer>这样不仅方便开发人员理解页面布局,还能让搜索引擎和辅助设备更好地解析内容。 结论 滥用 <div> 会导致代码冗杂且不易维护。通过使用 <section>、<article>、<nav>、<header>、<footer>、<main> 和 <aside> 等语义化标签,你可以创建更清晰、更具可读性和更高效的网页结构。 记住:除非没有合适的语义化标签,否则尽量少用 <div>!
告别 <div>:7 种语义化 HTML 标签提升代码质量 在开发 Web 应用时,项目往往从简单开始,但随着需求的增长,文档结构会变得复杂起来。 div 标签虽然灵活,但滥用会导致代码杂乱、难以维护。原因在于 div 是纯粹的容器,没有任何语义意义。 幸好,HTML 提供了语义化标签这一优雅的解决方案。 根据 W3Schools 的定义:语义化元素是带有明确意义的 HTML 元素。它们不仅能让浏览器理解,还能清晰地传达意图给开发者和用户。 图片 为什么要使用语义化标签? 提升可访问性:语义化标签帮助辅助技术(如屏幕阅读器)更好地导航内容。 增强 SEO:搜索引擎能更准确地理解内容结构,提高页面排名。 易维护性和可读性:清晰的代码结构更易阅读和协作。 减少代码冗余:更少的额外类名或属性,代码更简洁。 总之,除非别无选择,尽量少用 <div>。 下面是 7 个可以替代 <div> 的语义化标签及其应用场景。 1. section:组织相关内容 <section> 用于将相关内容分组,就像书中的章节,每个部分围绕特定主题。 示例: <section> <h2>我们的服务</h2> <p>我们提供网站开发、设计和营销等多种服务,助您取得成功。</p> </section>2. article:独立的内容单元 <article> 适合表示独立的内容单元,例如文章、博客或新闻条目。 示例: <article> <h3>早晨锻炼的好处</h3> <p>晨练可以提升能量,改善心情,是开启一天的绝佳方式。</p> </article>3. nav:导航链接 <nav> 用于定义导航区域,就像网站的目录或地图,指引用户浏览站点。 示例: <nav> <ul> <li><a href="#home">首页</a></li> <li><a href="#about">关于我们</a></li> <li><a href="#services">服务</a></li> <li><a href="#contact">联系我们</a></li> </ul> </nav>4. header:头部内容 <header> 用于页面或部分内容的头部区域,通常包括标题和导航。 示例: <header> <h1>我的个人博客</h1> <p>分享世界各地的故事与见解。</p> </header>5. footer:底部内容 <footer> 用于表示页面或部分内容的底部,通常包括版权声明、联系信息等。 示例: <footer> <p>© 2024 我的个人博客。保留所有权利。</p> <a href="#privacy-policy">隐私政策</a> </footer>6. main:主要内容区域 <main> 用于包含网页的主要内容,不包括头部、底部或侧边栏。 示例: <main> <h2>欢迎访问我们的网站</h2> <p>我们为您提供量身定制的解决方案。</p> </main>7. aside:补充内容 <aside> 用于表示与主内容间接相关的信息,例如侧边栏或附加说明。 示例: <aside> <h4>相关文章</h4> <ul> <li><a href="#article1">改善睡眠的 10 个小技巧</a></li> <li><a href="#article2">经济实惠的健康饮食指南</a></li> </ul> </aside>可视化:语义化标签的页面结构 使用语义化标签构建页面时,页面结构会更加清晰。例如: <header>...</header> <nav>...</nav> <main> <section>...</section> <article>...</article> <aside>...</aside> </main> <footer>...</footer>这样不仅方便开发人员理解页面布局,还能让搜索引擎和辅助设备更好地解析内容。 结论 滥用 <div> 会导致代码冗杂且不易维护。通过使用 <section>、<article>、<nav>、<header>、<footer>、<main> 和 <aside> 等语义化标签,你可以创建更清晰、更具可读性和更高效的网页结构。 记住:除非没有合适的语义化标签,否则尽量少用 <div>! -
 您应该了解的新 CSS 功能 这篇文章介绍了现代 CSS 的一些新特性,帮助开发者提升网页开发效率和视觉效果,尤其是在布局、动画、性能优化等方面。随着 Web 开发的不断进化,CSS 不仅仅是一个样式语言,它已经成为了一个强大的工具,可以用来创建复杂的布局、动画和交互效果。图片 @scope 一种新的 CSS 规则,用于为选择器定义作用域,使得开发者可以更轻松地在特定的 DOM 子树内应用样式,而不会影响到外部元素。这对于组件化架构、第三方库和大项目的协作开发尤为有用。 <div id="componentA"> <p>This paragraph is inside the scope.</p> </div> <p>This paragraph is outside the scope.</p> <style> @scope (#componentA) { p { color: green; } } </style>在这个例子中,只有 #componentA 内部的段落文字会变成绿色,而外部的段落不会受到影响。 @supports CSS 的功能检测机制,可以根据浏览器是否支持某个 CSS 属性来有条件地应用样式,保证在不同浏览器环境下都能有良好的回退处理。 @supports (display: grid) { .grid-container > * { text-shadow: 0 0 2px red; float: none; } }只有当浏览器支持 display: grid 时,才会应用内部的样式,避免不支持的环境下出现问题。 content-visibility 这项性能优化特性可以在元素不可见时跳过渲染,提高页面加载和渲染的性能,非常适合长列表、复杂布局和图片重度页面。 .content-section { content-visibility: auto; contain-intrinsic-size: auto 500px; }如果元素不在视口内,浏览器将跳过渲染这些内容,从而加速页面加载。contain-intrinsic-size 为内容提供一个估算的尺寸,避免布局偏移。 aspect-ratio 控制元素的宽高比,确保元素在不同屏幕尺寸和布局条件下保持一致的比例,尤其对于响应式图片和视频非常有用。 img { display: inline; width: 300px; background-color: #f0f0f0; vertical-align: top; aspect-ratio: 16 / 9; }在这个例子中,图片会保持 16:9 的宽高比,确保即使在不同的容器大小下也不会变形。 @keyframes 和 @starting-style @keyframes 用于创建复杂的动画序列,@starting-style 解决了 CSS 过渡和动画的初始状态问题,确保动画平滑开始。 @keyframes slideIn { from { transform: translateX(-100%); opacity: 0; } 50% { opacity: 0.5; } to { transform: translateX(0); opacity: 1; } } .animated-box { animation: slideIn 3s ease-in-out; }这里定义了一个 slideIn 动画,使元素从左侧滑入并逐渐显示。 offset-position 和 offset-path 用于控制元素沿自定义路径运动的位置,这为复杂的路径动画提供了更精确的控制,适合滚动绑定动画、互动效果和自定义光标。 .moving-object { offset-path: path("M 0 0 L 200 200 L 400 0"); offset-position: 25%25%; animation: pathMotion 5s linear infinite; } @keyframes pathMotion { 0% { offset-distance: 0%; } 100% { offset-distance: 100%; } }在这个例子中,元素沿着一个折线路径移动,从而实现精确的动画控制。 image-set() 为不同设备像素密度选择最合适的图片,提升响应式设计的效果,同时优化性能,减少带宽消耗。 .responsive-box { width: 500px; height: 250px; background-repeat: no-repeat; background-size: cover; background-image: image-set( url("image-lowres.jpg") 1x, url("image-highres.jpg") 2x ); }在这个例子中,标准分辨率的设备将加载 image-lowres.jpg,而高分辨率设备(例如 Retina 显示屏)将加载 image-highres.jpg。 @property CSS Houdini API 的一部分,允许开发者定义和约束自定义 CSS 属性,使得这些属性在动画时更加流畅,能够支持设计系统、主题切换和响应式排版。 @property --main-color { syntax: '<color>'; inherits: false; initial-value: #00ff00; } .color-box { background-color: var(--main-color); transition: --main-color 0.5s; } .color-box:hover { --main-color: #ff0000; }这个示例展示了如何创建一个自定义颜色属性,并在鼠标悬停时平滑地过渡到新颜色。 text-wrap 和 white-space-collapse 提供了更细致的文本换行控制,可以优化长文本内容的显示效果,提升可读性,避免页面布局的跳动。 .balanced-text { text-wrap: balance; text-align: justify; } .preserved-space-text { text-wrap: pretty; }balanced-text 类会使段落尽可能均匀分布文本,而 preserved-space-text 类则会优化文本换行,避免出现孤立或寡头字。 结论 这些现代 CSS 特性不仅为开发者提供了更多的灵活性和控制,还能够在提升性能、减少代码冲突、优化用户体验等方面发挥重要作用。通过学习和掌握这些功能,开发者可以创建出更加高效、灵活且视觉上令人惊艳的网页应用。赶快开始尝试这些新特性吧,构建未来感十足的网页!
您应该了解的新 CSS 功能 这篇文章介绍了现代 CSS 的一些新特性,帮助开发者提升网页开发效率和视觉效果,尤其是在布局、动画、性能优化等方面。随着 Web 开发的不断进化,CSS 不仅仅是一个样式语言,它已经成为了一个强大的工具,可以用来创建复杂的布局、动画和交互效果。图片 @scope 一种新的 CSS 规则,用于为选择器定义作用域,使得开发者可以更轻松地在特定的 DOM 子树内应用样式,而不会影响到外部元素。这对于组件化架构、第三方库和大项目的协作开发尤为有用。 <div id="componentA"> <p>This paragraph is inside the scope.</p> </div> <p>This paragraph is outside the scope.</p> <style> @scope (#componentA) { p { color: green; } } </style>在这个例子中,只有 #componentA 内部的段落文字会变成绿色,而外部的段落不会受到影响。 @supports CSS 的功能检测机制,可以根据浏览器是否支持某个 CSS 属性来有条件地应用样式,保证在不同浏览器环境下都能有良好的回退处理。 @supports (display: grid) { .grid-container > * { text-shadow: 0 0 2px red; float: none; } }只有当浏览器支持 display: grid 时,才会应用内部的样式,避免不支持的环境下出现问题。 content-visibility 这项性能优化特性可以在元素不可见时跳过渲染,提高页面加载和渲染的性能,非常适合长列表、复杂布局和图片重度页面。 .content-section { content-visibility: auto; contain-intrinsic-size: auto 500px; }如果元素不在视口内,浏览器将跳过渲染这些内容,从而加速页面加载。contain-intrinsic-size 为内容提供一个估算的尺寸,避免布局偏移。 aspect-ratio 控制元素的宽高比,确保元素在不同屏幕尺寸和布局条件下保持一致的比例,尤其对于响应式图片和视频非常有用。 img { display: inline; width: 300px; background-color: #f0f0f0; vertical-align: top; aspect-ratio: 16 / 9; }在这个例子中,图片会保持 16:9 的宽高比,确保即使在不同的容器大小下也不会变形。 @keyframes 和 @starting-style @keyframes 用于创建复杂的动画序列,@starting-style 解决了 CSS 过渡和动画的初始状态问题,确保动画平滑开始。 @keyframes slideIn { from { transform: translateX(-100%); opacity: 0; } 50% { opacity: 0.5; } to { transform: translateX(0); opacity: 1; } } .animated-box { animation: slideIn 3s ease-in-out; }这里定义了一个 slideIn 动画,使元素从左侧滑入并逐渐显示。 offset-position 和 offset-path 用于控制元素沿自定义路径运动的位置,这为复杂的路径动画提供了更精确的控制,适合滚动绑定动画、互动效果和自定义光标。 .moving-object { offset-path: path("M 0 0 L 200 200 L 400 0"); offset-position: 25%25%; animation: pathMotion 5s linear infinite; } @keyframes pathMotion { 0% { offset-distance: 0%; } 100% { offset-distance: 100%; } }在这个例子中,元素沿着一个折线路径移动,从而实现精确的动画控制。 image-set() 为不同设备像素密度选择最合适的图片,提升响应式设计的效果,同时优化性能,减少带宽消耗。 .responsive-box { width: 500px; height: 250px; background-repeat: no-repeat; background-size: cover; background-image: image-set( url("image-lowres.jpg") 1x, url("image-highres.jpg") 2x ); }在这个例子中,标准分辨率的设备将加载 image-lowres.jpg,而高分辨率设备(例如 Retina 显示屏)将加载 image-highres.jpg。 @property CSS Houdini API 的一部分,允许开发者定义和约束自定义 CSS 属性,使得这些属性在动画时更加流畅,能够支持设计系统、主题切换和响应式排版。 @property --main-color { syntax: '<color>'; inherits: false; initial-value: #00ff00; } .color-box { background-color: var(--main-color); transition: --main-color 0.5s; } .color-box:hover { --main-color: #ff0000; }这个示例展示了如何创建一个自定义颜色属性,并在鼠标悬停时平滑地过渡到新颜色。 text-wrap 和 white-space-collapse 提供了更细致的文本换行控制,可以优化长文本内容的显示效果,提升可读性,避免页面布局的跳动。 .balanced-text { text-wrap: balance; text-align: justify; } .preserved-space-text { text-wrap: pretty; }balanced-text 类会使段落尽可能均匀分布文本,而 preserved-space-text 类则会优化文本换行,避免出现孤立或寡头字。 结论 这些现代 CSS 特性不仅为开发者提供了更多的灵活性和控制,还能够在提升性能、减少代码冲突、优化用户体验等方面发挥重要作用。通过学习和掌握这些功能,开发者可以创建出更加高效、灵活且视觉上令人惊艳的网页应用。赶快开始尝试这些新特性吧,构建未来感十足的网页! -
 深入浅析 JavaScript 节流函数的四种实现方式(Throttle) 深入浅析 本文将详细探讨 JavaScript 中的节流函数(Throttle),并提供四种不同实现方式的代码示例及详细解释。 节流函数用于限制函数在一定时间内执行的次数,防止函数被频繁调用导致性能问题。这在处理高频事件(例如滚动事件、鼠标移动事件等)时非常有用。 想象一下沙漏:沙子不断流入,但流出的沙子数量有限。节流函数的工作原理类似,它控制函数执行的频率,避免函数被瞬间大量调用。 图片 节流函数的典型应用场景包括: 鼠标点击事件: 防止用户快速连续点击导致多次执行同一操作。 滚动事件: 在页面滚动时,节流可以限制加载更多内容的请求频率,避免频繁请求造成服务器压力。 输入框监听: 限制搜索或自动完成请求的频率,优化用户体验。 节流与防抖的差异 在之前的文章中,我们介绍了防抖函数(Debounce)。节流与防抖虽然都能降低函数执行频率,但它们的工作机制有所不同: 节流: 在规定时间间隔内,无论事件触发多少次,函数最多只执行一次。 时间间隔主要指两次函数执行之间的时间差。 防抖: 在事件停止触发后的一个规定时间内,函数只执行一次。 时间间隔则指连续触发事件的持续时间。 四种节流函数实现方式 我们将分别介绍四种常见的节流函数实现:时间戳版、定时器版、组合版以及高级自定义版。 1. 时间戳版节流 这种方法通过记录上一次函数执行的时间戳来判断是否需要执行函数。它能保证函数在规定时间间隔后立即执行。 const throttle = (func, wait) => { // 初始化事件开始的时间为0 let preTime = 0; return function() { // 下面两行不懂的可以看看防抖实现的那篇文章 let context = this; let args = arguments; // 获取当前的时间,使用+来转化为数字类型,方便后面做减法 let now = +new Date(); // 当前时间减去之前的时间,结果大于设定的间隔时间才会执行函数 if (now - preTime > wait) { func.apply(context, args); preTime = now; } } };2. 定时器版节流 该方法利用setTimeout来控制函数的执行。 函数不会立即执行,而是在规定时间间隔后执行。通常用于在事件停止触发后执行一次操作。 const throttle2 = (func, wait) => { let timeout; return function() { let context = this; let args = arguments; // 若没有定时器,说明上一次设定的定时器已到时销毁 if (!timeout) { timeout = setTimeout(function() { func.apply(context, args); timeout = null; }, wait) } } };3. 组合版节流 结合时间戳版和定时器版,可以实现更灵活的节流:既可以在时间间隔到期时立即执行,又可以在事件停止触发后执行一次。 function throttle3(func, wait){ let context, args, timeout; let pretime = 0; let later = function(){ pretime = +new Date(); timeout = null; func.apply(context, args); }; let throttled = function(){ context = this; args = arguments; var now = +new Date(); var remaining = wait - (now - pretime); // 剩余时间为负数表示下一次执行需要立即执行 // remaining > wait在修改了系统时间的情况下可能发生 if(remaining <= 0 || remaining > wait){ // 如果有设置过定时器,清空并置为null if(timeout){ clearTimeout(timeout) timeout = null; } pretime = now; func.apply(context,args); }else if(!timeout){ // 需要在剩余时间后执行 timeout = setTimeout(later,remaining); } }; return throttled; };4. 高级自定义版节流 此版本允许通过配置参数 options 来控制函数的执行时机,更加灵活: leading: false:禁用首次执行。 trailing: false:禁用最后一次执行。 /** * 高级自定义节流函数,限制函数在指定时间段内最多执行一次。 * * @param {Function} func - 要节流的函数。 * @param {number} wait - 节流时间间隔(毫秒)。 * @param {object} [options] - 可选参数。 * @param {boolean} [options.leading=true] - 是否允许在节流时间段开始时立即执行函数。 * @param {boolean} [options.trailing=true] - 是否允许在节流时间段结束时执行函数。 * @returns {Function} 节流后的函数。该函数包含一个 `cancel` 方法用于取消任何待定的执行。 */ function throttle(func, wait, options) { var timeout, context, args, result; var previous = 0; if (!options) options = {}; const later = function () { previous = options.leading === false ? 0 : now(); timeout = null; result = func.apply(context, args); if (!timeout) context = args = null; }; const throttled = function () { var _now = now(); if (!previous && options.leading === false) previous = _now; var remaining = wait - (_now - previous); context = this; args = arguments; if (remaining <= 0 || remaining > wait) { if (timeout) { clearTimeout(timeout); timeout = null; } previous = _now; result = func.apply(context, args); if (!timeout) context = args = null; } else if (!timeout && options.trailing !== false) { timeout = setTimeout(later, remaining); } return result; }; throttled.cancel = function () { clearTimeout(timeout); previous = 0; timeout = context = args = null; }; return throttled; }这个版本还包含cancel方法,用于取消任何待定的执行。 总结 本文详细介绍了四种 JavaScript 节流函数的实现方式,从简单的计时器方法到更高级的自定义版本,满足不同的应用场景。 选择合适的节流函数实现方式,能够有效提高程序性能,优化用户体验。 建议根据实际需求选择合适的实现方式。 高级自定义版本与流行的库(如 underscore)中的节流函数实现类似。
深入浅析 JavaScript 节流函数的四种实现方式(Throttle) 深入浅析 本文将详细探讨 JavaScript 中的节流函数(Throttle),并提供四种不同实现方式的代码示例及详细解释。 节流函数用于限制函数在一定时间内执行的次数,防止函数被频繁调用导致性能问题。这在处理高频事件(例如滚动事件、鼠标移动事件等)时非常有用。 想象一下沙漏:沙子不断流入,但流出的沙子数量有限。节流函数的工作原理类似,它控制函数执行的频率,避免函数被瞬间大量调用。 图片 节流函数的典型应用场景包括: 鼠标点击事件: 防止用户快速连续点击导致多次执行同一操作。 滚动事件: 在页面滚动时,节流可以限制加载更多内容的请求频率,避免频繁请求造成服务器压力。 输入框监听: 限制搜索或自动完成请求的频率,优化用户体验。 节流与防抖的差异 在之前的文章中,我们介绍了防抖函数(Debounce)。节流与防抖虽然都能降低函数执行频率,但它们的工作机制有所不同: 节流: 在规定时间间隔内,无论事件触发多少次,函数最多只执行一次。 时间间隔主要指两次函数执行之间的时间差。 防抖: 在事件停止触发后的一个规定时间内,函数只执行一次。 时间间隔则指连续触发事件的持续时间。 四种节流函数实现方式 我们将分别介绍四种常见的节流函数实现:时间戳版、定时器版、组合版以及高级自定义版。 1. 时间戳版节流 这种方法通过记录上一次函数执行的时间戳来判断是否需要执行函数。它能保证函数在规定时间间隔后立即执行。 const throttle = (func, wait) => { // 初始化事件开始的时间为0 let preTime = 0; return function() { // 下面两行不懂的可以看看防抖实现的那篇文章 let context = this; let args = arguments; // 获取当前的时间,使用+来转化为数字类型,方便后面做减法 let now = +new Date(); // 当前时间减去之前的时间,结果大于设定的间隔时间才会执行函数 if (now - preTime > wait) { func.apply(context, args); preTime = now; } } };2. 定时器版节流 该方法利用setTimeout来控制函数的执行。 函数不会立即执行,而是在规定时间间隔后执行。通常用于在事件停止触发后执行一次操作。 const throttle2 = (func, wait) => { let timeout; return function() { let context = this; let args = arguments; // 若没有定时器,说明上一次设定的定时器已到时销毁 if (!timeout) { timeout = setTimeout(function() { func.apply(context, args); timeout = null; }, wait) } } };3. 组合版节流 结合时间戳版和定时器版,可以实现更灵活的节流:既可以在时间间隔到期时立即执行,又可以在事件停止触发后执行一次。 function throttle3(func, wait){ let context, args, timeout; let pretime = 0; let later = function(){ pretime = +new Date(); timeout = null; func.apply(context, args); }; let throttled = function(){ context = this; args = arguments; var now = +new Date(); var remaining = wait - (now - pretime); // 剩余时间为负数表示下一次执行需要立即执行 // remaining > wait在修改了系统时间的情况下可能发生 if(remaining <= 0 || remaining > wait){ // 如果有设置过定时器,清空并置为null if(timeout){ clearTimeout(timeout) timeout = null; } pretime = now; func.apply(context,args); }else if(!timeout){ // 需要在剩余时间后执行 timeout = setTimeout(later,remaining); } }; return throttled; };4. 高级自定义版节流 此版本允许通过配置参数 options 来控制函数的执行时机,更加灵活: leading: false:禁用首次执行。 trailing: false:禁用最后一次执行。 /** * 高级自定义节流函数,限制函数在指定时间段内最多执行一次。 * * @param {Function} func - 要节流的函数。 * @param {number} wait - 节流时间间隔(毫秒)。 * @param {object} [options] - 可选参数。 * @param {boolean} [options.leading=true] - 是否允许在节流时间段开始时立即执行函数。 * @param {boolean} [options.trailing=true] - 是否允许在节流时间段结束时执行函数。 * @returns {Function} 节流后的函数。该函数包含一个 `cancel` 方法用于取消任何待定的执行。 */ function throttle(func, wait, options) { var timeout, context, args, result; var previous = 0; if (!options) options = {}; const later = function () { previous = options.leading === false ? 0 : now(); timeout = null; result = func.apply(context, args); if (!timeout) context = args = null; }; const throttled = function () { var _now = now(); if (!previous && options.leading === false) previous = _now; var remaining = wait - (_now - previous); context = this; args = arguments; if (remaining <= 0 || remaining > wait) { if (timeout) { clearTimeout(timeout); timeout = null; } previous = _now; result = func.apply(context, args); if (!timeout) context = args = null; } else if (!timeout && options.trailing !== false) { timeout = setTimeout(later, remaining); } return result; }; throttled.cancel = function () { clearTimeout(timeout); previous = 0; timeout = context = args = null; }; return throttled; }这个版本还包含cancel方法,用于取消任何待定的执行。 总结 本文详细介绍了四种 JavaScript 节流函数的实现方式,从简单的计时器方法到更高级的自定义版本,满足不同的应用场景。 选择合适的节流函数实现方式,能够有效提高程序性能,优化用户体验。 建议根据实际需求选择合适的实现方式。 高级自定义版本与流行的库(如 underscore)中的节流函数实现类似。 -
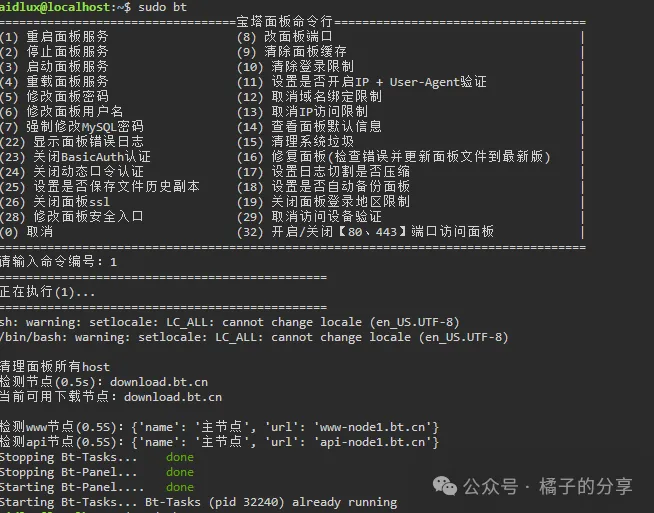
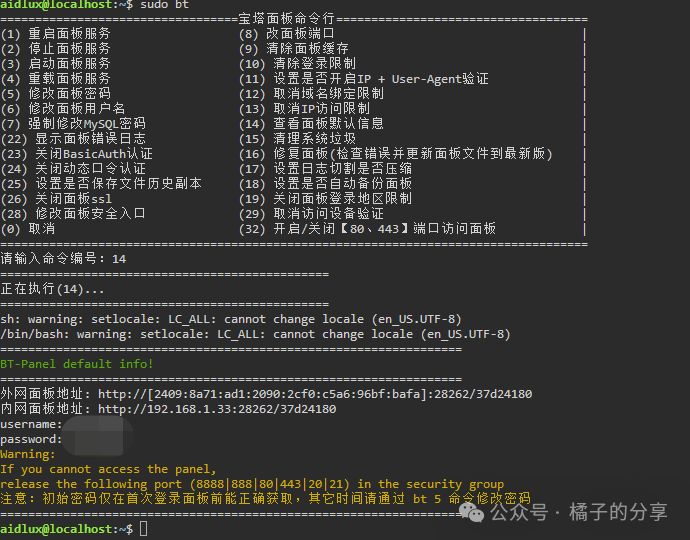
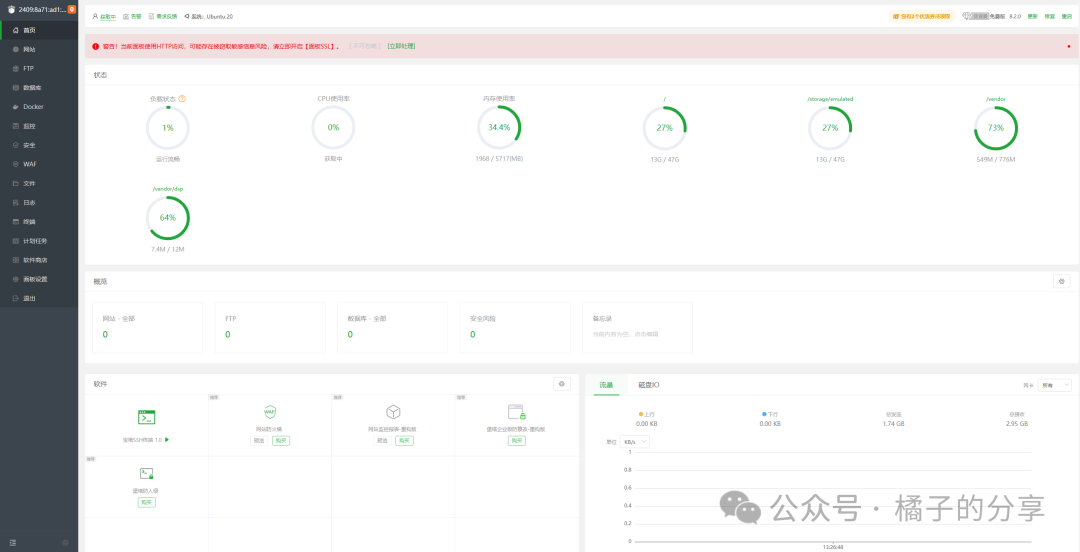
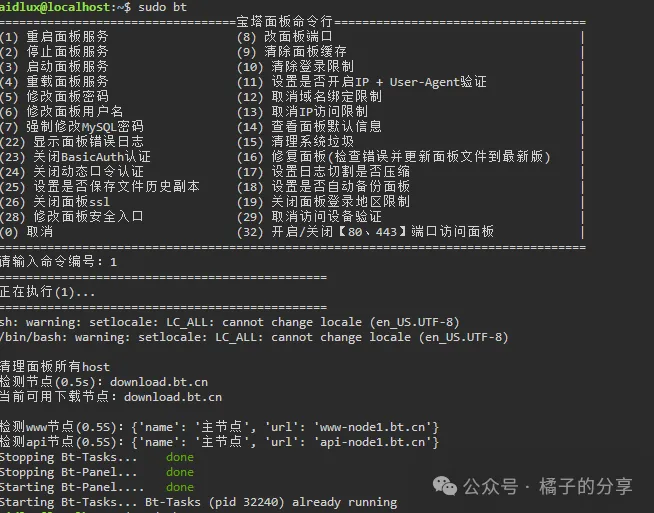
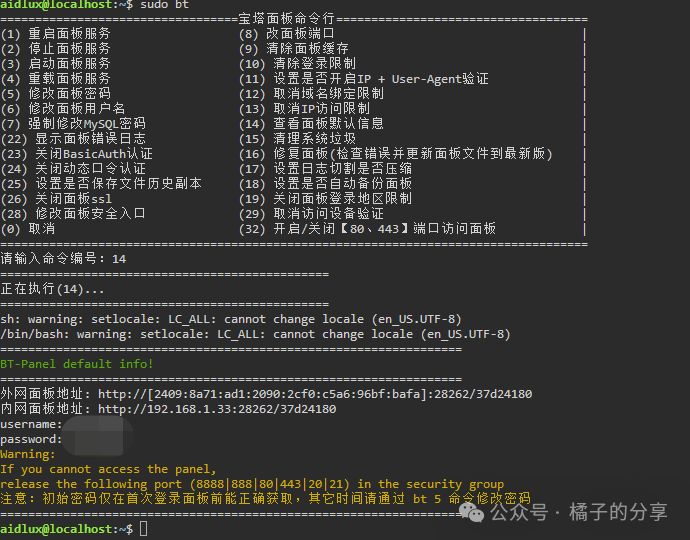
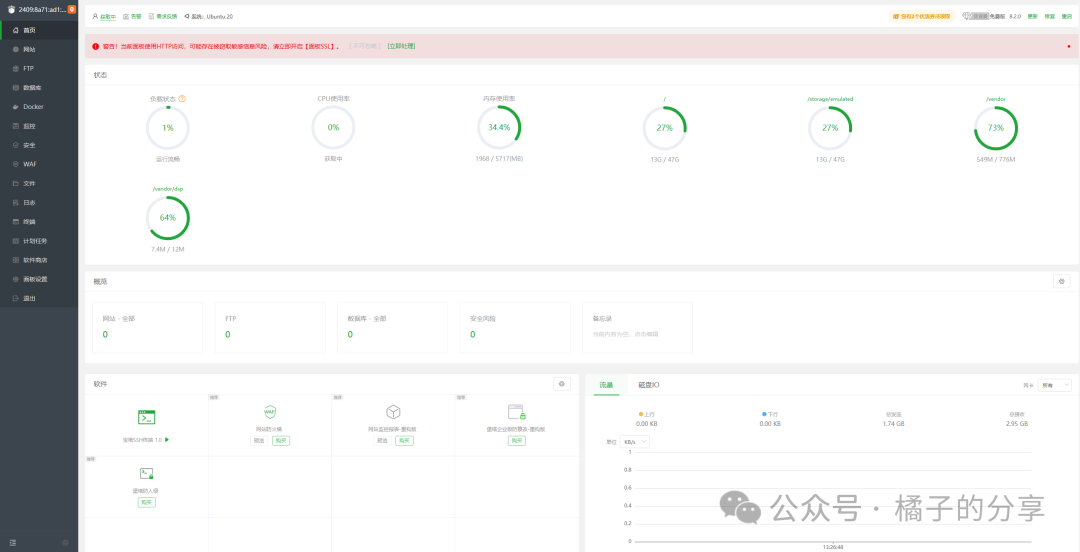
 给旧手机装个 Linux 后,还能装个啥?比如装一个宝塔面板? 上面讲的是如果安装一个 linux 系统到手机上,图形化使用。这就开始讲讲最简单的方式来配置 linux 服务器吧!安装AidLux。这个直接在应用商店下载就好了,打开后不用登录直接免登录使用,然后我们点击cloud_ip,打开它,会显示一个网址,在电脑上输入这个网址,就可以远程访问了,直接电脑操作,方便多了! 图片 图片 图片 图片 电脑打开后就是这样子了! 图片 这个时候,我们就可以把他当作一个正常的服务器来使用了! 比如说,我们先安装一个宝塔软件吧! apt update apt upgrade sudo curl -sSO https://download.bt.cn/install/install_panel.sh;sudo bash install_panel.sh chmod a+x install_panel.sh chmod -R 777 /www ./install_panel.sh chmod 777 /www/server -R以上的步骤就是按照宝塔的命令了。最后可能会说启动失败,没关系,接下来继续操作! 图片 输入以下命令: sudo bt ` 就可以看到以下的界面,然后选择 1 就可以启动了。这里建议后面再选择 6 和 5 修改用户名以及密码。  最后选择 14,查看宝塔面板的默认信息,也就是登录网址,账号密码啥的。  然后在浏览器打开这个网址,输入用户名密码就可以啦!  有了宝塔面板就方便多了,很多东西都方便安装了!
给旧手机装个 Linux 后,还能装个啥?比如装一个宝塔面板? 上面讲的是如果安装一个 linux 系统到手机上,图形化使用。这就开始讲讲最简单的方式来配置 linux 服务器吧!安装AidLux。这个直接在应用商店下载就好了,打开后不用登录直接免登录使用,然后我们点击cloud_ip,打开它,会显示一个网址,在电脑上输入这个网址,就可以远程访问了,直接电脑操作,方便多了! 图片 图片 图片 图片 电脑打开后就是这样子了! 图片 这个时候,我们就可以把他当作一个正常的服务器来使用了! 比如说,我们先安装一个宝塔软件吧! apt update apt upgrade sudo curl -sSO https://download.bt.cn/install/install_panel.sh;sudo bash install_panel.sh chmod a+x install_panel.sh chmod -R 777 /www ./install_panel.sh chmod 777 /www/server -R以上的步骤就是按照宝塔的命令了。最后可能会说启动失败,没关系,接下来继续操作! 图片 输入以下命令: sudo bt ` 就可以看到以下的界面,然后选择 1 就可以启动了。这里建议后面再选择 6 和 5 修改用户名以及密码。  最后选择 14,查看宝塔面板的默认信息,也就是登录网址,账号密码啥的。  然后在浏览器打开这个网址,输入用户名密码就可以啦!  有了宝塔面板就方便多了,很多东西都方便安装了! -
 PHP 的现代复兴:FrankenPHP 如何重塑 PHP PHP 在编程界一直备受争议,开发者对其褒贬不一,常被认为过时、缓慢且笨重。 然而,PHP 真如其名声所言般不堪吗?在现代 Web 开发领域,它是否还有潜力? 答案是肯定的,这得益于像 FrankenPHP 这样的创新。本文将探讨 PHP 发展滞后的原因,分析其为何仍具价值,并阐述 FrankenPHP 如何为 PHP 带来急需的现代化变革。 图片 PHP 被认为过时的原因 1、历史遗留问题和不良实践 PHP 早期缺乏规范,导致大量“意大利面条式代码”出现,造成混乱且难以维护的印象。尽管 Laravel 和 Symfony 等现代框架已显著改善此问题,但负面影响仍然存在。 2、性能瓶颈 PHP 传统的执行模式为每次请求都需重新引导整个应用程序,这种机制导致执行效率低下,尤其与 Go 或 Node.js 等语言相比,显得较为缓慢。 3、现代替代语言的兴起 Python、Ruby 和 JavaScript (Node.js) 等语言凭借其现代语法、强大的生态和更优的性能,获得了广泛关注。 相比之下,PHP 的老旧形象难以改变。 4、无共享架构的局限性 PHP 的无共享架构虽然具备隔离性,但也造成了重复初始化等效率问题。每个请求都需要从头开始,这对于初始化开销较大的应用来说,会降低整体性能。 现代 PHP 复兴 尽管面临诸多挑战,PHP 仍在持续发展。PHP 7 和 PHP 8 的发布带来了显著的性能提升、即时 (JIT) 编译等现代特性,以及更强的类型安全性。 Laravel 和 Symfony 等框架的出现,也极大地提升了 PHP 开发的效率和体验。 然而,真正的变革力量来自于 FrankenPHP。 FrankenPHP:PHP 的现代化革新 FrankenPHP 并非简单的 PHP 服务器,而是一款用 Go 编写的革命性应用服务器,它引领 PHP 步入现代 Web 开发时代。 其核心优势如下: 1、现代化的用户体验 FrankenPHP 拥有精美的界面设计,清晰展示其价值主张,并提供简洁的示例代码,使开发者能够快速上手。 它融合了 PHP 的简洁性和 Go 的现代美学,赋予了 PHP 新的活力。 2、媲美现代语言的性能 FrankenPHP 通过工作模式将 PHP 应用驻留在内存中,消除了每次请求都需重新引导的开销,性能较传统 PHP-FPM 提升高达 3 倍,可与 Node.js 和 Go 等现代语言相媲美。 3、简化的部署流程 FrankenPHP 将 PHP 应用打包成单一、无依赖的二进制文件,无需复杂的容器设置,极大地简化了部署过程,并降低了部署开销。 4、与现代框架的无缝兼容 FrankenPHP 与 Laravel、Symfony 乃至 WordPress 等主流 PHP 框架完全兼容,并支持 PSR-7 和 HttpFoundation,确保了与现代应用和旧代码的兼容性。对于 Laravel 用户,它还与 Laravel Octane 无缝集成,可进一步提升性能。 5、面向未来的技术架构 FrankenPHP 具备 HTTP/3 支持、内置缓存和 TLS 自动化等前沿特性,充分满足现代 Web 开发的需求。 活跃的社区和快速响应的开发团队,确保了 FrankenPHP 的持续发展和改进。 PHP 依然重要的原因 1、广泛的应用基础 PHP 为全球 78% 的网站提供支持,包括 WordPress、Facebook (历史) 和 Wikipedia 等大型平台,其普及性使其成为开发者必备的技能。 2、易于上手 PHP 以其简单易用的特性著称,是初学者和快速原型开发的理想选择。 借助现代框架和工具,它同样适用于构建大型复杂应用。 3、强大的社区与生态系统 PHP 拥有庞大活跃的社区,以及丰富的库、框架和工具生态系统,能够满足从小型博客到大型电商网站及复杂 API 的各种开发需求。 4、持续的改进与创新 PHP 不断发展,定期更新并引入新特性。 PHP 8 中引入 JIT 编译技术,充分体现了该语言对性能和现代化的追求。 FrankenPHP:赋能 PHP 的未来 FrankenPHP 不仅是一个工具,更是一种宣告,它有力地证明了 PHP 在现代 Web 开发领域依然保持着现代性、高效性以及强大的生命力。 通过融合 Go 的强大性能与 PHP 的灵活性,FrankenPHP 为 PHP 应用程序的运行提供了一种革命性的方案。 无论您是经验丰富的 PHP 开发者,还是刚刚踏入 PHP 世界的新手,都值得深入探索 FrankenPHP 的潜力。 结论 PHP 过时和缓慢的固有观念已经过时。 现代框架、性能优化以及 FrankenPHP 等创新技术的出现,使得 PHP 比以往更具竞争力。 现在是时候重新审视 PHP,并将其纳入您的现代开发流程中,发掘它的新潜力。
PHP 的现代复兴:FrankenPHP 如何重塑 PHP PHP 在编程界一直备受争议,开发者对其褒贬不一,常被认为过时、缓慢且笨重。 然而,PHP 真如其名声所言般不堪吗?在现代 Web 开发领域,它是否还有潜力? 答案是肯定的,这得益于像 FrankenPHP 这样的创新。本文将探讨 PHP 发展滞后的原因,分析其为何仍具价值,并阐述 FrankenPHP 如何为 PHP 带来急需的现代化变革。 图片 PHP 被认为过时的原因 1、历史遗留问题和不良实践 PHP 早期缺乏规范,导致大量“意大利面条式代码”出现,造成混乱且难以维护的印象。尽管 Laravel 和 Symfony 等现代框架已显著改善此问题,但负面影响仍然存在。 2、性能瓶颈 PHP 传统的执行模式为每次请求都需重新引导整个应用程序,这种机制导致执行效率低下,尤其与 Go 或 Node.js 等语言相比,显得较为缓慢。 3、现代替代语言的兴起 Python、Ruby 和 JavaScript (Node.js) 等语言凭借其现代语法、强大的生态和更优的性能,获得了广泛关注。 相比之下,PHP 的老旧形象难以改变。 4、无共享架构的局限性 PHP 的无共享架构虽然具备隔离性,但也造成了重复初始化等效率问题。每个请求都需要从头开始,这对于初始化开销较大的应用来说,会降低整体性能。 现代 PHP 复兴 尽管面临诸多挑战,PHP 仍在持续发展。PHP 7 和 PHP 8 的发布带来了显著的性能提升、即时 (JIT) 编译等现代特性,以及更强的类型安全性。 Laravel 和 Symfony 等框架的出现,也极大地提升了 PHP 开发的效率和体验。 然而,真正的变革力量来自于 FrankenPHP。 FrankenPHP:PHP 的现代化革新 FrankenPHP 并非简单的 PHP 服务器,而是一款用 Go 编写的革命性应用服务器,它引领 PHP 步入现代 Web 开发时代。 其核心优势如下: 1、现代化的用户体验 FrankenPHP 拥有精美的界面设计,清晰展示其价值主张,并提供简洁的示例代码,使开发者能够快速上手。 它融合了 PHP 的简洁性和 Go 的现代美学,赋予了 PHP 新的活力。 2、媲美现代语言的性能 FrankenPHP 通过工作模式将 PHP 应用驻留在内存中,消除了每次请求都需重新引导的开销,性能较传统 PHP-FPM 提升高达 3 倍,可与 Node.js 和 Go 等现代语言相媲美。 3、简化的部署流程 FrankenPHP 将 PHP 应用打包成单一、无依赖的二进制文件,无需复杂的容器设置,极大地简化了部署过程,并降低了部署开销。 4、与现代框架的无缝兼容 FrankenPHP 与 Laravel、Symfony 乃至 WordPress 等主流 PHP 框架完全兼容,并支持 PSR-7 和 HttpFoundation,确保了与现代应用和旧代码的兼容性。对于 Laravel 用户,它还与 Laravel Octane 无缝集成,可进一步提升性能。 5、面向未来的技术架构 FrankenPHP 具备 HTTP/3 支持、内置缓存和 TLS 自动化等前沿特性,充分满足现代 Web 开发的需求。 活跃的社区和快速响应的开发团队,确保了 FrankenPHP 的持续发展和改进。 PHP 依然重要的原因 1、广泛的应用基础 PHP 为全球 78% 的网站提供支持,包括 WordPress、Facebook (历史) 和 Wikipedia 等大型平台,其普及性使其成为开发者必备的技能。 2、易于上手 PHP 以其简单易用的特性著称,是初学者和快速原型开发的理想选择。 借助现代框架和工具,它同样适用于构建大型复杂应用。 3、强大的社区与生态系统 PHP 拥有庞大活跃的社区,以及丰富的库、框架和工具生态系统,能够满足从小型博客到大型电商网站及复杂 API 的各种开发需求。 4、持续的改进与创新 PHP 不断发展,定期更新并引入新特性。 PHP 8 中引入 JIT 编译技术,充分体现了该语言对性能和现代化的追求。 FrankenPHP:赋能 PHP 的未来 FrankenPHP 不仅是一个工具,更是一种宣告,它有力地证明了 PHP 在现代 Web 开发领域依然保持着现代性、高效性以及强大的生命力。 通过融合 Go 的强大性能与 PHP 的灵活性,FrankenPHP 为 PHP 应用程序的运行提供了一种革命性的方案。 无论您是经验丰富的 PHP 开发者,还是刚刚踏入 PHP 世界的新手,都值得深入探索 FrankenPHP 的潜力。 结论 PHP 过时和缓慢的固有观念已经过时。 现代框架、性能优化以及 FrankenPHP 等创新技术的出现,使得 PHP 比以往更具竞争力。 现在是时候重新审视 PHP,并将其纳入您的现代开发流程中,发掘它的新潜力。
