找到
171
篇与
技术教程
相关的结果
- 第 12 页
-
 JavaScript逆向系列 09-Js Hook 0x00 前言 缘起是我前两天看了一篇逆向文章,里面用到了一段hook脚本,在这之前我是不理解hook是什么东西,看了那段脚本后我突然就悟了,遂写下这篇文章分享一下个人心得。 注:本文不会太深入js hook。 0x01 Intro 首先我需要明确一点,我们在浏览网站时,由于js是在客户端上执行的,所以我们有最高的权限,这也就方便我们去对js进行一些操作,例如hook。我个人认为的js hook技术就是我们去修改函数或方法内部的实现过程,也就是重写方法,以便我们去利用它去实现一些我们想要的效果。 接下来我会通过一个小demo简单演示一下js hook脚本该如何编写。 0x02 Demo console.log = function (message) { alert(message); }效果: 图片 console是内置对象,不需要实例化即可使用,所以我们可以直接修改它的方法,例如log方法。代码中我将log方法的内部实现过程改成了将传入的参数进行alert。不过这个脚本其实还是有缺陷的,一般情况下我们改写某个函数或方法的内部实现过程后,我们还需要将它原本的功能实现了,否则可能会造成意想不到的后果。 改写后的脚本: var test = console.log; console.log = function (message) { alert(message); test(message); }将log方法赋值给test,代码执行完我们想要的效果后就完成它本来的工作,也就是最后执行test函数,相当于执行了log方法。 效果: 图片 图片 现在就是一个比较完善的hook脚本了。 0x03 个人脚本分享 我在看完上文提到的那篇逆向文后,立马就去写了我的第一个hook脚本(注:后文会发全部代码以及讲解如何使用): 图片 就拿上期自动化加解密的案例进行测试: 图片 图片 通过控制台输出的堆栈信息直接定位到解密位置。 我先说明一下我为什么要重写JSON.parse和JSON.stringify这两个方法,可能有看过我的逆向文章或者看过其他js逆向文章的朋友们会发现,这两个方法在加解密操作中出场率极高。一般情况下密文解密后开发可能会选择将json转为object,那么就会用到JSON.parse,JSON.stringify可能就会在加密时用到。 代码的话通过上文的讲解读者应该能看懂大部分,我觉得唯一需要讲的就是new Error().stack,Error是构造函数,需要实例化才能用,以下是MDN介绍的stack方法:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Error/stack 图片 简单来说就是它可以直接输出调用的堆栈,也就是上文演示的效果: 图片 不过我这里还需要提的一点的就是这个方法需要不断的实例化调用,如果只实例化一个对象然后反复调用这个实例的stack方法,只会输出实例化时的那个调用堆栈,例如: 图片 图片 0x04 如何使用js hook脚本 当我们要hook时,一般来说这个脚本一定要是文档中第一个加载执行的js,这样就能拿到函数或方法的控制权,所以我们就需要插件进行帮助。 这里我推荐大家使用油猴插件,直接在google应用商店搜篡改猴即可: 图片 安装后固定到chrome后点击添加新脚本: 图片 将代码写到注释部分即可: 图片 另外我需要提一点,我这个hook脚本一定要是文档中第一个加载的js,所以要修改一下脚本的运行时期。保存代码后点击设置: 图片 图片 修改运行时期即可,document-start是我们需要设置的: 图片 具体为什么可查看油猴中文文档(https://www.cnblogs.com/grubber/p/12560522.html): 图片 hook_JSON: // ==UserScript== // @name hook_JSON // @namespace http://tampermonkey.net/ // @version 2024-10-29 // @description try to take over the world! // @author 0xsdeo // @match http://*/* // @icon https://www.google.com/s2/favicons?sz=64&domain=csdn.net // @grant none // ==/UserScript== (function() { 'use strict'; var json_p = JSON.parse; JSON.parse = function(str){ console.log(str); console.log(new Error().stack); console.log("-----------------------------------------------------------------------------------------------------") return json_p(str); } var json_s = JSON.stringify; JSON.stringify = function(obj){ console.log(obj); console.log(new Error().stack); console.log("-----------------------------------------------------------------------------------------------------") return json_s(obj); } })();最后提一点,脚本需要指定一下要执行脚本的网站,匹配到的网站才会执行脚本,也是在设置里改: 图片 这里我设置的*,意为所有网站都执行该脚本。
JavaScript逆向系列 09-Js Hook 0x00 前言 缘起是我前两天看了一篇逆向文章,里面用到了一段hook脚本,在这之前我是不理解hook是什么东西,看了那段脚本后我突然就悟了,遂写下这篇文章分享一下个人心得。 注:本文不会太深入js hook。 0x01 Intro 首先我需要明确一点,我们在浏览网站时,由于js是在客户端上执行的,所以我们有最高的权限,这也就方便我们去对js进行一些操作,例如hook。我个人认为的js hook技术就是我们去修改函数或方法内部的实现过程,也就是重写方法,以便我们去利用它去实现一些我们想要的效果。 接下来我会通过一个小demo简单演示一下js hook脚本该如何编写。 0x02 Demo console.log = function (message) { alert(message); }效果: 图片 console是内置对象,不需要实例化即可使用,所以我们可以直接修改它的方法,例如log方法。代码中我将log方法的内部实现过程改成了将传入的参数进行alert。不过这个脚本其实还是有缺陷的,一般情况下我们改写某个函数或方法的内部实现过程后,我们还需要将它原本的功能实现了,否则可能会造成意想不到的后果。 改写后的脚本: var test = console.log; console.log = function (message) { alert(message); test(message); }将log方法赋值给test,代码执行完我们想要的效果后就完成它本来的工作,也就是最后执行test函数,相当于执行了log方法。 效果: 图片 图片 现在就是一个比较完善的hook脚本了。 0x03 个人脚本分享 我在看完上文提到的那篇逆向文后,立马就去写了我的第一个hook脚本(注:后文会发全部代码以及讲解如何使用): 图片 就拿上期自动化加解密的案例进行测试: 图片 图片 通过控制台输出的堆栈信息直接定位到解密位置。 我先说明一下我为什么要重写JSON.parse和JSON.stringify这两个方法,可能有看过我的逆向文章或者看过其他js逆向文章的朋友们会发现,这两个方法在加解密操作中出场率极高。一般情况下密文解密后开发可能会选择将json转为object,那么就会用到JSON.parse,JSON.stringify可能就会在加密时用到。 代码的话通过上文的讲解读者应该能看懂大部分,我觉得唯一需要讲的就是new Error().stack,Error是构造函数,需要实例化才能用,以下是MDN介绍的stack方法:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Error/stack 图片 简单来说就是它可以直接输出调用的堆栈,也就是上文演示的效果: 图片 不过我这里还需要提的一点的就是这个方法需要不断的实例化调用,如果只实例化一个对象然后反复调用这个实例的stack方法,只会输出实例化时的那个调用堆栈,例如: 图片 图片 0x04 如何使用js hook脚本 当我们要hook时,一般来说这个脚本一定要是文档中第一个加载执行的js,这样就能拿到函数或方法的控制权,所以我们就需要插件进行帮助。 这里我推荐大家使用油猴插件,直接在google应用商店搜篡改猴即可: 图片 安装后固定到chrome后点击添加新脚本: 图片 将代码写到注释部分即可: 图片 另外我需要提一点,我这个hook脚本一定要是文档中第一个加载的js,所以要修改一下脚本的运行时期。保存代码后点击设置: 图片 图片 修改运行时期即可,document-start是我们需要设置的: 图片 具体为什么可查看油猴中文文档(https://www.cnblogs.com/grubber/p/12560522.html): 图片 hook_JSON: // ==UserScript== // @name hook_JSON // @namespace http://tampermonkey.net/ // @version 2024-10-29 // @description try to take over the world! // @author 0xsdeo // @match http://*/* // @icon https://www.google.com/s2/favicons?sz=64&domain=csdn.net // @grant none // ==/UserScript== (function() { 'use strict'; var json_p = JSON.parse; JSON.parse = function(str){ console.log(str); console.log(new Error().stack); console.log("-----------------------------------------------------------------------------------------------------") return json_p(str); } var json_s = JSON.stringify; JSON.stringify = function(obj){ console.log(obj); console.log(new Error().stack); console.log("-----------------------------------------------------------------------------------------------------") return json_s(obj); } })();最后提一点,脚本需要指定一下要执行脚本的网站,匹配到的网站才会执行脚本,也是在设置里改: 图片 这里我设置的*,意为所有网站都执行该脚本。 -
 一键将网页打包成很小的桌面 App,30.1K Star,更小,更轻量 大家好,我是易航 今天给大家推荐的开源项目是:Pake,它可以将网页打包成桌面应用,非常适合想把网页应用“本地化”的场景!我们从以下几个方面简单介绍一下这个项目,方便你快速了解。 图片 Pake软件简介 Pake 的主要功能是通过 Webview 将网页打包成本地桌面应用。这意味着你可以把常用的网页,比如 Baidu、小红书 或者自定义的 Web 应用,做成独立的桌面应用程序,免去了打开浏览器标签页的麻烦。它支持 Windows、macOS 和 Linux,覆盖面广,适用性强。 项目地址: 隐藏内容,请前往内页查看详情 Pake核心特征 🎐 相比传统的 Electron 套壳打包,要小将近 20 倍,5M 上下。 🚀 Pake 的底层使用的 Rust Tauri 框架,性能体验较 JS 框架要轻快不少,内存小很多。 📦 不是单纯打包,实现了快捷键的透传、沉浸式的窗口、拖动、样式改写、去广告、产品的极简风格定制。 👻 只是一个很简单的小玩具,用 Tauri 替代之前套壳网页打包的老思路,其实 PWA 也很好。 Pake安装使用 Pake针对不同用户给出了不同的安装使用方案。 1.小白用户 Pake已经把常见的网站已经打包好了,直接下载使用即可。预打包的网站有 微信读书 Twitter ChatGPT Poe YouTube LiZhi 小红书 无vpn用户,可以从123网盘下载:隐藏内容,请前往内页查看详情 图片 2.开发用户 Pake提供了 「命令行一键打包」功能,对 Mac 比较友好,Windows / Linux 需折腾下 环境配置。 图片 同时,Pake还提供了命令行工具,**可以更快捷方便地一键自定义打你需要的包** # 使用 npm 进行安装 npm install -g pake-cli # 命令使用 pake url [OPTIONS]... # 随便玩玩,首次由于安装环境会有些慢,后面就快了 pake https://weekly.tw93.fun --name Weekly --hide-title-bar3.折腾用户 假如你前端和 Rust 都会,那可试试下面的 「定制开发」,可深度二次开发定制你的功能。 开始前请确保电脑已经安装了 Rust >=1.63 和 Node >=16 如 16.18.1 的环境,此外需参考 Tauri 文档 快速配置好环境才可以开始使用,假如你太不懂,使用上面的命令行打包会更加合适。 # 安装依赖 npm i # 本地开发[右键可打开调试模式] npm run dev # 打包应用 npm run build写在最后 Pake 通过高效、简洁的方式将网页打包为桌面应用,适合个人和开发者的多种需求。它的轻量化、跨平台支持、灵活配置和性能优势让它成为了构建网页桌面应用的理想工具。
一键将网页打包成很小的桌面 App,30.1K Star,更小,更轻量 大家好,我是易航 今天给大家推荐的开源项目是:Pake,它可以将网页打包成桌面应用,非常适合想把网页应用“本地化”的场景!我们从以下几个方面简单介绍一下这个项目,方便你快速了解。 图片 Pake软件简介 Pake 的主要功能是通过 Webview 将网页打包成本地桌面应用。这意味着你可以把常用的网页,比如 Baidu、小红书 或者自定义的 Web 应用,做成独立的桌面应用程序,免去了打开浏览器标签页的麻烦。它支持 Windows、macOS 和 Linux,覆盖面广,适用性强。 项目地址: 隐藏内容,请前往内页查看详情 Pake核心特征 🎐 相比传统的 Electron 套壳打包,要小将近 20 倍,5M 上下。 🚀 Pake 的底层使用的 Rust Tauri 框架,性能体验较 JS 框架要轻快不少,内存小很多。 📦 不是单纯打包,实现了快捷键的透传、沉浸式的窗口、拖动、样式改写、去广告、产品的极简风格定制。 👻 只是一个很简单的小玩具,用 Tauri 替代之前套壳网页打包的老思路,其实 PWA 也很好。 Pake安装使用 Pake针对不同用户给出了不同的安装使用方案。 1.小白用户 Pake已经把常见的网站已经打包好了,直接下载使用即可。预打包的网站有 微信读书 Twitter ChatGPT Poe YouTube LiZhi 小红书 无vpn用户,可以从123网盘下载:隐藏内容,请前往内页查看详情 图片 2.开发用户 Pake提供了 「命令行一键打包」功能,对 Mac 比较友好,Windows / Linux 需折腾下 环境配置。 图片 同时,Pake还提供了命令行工具,**可以更快捷方便地一键自定义打你需要的包** # 使用 npm 进行安装 npm install -g pake-cli # 命令使用 pake url [OPTIONS]... # 随便玩玩,首次由于安装环境会有些慢,后面就快了 pake https://weekly.tw93.fun --name Weekly --hide-title-bar3.折腾用户 假如你前端和 Rust 都会,那可试试下面的 「定制开发」,可深度二次开发定制你的功能。 开始前请确保电脑已经安装了 Rust >=1.63 和 Node >=16 如 16.18.1 的环境,此外需参考 Tauri 文档 快速配置好环境才可以开始使用,假如你太不懂,使用上面的命令行打包会更加合适。 # 安装依赖 npm i # 本地开发[右键可打开调试模式] npm run dev # 打包应用 npm run build写在最后 Pake 通过高效、简洁的方式将网页打包为桌面应用,适合个人和开发者的多种需求。它的轻量化、跨平台支持、灵活配置和性能优势让它成为了构建网页桌面应用的理想工具。 -
 网址403禁止访问绕过研究 本文只用于安全研究,切勿非法使用,所承担的一切后果均与本人无关! 更改请求方法 GET, HEAD, POST, PUT, DELETE, CONNECT, OPTIONS, TRACE, PATCH, INVENTED, HACK 更换协议版本 如果使用 HTTP/1.1,请尝试使用 1.0,或者测试看它是否支持 2.0 更换user-agent 有的应用为了区分爬虫或者正常请求,会验证user-agent,看是否浏览器发出的请求 请求覆盖绕过 通过 X-Original-URL 和 X-Rewrite-URL 请求表头覆盖url中的路径,尝试绕过对更高级别的缓存和web服务器的限制 修改前: Request GET /test HTTP/1.1 Response HTTP/1.1 403 Forbidden 修改后: Reqeust GET / HTTP/1.1 X-Original-URL: /test Response HTTP/1.1 200 OKReferer表头饶过 通过更改Referer来绕过不严谨的服务端验证 修改前: Request GET /test HTTP/1.1 Host: xxx Response HTTP/1.1 403 Forbidden 修改后: Reqeust GET / HTTP/1.1 Host: xxx ReFerer: https://xxx/test Response HTTP/1.1 200 OKHOST绕过 把HOST值修改为子域名或者IP来绕过 端口绕过 一般是运维的疏忽,开放两个端口,只有一个端口做了防护 利用nmap扫端口 HTTP头部绕过 X-Forwarded-For: 127.0.0.1 X-Forwarded: 127.0.0.1 Forwarded-For: 127.0.0.1 Forwarded: 127.0.0.1 X-Requested-With: 127.0.0.1 X-Forwarded-Proto: 127.0.0.1 X-Forwarded-Host: 127.0.0.1 X-remote-IP: 127.0.0.1 X-remote-addr: 127.0.0.1 True-Client-IP: 127.0.0.1 X-Client-IP: 127.0.0.1 Client-IP: 127.0.0.1 X-Real-IP: 127.0.0.1 Ali-CDN-Real-IP: 127.0.0.1 Cdn-Src-Ip: 127.0.0.1 Cdn-Real-Ip: 127.0.0.1 CF-Connecting-IP: 127.0.0.1 X-Cluster-Client-IP: 127.0.0.1 WL-Proxy-Client-IP: 127.0.0.1 Proxy-Client-IP: 127.0.0.1 Fastly-Client-Ip: 127.0.0.1 True-Client-Ip: 127.0.0.1 X-Originating-IP: 127.0.0.1 X-Host: 127.0.0.1 X-Custom-IP-Authorization: 127.0.0.1Burp工具:https://github.com/TheKingOfDuck/burpFakeIP burpFakeIP还可以伪造IP,爆破模块 图片 目录扫描 御剑:https://github.com/maurosoria/dirsearch 目录扫描时,字典可以混合使用,目前来说御剑的字典还可以,也可以用其他人分享的字典,最重要的还是最后得自己整理下 路径模糊测试 使用特殊字符或包含 HTML 编码 还可尝试大小写绕过、系统特性绕过 ///phpmyadmin/// //wp-admin// /admin /admin/ /admin// //admin// /admin/* /admin/*/ /admin/. /admin/./ /./admin/./ /admin/./. /admin/./. /admin? /admin?? /admin??? /admin..;/ /admin/..;/ /%2f/admin /%2e/admin /admin%20/ /admin%09/ /%20admin%20/工具: https://github.com/iamj0ker/bypass-403 https://github.com/yunemse48/403bypasser https://github.com/carl1l/f403 #推荐,可以自己diy403,比如自己突然发现新的绕过方法,可以自己写在f403.yaml中 如果直接下载releases,需要同时f403.yaml 或者直接git下载,然后自己使用go编译 -a, --AddHeader strings:这个选项允许用户添加自定义的HTTP头到请求中。例如,如果你想要添加一个Cookie和一个Referer头,你可以这样使用:-a 'cookie:123,Referer:https://www.baidu.com'。 -b, --bypassip strings:这个选项用于添加一个IP地址到特定的HTTP头后面,比如X-Client-IP或X-Forwarded-For,以尝试绕过基于IP的访问限制。例如:-b 192.168.1.1,30.1.1.1。默认值通常是127.0.0.1,localhost。 -h, --help:这个选项会显示f403工具的帮助信息,包括所有可用的命令行选项和它们的用法。 -d, --postdata string:这个选项允许用户在发送POST请求时添加POST数据。你可以传递表单数据,例如:-d 'username=admin&password=123456',或者传递JSON数据:-d '{"username":"admin","password":"123456"}'。 -p, --proxy string:这个选项允许用户通过指定的代理服务器发送请求,支持HTTP和SOCKS5代理。例如:-p 'http://127.0.0.1:8080' 或 -p 'socks5://127.0.0.1:8080'。 -u, --url string:这个选项指定了目标URL,即你想要测试绕过403 Forbidden错误的网址。简单使用: ./f403 -u http://www.baidu.com/admin/全参数使用: ./f403 -u http://www.baidu.com/asdf/admin/ -p http://127.0.0.1:8080 -a 'cookie: 123,Referer: https://www.baidu.com' -d 'admin=1&p=1' -b 1.1.1.1图片 图片 图片 图片 图片 Burp工具:403 Bypasser 图片 其他方法 主要是利用API的特性或者各种语言的特性 /v3/users_data/1234 --> 403 Forbidden /v1/users_data/1234 --> 200 OK V3提示403,但v1可能是废弃忘删除的,所以可以绕过 {“id”:111} --> 401 Unauthriozied {“id”:[111]} --> 200 OK {“id”:111} --> 401 Unauthriozied {“id”:{“id”:111}} --> 200 OK {"user_id":"<legit_id>","user_id":"<victims_id>"} (JSON 参数污染) user_id=ATTACKER_ID&user_id=VICTIM_ID (参数污染)
网址403禁止访问绕过研究 本文只用于安全研究,切勿非法使用,所承担的一切后果均与本人无关! 更改请求方法 GET, HEAD, POST, PUT, DELETE, CONNECT, OPTIONS, TRACE, PATCH, INVENTED, HACK 更换协议版本 如果使用 HTTP/1.1,请尝试使用 1.0,或者测试看它是否支持 2.0 更换user-agent 有的应用为了区分爬虫或者正常请求,会验证user-agent,看是否浏览器发出的请求 请求覆盖绕过 通过 X-Original-URL 和 X-Rewrite-URL 请求表头覆盖url中的路径,尝试绕过对更高级别的缓存和web服务器的限制 修改前: Request GET /test HTTP/1.1 Response HTTP/1.1 403 Forbidden 修改后: Reqeust GET / HTTP/1.1 X-Original-URL: /test Response HTTP/1.1 200 OKReferer表头饶过 通过更改Referer来绕过不严谨的服务端验证 修改前: Request GET /test HTTP/1.1 Host: xxx Response HTTP/1.1 403 Forbidden 修改后: Reqeust GET / HTTP/1.1 Host: xxx ReFerer: https://xxx/test Response HTTP/1.1 200 OKHOST绕过 把HOST值修改为子域名或者IP来绕过 端口绕过 一般是运维的疏忽,开放两个端口,只有一个端口做了防护 利用nmap扫端口 HTTP头部绕过 X-Forwarded-For: 127.0.0.1 X-Forwarded: 127.0.0.1 Forwarded-For: 127.0.0.1 Forwarded: 127.0.0.1 X-Requested-With: 127.0.0.1 X-Forwarded-Proto: 127.0.0.1 X-Forwarded-Host: 127.0.0.1 X-remote-IP: 127.0.0.1 X-remote-addr: 127.0.0.1 True-Client-IP: 127.0.0.1 X-Client-IP: 127.0.0.1 Client-IP: 127.0.0.1 X-Real-IP: 127.0.0.1 Ali-CDN-Real-IP: 127.0.0.1 Cdn-Src-Ip: 127.0.0.1 Cdn-Real-Ip: 127.0.0.1 CF-Connecting-IP: 127.0.0.1 X-Cluster-Client-IP: 127.0.0.1 WL-Proxy-Client-IP: 127.0.0.1 Proxy-Client-IP: 127.0.0.1 Fastly-Client-Ip: 127.0.0.1 True-Client-Ip: 127.0.0.1 X-Originating-IP: 127.0.0.1 X-Host: 127.0.0.1 X-Custom-IP-Authorization: 127.0.0.1Burp工具:https://github.com/TheKingOfDuck/burpFakeIP burpFakeIP还可以伪造IP,爆破模块 图片 目录扫描 御剑:https://github.com/maurosoria/dirsearch 目录扫描时,字典可以混合使用,目前来说御剑的字典还可以,也可以用其他人分享的字典,最重要的还是最后得自己整理下 路径模糊测试 使用特殊字符或包含 HTML 编码 还可尝试大小写绕过、系统特性绕过 ///phpmyadmin/// //wp-admin// /admin /admin/ /admin// //admin// /admin/* /admin/*/ /admin/. /admin/./ /./admin/./ /admin/./. /admin/./. /admin? /admin?? /admin??? /admin..;/ /admin/..;/ /%2f/admin /%2e/admin /admin%20/ /admin%09/ /%20admin%20/工具: https://github.com/iamj0ker/bypass-403 https://github.com/yunemse48/403bypasser https://github.com/carl1l/f403 #推荐,可以自己diy403,比如自己突然发现新的绕过方法,可以自己写在f403.yaml中 如果直接下载releases,需要同时f403.yaml 或者直接git下载,然后自己使用go编译 -a, --AddHeader strings:这个选项允许用户添加自定义的HTTP头到请求中。例如,如果你想要添加一个Cookie和一个Referer头,你可以这样使用:-a 'cookie:123,Referer:https://www.baidu.com'。 -b, --bypassip strings:这个选项用于添加一个IP地址到特定的HTTP头后面,比如X-Client-IP或X-Forwarded-For,以尝试绕过基于IP的访问限制。例如:-b 192.168.1.1,30.1.1.1。默认值通常是127.0.0.1,localhost。 -h, --help:这个选项会显示f403工具的帮助信息,包括所有可用的命令行选项和它们的用法。 -d, --postdata string:这个选项允许用户在发送POST请求时添加POST数据。你可以传递表单数据,例如:-d 'username=admin&password=123456',或者传递JSON数据:-d '{"username":"admin","password":"123456"}'。 -p, --proxy string:这个选项允许用户通过指定的代理服务器发送请求,支持HTTP和SOCKS5代理。例如:-p 'http://127.0.0.1:8080' 或 -p 'socks5://127.0.0.1:8080'。 -u, --url string:这个选项指定了目标URL,即你想要测试绕过403 Forbidden错误的网址。简单使用: ./f403 -u http://www.baidu.com/admin/全参数使用: ./f403 -u http://www.baidu.com/asdf/admin/ -p http://127.0.0.1:8080 -a 'cookie: 123,Referer: https://www.baidu.com' -d 'admin=1&p=1' -b 1.1.1.1图片 图片 图片 图片 图片 Burp工具:403 Bypasser 图片 其他方法 主要是利用API的特性或者各种语言的特性 /v3/users_data/1234 --> 403 Forbidden /v1/users_data/1234 --> 200 OK V3提示403,但v1可能是废弃忘删除的,所以可以绕过 {“id”:111} --> 401 Unauthriozied {“id”:[111]} --> 200 OK {“id”:111} --> 401 Unauthriozied {“id”:{“id”:111}} --> 200 OK {"user_id":"<legit_id>","user_id":"<victims_id>"} (JSON 参数污染) user_id=ATTACKER_ID&user_id=VICTIM_ID (参数污染) -
 轻HTTP - 基于PHP的一款超灵活专业级HTTP轻量网络请求库 简介 轻HTTP请求库是一款专业级轻量的PHP HTTP客户端,用于发送各种HTTP请求。它支持GET、POST、HEAD、DELETE、PUT、PATCH等方法,可以轻松发送JSON、XML等格式的数据。 $client = new Client(); $response = $client->get('http://www.example.com'); echo $response; // 输出响应体该库的主要特性: 支持主流的HTTP方法:GET、POST、HEAD、DELETE、PUT、PATCH 等。可以发送各种请求,获取不同的响应。 支持URL参数、请求体、请求头、Cookie等设置。可以定制灵活的请求参数。 发送请求体支持JSON、XML、文本等格式。支持的请求数据类型丰富。 简单易用,代码量小巧轻量,使用方法灵活。接口简单明了,学习成本低。 基于PHP原生curl扩展,性能高效稳定。利用curl实现,性能优秀。 项目地址:https://gitee.com/yh-it/php-http-request 觉得本项目不错的话可以帮忙点一下星星Star哦 安装 通过 Composer 安装 1. 安装 Composer curl -sS https://getcomposer.org/installer | php2. 运行安装命令 composer require network/http:dev-master3. 启用 Composer 自动加载 require 'vendor/autoload.php';启用后,可直接使用 $client = new Client(); 基本使用 use network\http\Client; $client = new Client(); $client->param('name', '易航'); // 设置请求参数 $client->header('User-Agent', 'Mozilla/5.0'); // 设置请求头 $response = $client->get('http://www.bri6.cn'); // 发送GET请求 echo $response; // 输出响应体请求参数用于构造请求URL的参数,请求头用于定制客户端信息,发起GET请求后获取响应,并输出响应体。 实例化 Client $client = new network\http\Client();param 和 header 方法 可以调用 param() 方法添加URL参数, header() 方法添加请求头。它们既支持单个设置,也支持批量设置: // 单个设置 $client->param('name', '易航'); $client->header('User-Agent', 'Mozilla/5.0'); // 批量设置 $client->param(['name' => '易航', 'age' => 25]); $client->header(['User-Agent' => 'Mozilla/5.0', 'Content-Type' => 'application/json']);发送GET请求 $response = $client->get('http://bri6.cn'); $response = $client->send('http://www.bri6.cn','GET'); $response = $client->modth('GET')->send('http://www.bri6.cn'); $response = $client->url('http://www.bri6.cn')->send();可以传入请求头和查询参数: $response = $client->get('http://bri6.cn', ['name' => '易航'], ['Accept' => 'application/json']);发送POST请求 $response = $client->post('http://bri6.cn', ['name' => '易航']); 可以传入请求体、请求头: $response = $client->post('http://bri6.cn', ['name' => '易航'], ['Content-Type' => 'application/x-www-form-urlencoded']);其他请求方法 delete(): 发送DELETE请求 put(): 发送PUT请求 patch(): 发送PATCH请求 $response = $client->delete('http://www.bri6.cn'); $response = $client->put('http://www.bri6.cn', ['title' => 'Easy']); $response = $client->patch('http://www.bri6.cn', ['views' => 999]);send 方法 send 方法是该库中最为核心和灵活的一个方法,它可以接收三个参数,并可以对这三个参数的顺序进行混合传参。 传统方式 $client->send('http://www.bri6.cn', 'GET', ['name' => '易航']);方法和URL顺序交换 $client->send('GET', 'http://www.bri6.cn', ['name' => '易航']);URL和参数顺序交换 $client->send(['name' => '易航'], 'http://www.bri6.cn', 'GET');链式设置URL和方法,最后传入参数 $client->url('http://www.bri6.cn')->method('GET')->send(['name' => '易航']);链式设置参数,最后传入URL和方法 $client->param(['name' => '易航'])->send('http://www.bri6.cn', 'GET');链式设置方法,最后传入URL和参数 $client->method('GET')->send('http://www.bri6.cn', ['name' => '易航']);send 方法会自动识别第一个参数是 URL、方法还是参数。同时并不强制要求三个参数全部传入,可以只传入一个或两个参数,并可以通过链式调用的方式进行参数设置。 所以根据不同的参数顺序和参数类型,您可以选择一种简洁清晰和习惯的方式进行请求发送。send 方法力求代码的灵活性,同时也不会造成使用上的困扰。 send 方法核心代码: class Client { public function send($param1 = null, $param2 = null, $param3 = null) { $info = $this->_initSend($param1, $param2, $param3); if (!empty($info->method)) $this->method($info->method); if (!empty($info->url)) $this->url($info->url); if ((!empty($info->params)) && is_array($info->params)) $this->param($info->params); $this->_initialize(); $response_body = curl_exec($this->ch); $http_code = curl_getinfo($this->ch, CURLINFO_HTTP_CODE); $header_size = curl_getinfo($this->ch, CURLINFO_HEADER_SIZE); curl_close($this->ch); $response = $this->response = new Response($http_code, $header_size, $response_body); return $response; } private function _initSend($param1, $param2, $param3) { $url = $this->_isUrl($param1) ?: $this->_isUrl($param2) ?: $this->_isUrl($param3); $method = $this->_isMethod($param1) ?: $this->_isMethod($param2) ?: $this->_isMethod($param3); $params = is_array($param1) ?: is_array($param2) ?: is_array($param3); return (object) [ 'url' => $url, 'method' => $method, 'params' => $params ]; } }所以根据不同的参数顺序和参数类型,您可以选择一种简洁清晰和习惯的方式进行请求发送。send 方法力求代码的灵活性,同时也不会造成使用上的困扰。 助手函数 轻HTTP请求库提供以下助手函数: post() 发送POST请求。用法: network\http\post($url, $params, $headers, $options) $url: 请求URL $params: 携带的参数,可以是数组或false $headers: 自定义请求头,数组格式 $options: 配置信息,数组格式 返回response对象。 示例: $response = network\http\post('http://www.bri6.cn', ['name' => '易航']);get() 发送GET请求。用法: network\http\get($url, $params, $headers, $options)参数与post()方法相同。 示例: $response = network\http\get('http://www.bri6.cn', ['category' => 'technology']);delete() 发送DELETE请求。用法: network\http\delete($url, $params, $headers, $options)参数与post()方法相同。 示例: $response = network\http\delete('http://www.bri6.cn'); put() 发送PUT请求。用法: network\http\put($url, $params, $headers, $options)参数与post()方法相同。 示例: $response = network\http\put('http://www.bri6.cn', ['title' => 'Easy']);patch() 发送PATCH请求。用法: network\http\patch($url, $params, $headers, $options)参数与post()方法相同。 示例: $response = network\http\patch('http://www.bri6.cn', ['views' => 999]); 获取响应信息 使用响应对象获取响应信息: $response = $client->get('http://bri6.cn');可以从响应对象中获取以下信息: $response->code() :获取响应状态码 示例: $code = $response->code(); // 200 $response->header('name') : 获取指定响应头 示例: $content_type = $response->header('Content-Type'); // application/json $response->headers(): 以数组形式获取所有响应头 示例: $headers = $response->headers(); /* [ 'Content-Type' => 'application/json', 'X-Powered-By' => 'PHP/7.2.10' ] */ $response->body(): 获取原始响应体字符串 示例: $body = $response->body(); // '{"name": "易航"}' $response->toObject(): 如果响应是JSON,转换为对象 示例: $data = $response->toObject(); // stdClass Object // ( // [name] => 易航 // ) $response->toArray(): 如果响应是JSON,转换为数组 示例: $data = $response->toArray(); // ['name' => '易航']显示响应体 可以直接输出响应体: echo $response;或者: echo $response->body();这将直接输出响应的原始字符串内容。 示例: $response = $client->get('http://www.bri6.cn'); echo $response; // {"id": 25, "title": "Easy PHP", "content": "Some content here", "views": 999} echo $response->body(); // {"id": 25, "title": "Easy PHP", "content": "Some content here", "views": 999}当您直接输出 $response 对象时,PHP会自动调用 __toString() 魔术方法,并返回响应体字符串。 如果响应的内容类型是JSON,调用 toObject() 或 toArray() 方法转换后再输出也是很好的选择: $data = $response->toArray(); print_r($data); /* [ "id" => 25, "title" => "Easy PHP", "content" => "Some content here", "views" => 999 ] */ 错误与异常 请求过程中发生的curl错误或解析响应时发生的错误将抛出异常,使用try/catch进行捕获。 示例: try { $response = $client->get('http://www.bri6.cn'); } catch (Exception $e) { echo $e->getMessage(); // CURLOPT_URL: Failure (2) 'The requested URL returned error: 404 NOT FOUND' }轻HTTP请求库使用了GuzzleHttp作为底层HTTP客户端,所以会抛出GuzzleHttp相关的异常,常见的有: ConnectionException: 连接异常 RequestException: 请求异常 ClientException: 客户端错误(4xx响应) BadResponseException: 服务器错误(5xx响应) TooManyRedirectsException: 重定向过多异常 所有的异常都继承自Exception,可以使用try/catch捕获。 当解析响应JSON数据时发生错误,也会抛出异常: try { $data = $response->toObject(); } catch (InvalidJsonException $e) { echo $e->getMessage(); // Syntax error, malformed JSON }InvalidJsonException异常是由轻HTTP请求库自己抛出的,用于表明响应JSON数据格式错误。 错误和异常处理是开发一个健全的应用很重要的一环,希望这个错误与异常页面能帮助您更好地处理轻HTTP请求库可能产生的各种异常情况。如果您有任何疑问,请告知我。 其他 另外,如果需要对请求库进行定制开发,可以继承Client类并重写send()方法: namespace network\http; class CustomClient extends Client { public function send($url, $params, $headers) { // 定制发送请求的逻辑 // 调用parent::send($url, $params, $headers)发送请求 } }然后通过 new CustomClient() 使用定制的客户端。 希望这个HTTP客户端库和使用文档能为您提供帮助!如果有任何问题请提Issue或Pull Request。 我会持续更新文档,完整记录轻HTTP请求库的所有功能和用法。如果文档的任何部分不够详尽,请提Issue告知我。 希望这个简洁实用的轻HTTP请求库和配套文档能为广大PHP开发者提供更多便捷!
轻HTTP - 基于PHP的一款超灵活专业级HTTP轻量网络请求库 简介 轻HTTP请求库是一款专业级轻量的PHP HTTP客户端,用于发送各种HTTP请求。它支持GET、POST、HEAD、DELETE、PUT、PATCH等方法,可以轻松发送JSON、XML等格式的数据。 $client = new Client(); $response = $client->get('http://www.example.com'); echo $response; // 输出响应体该库的主要特性: 支持主流的HTTP方法:GET、POST、HEAD、DELETE、PUT、PATCH 等。可以发送各种请求,获取不同的响应。 支持URL参数、请求体、请求头、Cookie等设置。可以定制灵活的请求参数。 发送请求体支持JSON、XML、文本等格式。支持的请求数据类型丰富。 简单易用,代码量小巧轻量,使用方法灵活。接口简单明了,学习成本低。 基于PHP原生curl扩展,性能高效稳定。利用curl实现,性能优秀。 项目地址:https://gitee.com/yh-it/php-http-request 觉得本项目不错的话可以帮忙点一下星星Star哦 安装 通过 Composer 安装 1. 安装 Composer curl -sS https://getcomposer.org/installer | php2. 运行安装命令 composer require network/http:dev-master3. 启用 Composer 自动加载 require 'vendor/autoload.php';启用后,可直接使用 $client = new Client(); 基本使用 use network\http\Client; $client = new Client(); $client->param('name', '易航'); // 设置请求参数 $client->header('User-Agent', 'Mozilla/5.0'); // 设置请求头 $response = $client->get('http://www.bri6.cn'); // 发送GET请求 echo $response; // 输出响应体请求参数用于构造请求URL的参数,请求头用于定制客户端信息,发起GET请求后获取响应,并输出响应体。 实例化 Client $client = new network\http\Client();param 和 header 方法 可以调用 param() 方法添加URL参数, header() 方法添加请求头。它们既支持单个设置,也支持批量设置: // 单个设置 $client->param('name', '易航'); $client->header('User-Agent', 'Mozilla/5.0'); // 批量设置 $client->param(['name' => '易航', 'age' => 25]); $client->header(['User-Agent' => 'Mozilla/5.0', 'Content-Type' => 'application/json']);发送GET请求 $response = $client->get('http://bri6.cn'); $response = $client->send('http://www.bri6.cn','GET'); $response = $client->modth('GET')->send('http://www.bri6.cn'); $response = $client->url('http://www.bri6.cn')->send();可以传入请求头和查询参数: $response = $client->get('http://bri6.cn', ['name' => '易航'], ['Accept' => 'application/json']);发送POST请求 $response = $client->post('http://bri6.cn', ['name' => '易航']); 可以传入请求体、请求头: $response = $client->post('http://bri6.cn', ['name' => '易航'], ['Content-Type' => 'application/x-www-form-urlencoded']);其他请求方法 delete(): 发送DELETE请求 put(): 发送PUT请求 patch(): 发送PATCH请求 $response = $client->delete('http://www.bri6.cn'); $response = $client->put('http://www.bri6.cn', ['title' => 'Easy']); $response = $client->patch('http://www.bri6.cn', ['views' => 999]);send 方法 send 方法是该库中最为核心和灵活的一个方法,它可以接收三个参数,并可以对这三个参数的顺序进行混合传参。 传统方式 $client->send('http://www.bri6.cn', 'GET', ['name' => '易航']);方法和URL顺序交换 $client->send('GET', 'http://www.bri6.cn', ['name' => '易航']);URL和参数顺序交换 $client->send(['name' => '易航'], 'http://www.bri6.cn', 'GET');链式设置URL和方法,最后传入参数 $client->url('http://www.bri6.cn')->method('GET')->send(['name' => '易航']);链式设置参数,最后传入URL和方法 $client->param(['name' => '易航'])->send('http://www.bri6.cn', 'GET');链式设置方法,最后传入URL和参数 $client->method('GET')->send('http://www.bri6.cn', ['name' => '易航']);send 方法会自动识别第一个参数是 URL、方法还是参数。同时并不强制要求三个参数全部传入,可以只传入一个或两个参数,并可以通过链式调用的方式进行参数设置。 所以根据不同的参数顺序和参数类型,您可以选择一种简洁清晰和习惯的方式进行请求发送。send 方法力求代码的灵活性,同时也不会造成使用上的困扰。 send 方法核心代码: class Client { public function send($param1 = null, $param2 = null, $param3 = null) { $info = $this->_initSend($param1, $param2, $param3); if (!empty($info->method)) $this->method($info->method); if (!empty($info->url)) $this->url($info->url); if ((!empty($info->params)) && is_array($info->params)) $this->param($info->params); $this->_initialize(); $response_body = curl_exec($this->ch); $http_code = curl_getinfo($this->ch, CURLINFO_HTTP_CODE); $header_size = curl_getinfo($this->ch, CURLINFO_HEADER_SIZE); curl_close($this->ch); $response = $this->response = new Response($http_code, $header_size, $response_body); return $response; } private function _initSend($param1, $param2, $param3) { $url = $this->_isUrl($param1) ?: $this->_isUrl($param2) ?: $this->_isUrl($param3); $method = $this->_isMethod($param1) ?: $this->_isMethod($param2) ?: $this->_isMethod($param3); $params = is_array($param1) ?: is_array($param2) ?: is_array($param3); return (object) [ 'url' => $url, 'method' => $method, 'params' => $params ]; } }所以根据不同的参数顺序和参数类型,您可以选择一种简洁清晰和习惯的方式进行请求发送。send 方法力求代码的灵活性,同时也不会造成使用上的困扰。 助手函数 轻HTTP请求库提供以下助手函数: post() 发送POST请求。用法: network\http\post($url, $params, $headers, $options) $url: 请求URL $params: 携带的参数,可以是数组或false $headers: 自定义请求头,数组格式 $options: 配置信息,数组格式 返回response对象。 示例: $response = network\http\post('http://www.bri6.cn', ['name' => '易航']);get() 发送GET请求。用法: network\http\get($url, $params, $headers, $options)参数与post()方法相同。 示例: $response = network\http\get('http://www.bri6.cn', ['category' => 'technology']);delete() 发送DELETE请求。用法: network\http\delete($url, $params, $headers, $options)参数与post()方法相同。 示例: $response = network\http\delete('http://www.bri6.cn'); put() 发送PUT请求。用法: network\http\put($url, $params, $headers, $options)参数与post()方法相同。 示例: $response = network\http\put('http://www.bri6.cn', ['title' => 'Easy']);patch() 发送PATCH请求。用法: network\http\patch($url, $params, $headers, $options)参数与post()方法相同。 示例: $response = network\http\patch('http://www.bri6.cn', ['views' => 999]); 获取响应信息 使用响应对象获取响应信息: $response = $client->get('http://bri6.cn');可以从响应对象中获取以下信息: $response->code() :获取响应状态码 示例: $code = $response->code(); // 200 $response->header('name') : 获取指定响应头 示例: $content_type = $response->header('Content-Type'); // application/json $response->headers(): 以数组形式获取所有响应头 示例: $headers = $response->headers(); /* [ 'Content-Type' => 'application/json', 'X-Powered-By' => 'PHP/7.2.10' ] */ $response->body(): 获取原始响应体字符串 示例: $body = $response->body(); // '{"name": "易航"}' $response->toObject(): 如果响应是JSON,转换为对象 示例: $data = $response->toObject(); // stdClass Object // ( // [name] => 易航 // ) $response->toArray(): 如果响应是JSON,转换为数组 示例: $data = $response->toArray(); // ['name' => '易航']显示响应体 可以直接输出响应体: echo $response;或者: echo $response->body();这将直接输出响应的原始字符串内容。 示例: $response = $client->get('http://www.bri6.cn'); echo $response; // {"id": 25, "title": "Easy PHP", "content": "Some content here", "views": 999} echo $response->body(); // {"id": 25, "title": "Easy PHP", "content": "Some content here", "views": 999}当您直接输出 $response 对象时,PHP会自动调用 __toString() 魔术方法,并返回响应体字符串。 如果响应的内容类型是JSON,调用 toObject() 或 toArray() 方法转换后再输出也是很好的选择: $data = $response->toArray(); print_r($data); /* [ "id" => 25, "title" => "Easy PHP", "content" => "Some content here", "views" => 999 ] */ 错误与异常 请求过程中发生的curl错误或解析响应时发生的错误将抛出异常,使用try/catch进行捕获。 示例: try { $response = $client->get('http://www.bri6.cn'); } catch (Exception $e) { echo $e->getMessage(); // CURLOPT_URL: Failure (2) 'The requested URL returned error: 404 NOT FOUND' }轻HTTP请求库使用了GuzzleHttp作为底层HTTP客户端,所以会抛出GuzzleHttp相关的异常,常见的有: ConnectionException: 连接异常 RequestException: 请求异常 ClientException: 客户端错误(4xx响应) BadResponseException: 服务器错误(5xx响应) TooManyRedirectsException: 重定向过多异常 所有的异常都继承自Exception,可以使用try/catch捕获。 当解析响应JSON数据时发生错误,也会抛出异常: try { $data = $response->toObject(); } catch (InvalidJsonException $e) { echo $e->getMessage(); // Syntax error, malformed JSON }InvalidJsonException异常是由轻HTTP请求库自己抛出的,用于表明响应JSON数据格式错误。 错误和异常处理是开发一个健全的应用很重要的一环,希望这个错误与异常页面能帮助您更好地处理轻HTTP请求库可能产生的各种异常情况。如果您有任何疑问,请告知我。 其他 另外,如果需要对请求库进行定制开发,可以继承Client类并重写send()方法: namespace network\http; class CustomClient extends Client { public function send($url, $params, $headers) { // 定制发送请求的逻辑 // 调用parent::send($url, $params, $headers)发送请求 } }然后通过 new CustomClient() 使用定制的客户端。 希望这个HTTP客户端库和使用文档能为您提供帮助!如果有任何问题请提Issue或Pull Request。 我会持续更新文档,完整记录轻HTTP请求库的所有功能和用法。如果文档的任何部分不够详尽,请提Issue告知我。 希望这个简洁实用的轻HTTP请求库和配套文档能为广大PHP开发者提供更多便捷! -
 寶塔 Linux 面版 9.2.0 開心版【同步官方 10.10】 官方更新记录 【新增】网站Node项目支持PM2 【新增】网站新增.Net项目 【新增】数据库新增Sqlite管理 【新增】Docker新增ipv6支持 【新增】Docker新增安全卸载功能 【新增】Docker本地镜像允许查看使用该镜像的容器详情 【新增】Docker线上镜像允许直接使用该镜像创建容器 【新增】Docker容器页面新增容器分组和置顶 【新增】Docker容器新增快速设置反向代理 【新增】bt命令行支持设置面板免端口访问 【新增】面板左侧菜单新增SSL管理页面 【新增】文件编辑过程中切换页面后自动缩小到左下角 【新增】计划任务新增日志切割 【新增】计划任务新增复制并创建任务 【新增】面板设置新增宝塔面板备份还原 【重构】Docker应用商店,支持同时部署多个相同应用 【重构】Docker容器编排 【优化】Python项目的添加方式 【优化】Node项目的添加管理方式 【优化】增大系统防火墙地区规则的ipset控制器容量 【优化】计划任务数据库备份的默认执行时间 【修复】无法打开证书到期的告警设置的问题 【修复】首页插件概率行无法正常加载 【修复】网站备份显示的时间与计划任务不一致 【修复】SSH登录详情统计不正确 【修复】违规词检测-风险列表点详情没反应 【修复】系统防火墙修改ip规则策略报错 【修复】系统防火墙添加地区规则,防火墙状态显示异常的问题 【修复】新建网站默认页面保存后打开404错误页会报错的问题 【修复】mysql分类设置中会出现2个本地服务器的问题 【修复】数据库配额容器告警,邮箱告警是未安装的,显示已安装的问题 【修复】数据库备份,表的大小计算显示错误的问题 【修复】phpMyAdmin点保存SSL端口提示不正确的问题 【修复】文件上传超出数量后,再次拖拽文件显示空白的问题 【修复】其他已知 开心版更新记录 第三方 阿里云盘自动备份 2.6 修复内容如下 Node项目:未安装插件时报错而不是显示未安装 SSH系统账号管理:未安装插件时报错而不是显示列表为空 入侵防御:未安装插件时报错而不是显示未安装 PHP网站安全:未安装插件时报错而不是显示未安装 优化授权机制,修复监控版本防火墙时不时失效问题! 更新已知的插件版本 修复已知的bug 优化本地列表:云端列表连不上的时候会优先读取本地列表而不会出现商店无法使用但无法安装新插件 优化本地插件:云端连不上以及插件无法安装的时候,本地已经安装的插件可以正常打开使用而不会走云端 现在开始全新安装或者掉登录无需重新执行升级脚本或者去登录,直接重启面板会自动生产随机号码自动登录(已经把代码写在了授权文件里了,相当于再也不用登录了) 安装命令 隐藏内容,请前往内页查看详情 升级命令 Linux面板 9.2.0 升级企业版命令(所有官方版 / 开心版 包括低版本 都可以执行这个升级到 9.2.0 开心版): 隐藏内容,请前往内页查看详情
寶塔 Linux 面版 9.2.0 開心版【同步官方 10.10】 官方更新记录 【新增】网站Node项目支持PM2 【新增】网站新增.Net项目 【新增】数据库新增Sqlite管理 【新增】Docker新增ipv6支持 【新增】Docker新增安全卸载功能 【新增】Docker本地镜像允许查看使用该镜像的容器详情 【新增】Docker线上镜像允许直接使用该镜像创建容器 【新增】Docker容器页面新增容器分组和置顶 【新增】Docker容器新增快速设置反向代理 【新增】bt命令行支持设置面板免端口访问 【新增】面板左侧菜单新增SSL管理页面 【新增】文件编辑过程中切换页面后自动缩小到左下角 【新增】计划任务新增日志切割 【新增】计划任务新增复制并创建任务 【新增】面板设置新增宝塔面板备份还原 【重构】Docker应用商店,支持同时部署多个相同应用 【重构】Docker容器编排 【优化】Python项目的添加方式 【优化】Node项目的添加管理方式 【优化】增大系统防火墙地区规则的ipset控制器容量 【优化】计划任务数据库备份的默认执行时间 【修复】无法打开证书到期的告警设置的问题 【修复】首页插件概率行无法正常加载 【修复】网站备份显示的时间与计划任务不一致 【修复】SSH登录详情统计不正确 【修复】违规词检测-风险列表点详情没反应 【修复】系统防火墙修改ip规则策略报错 【修复】系统防火墙添加地区规则,防火墙状态显示异常的问题 【修复】新建网站默认页面保存后打开404错误页会报错的问题 【修复】mysql分类设置中会出现2个本地服务器的问题 【修复】数据库配额容器告警,邮箱告警是未安装的,显示已安装的问题 【修复】数据库备份,表的大小计算显示错误的问题 【修复】phpMyAdmin点保存SSL端口提示不正确的问题 【修复】文件上传超出数量后,再次拖拽文件显示空白的问题 【修复】其他已知 开心版更新记录 第三方 阿里云盘自动备份 2.6 修复内容如下 Node项目:未安装插件时报错而不是显示未安装 SSH系统账号管理:未安装插件时报错而不是显示列表为空 入侵防御:未安装插件时报错而不是显示未安装 PHP网站安全:未安装插件时报错而不是显示未安装 优化授权机制,修复监控版本防火墙时不时失效问题! 更新已知的插件版本 修复已知的bug 优化本地列表:云端列表连不上的时候会优先读取本地列表而不会出现商店无法使用但无法安装新插件 优化本地插件:云端连不上以及插件无法安装的时候,本地已经安装的插件可以正常打开使用而不会走云端 现在开始全新安装或者掉登录无需重新执行升级脚本或者去登录,直接重启面板会自动生产随机号码自动登录(已经把代码写在了授权文件里了,相当于再也不用登录了) 安装命令 隐藏内容,请前往内页查看详情 升级命令 Linux面板 9.2.0 升级企业版命令(所有官方版 / 开心版 包括低版本 都可以执行这个升级到 9.2.0 开心版): 隐藏内容,请前往内页查看详情 -
 HTML+CSS实现太极八卦加载动画 动画效果预览 HTML部分 <html> <head> <meta charset="utf-8"> <title>太极八卦</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="./55-太极八卦.css"> </head> <body> <div class="table"> <div class="table-cell"> <svg width="470px" height="470px" viewBox="0 0 470 470" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-1"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="25" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.63 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetInner1"></feOffset> <feGaussianBlur stdDeviation="25" in="shadowOffsetInner1" result="shadowBlurInner1"> </feGaussianBlur> <feComposite in="shadowBlurInner1" in2="SourceAlpha" operator="arithmetic" k2="-1" k3="1" result="shadowInnerInner1"></feComposite> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.7 0" in="shadowInnerInner1" type="matrix" result="shadowMatrixInner1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> <feMergeNode in="shadowMatrixInner1"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-2"> <feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="22.5" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.7 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-3"> <feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="20" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.7 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-4"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="25" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.63 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-5"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="15" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.23 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-6"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="25" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.63 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-7"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="15" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.23 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> </defs> <g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <g id="Artboard-1"> <ellipse id="Oval-1" fill="#485d51" cx="237" cy="228" rx="111" ry="111"></ellipse> <circle id="Oval" fill="#0E7CFE" filter="url(#filter-1)" cx="237" cy="228" r="39"></circle> <path d="M237.737045,228.155741 C206.543902,228.155741 181.166785,253.532859 181.166785,284.726749 C181.166785,312.174294 200.823516,335.102165 226.795386,340.215844 C169.77682,334.873529 125,286.749357 125,228.358226 C125,166.403809 175.404556,116 237.357479,116 C241.130723,116 242.479377,116.122537 242.479377,116.122537 C271.062631,118.710011 293.460007,142.732496 293.460007,171.989704 C293.460007,227.891241 237.737045,228.155741 237.737045,228.155741 L237.737045,228.155741 Z" id="Path1" fill="#FFFFFF" filter="url(#filter-2)"></path> <g id="Group" transform="translate(264.500000, 228.500000) scale(-1, -1) translate(-264.500000, -228.500000) translate(180.000000, 116.000000)" filter="url(#filter-3)" fill="#000000"> <path d="M112.737045,112.155741 C81.5439023,112.155741 56.1667848,137.532859 56.1667848,168.726749 C56.1667848,196.174294 75.8235156,219.102165 101.795386,224.215844 C44.7768195,218.873529 0,170.749357 0,112.358226 C0,50.403809 50.4045562,-2.84217094e-14 112.357479,-2.84217094e-14 C116.130723,-2.84217094e-14 117.479377,0.122537018 117.479377,0.122537018 C146.062631,2.71001075 168.460007,26.7324965 168.460007,55.9897038 C168.460007,111.891241 112.737045,112.155741 112.737045,112.155741 L112.737045,112.155741 Z" id="Path2"></path> </g> <circle id="Oval-3" fill="#000000" filter="url(#filter-4)" cx="164" cy="156" r="39"></circle> <circle id="Oval-3-2" fill="#000000" filter="url(#filter-5)" cx="187" cy="83" r="16"></circle> <circle id="Oval-4" fill="#FFFFFF" filter="url(#filter-6)" cx="309" cy="300" r="39"></circle> <circle id="Oval-4-2" fill="#FFFFFF" filter="url(#filter-7)" cx="286" cy="373" r="16"></circle> </g> </g> </svg> </div> </div> <a class="box-item" href="https://codepen.io/LOverride/" target="_blank"> </a> </body> </html>CSS部分 隐藏内容,请前往内页查看详情
HTML+CSS实现太极八卦加载动画 动画效果预览 HTML部分 <html> <head> <meta charset="utf-8"> <title>太极八卦</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="./55-太极八卦.css"> </head> <body> <div class="table"> <div class="table-cell"> <svg width="470px" height="470px" viewBox="0 0 470 470" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-1"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="25" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.63 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetInner1"></feOffset> <feGaussianBlur stdDeviation="25" in="shadowOffsetInner1" result="shadowBlurInner1"> </feGaussianBlur> <feComposite in="shadowBlurInner1" in2="SourceAlpha" operator="arithmetic" k2="-1" k3="1" result="shadowInnerInner1"></feComposite> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.7 0" in="shadowInnerInner1" type="matrix" result="shadowMatrixInner1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> <feMergeNode in="shadowMatrixInner1"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-2"> <feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="22.5" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.7 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-3"> <feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="20" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.7 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-4"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="25" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.63 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-5"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="15" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.23 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-6"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="25" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.63 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-7"> <feOffset dx="0" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="15" in="shadowOffsetOuter1" result="shadowBlurOuter1"> </feGaussianBlur> <feColorMatrix values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0.23 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></feColorMatrix> <feMerge> <feMergeNode in="shadowMatrixOuter1"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> </defs> <g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <g id="Artboard-1"> <ellipse id="Oval-1" fill="#485d51" cx="237" cy="228" rx="111" ry="111"></ellipse> <circle id="Oval" fill="#0E7CFE" filter="url(#filter-1)" cx="237" cy="228" r="39"></circle> <path d="M237.737045,228.155741 C206.543902,228.155741 181.166785,253.532859 181.166785,284.726749 C181.166785,312.174294 200.823516,335.102165 226.795386,340.215844 C169.77682,334.873529 125,286.749357 125,228.358226 C125,166.403809 175.404556,116 237.357479,116 C241.130723,116 242.479377,116.122537 242.479377,116.122537 C271.062631,118.710011 293.460007,142.732496 293.460007,171.989704 C293.460007,227.891241 237.737045,228.155741 237.737045,228.155741 L237.737045,228.155741 Z" id="Path1" fill="#FFFFFF" filter="url(#filter-2)"></path> <g id="Group" transform="translate(264.500000, 228.500000) scale(-1, -1) translate(-264.500000, -228.500000) translate(180.000000, 116.000000)" filter="url(#filter-3)" fill="#000000"> <path d="M112.737045,112.155741 C81.5439023,112.155741 56.1667848,137.532859 56.1667848,168.726749 C56.1667848,196.174294 75.8235156,219.102165 101.795386,224.215844 C44.7768195,218.873529 0,170.749357 0,112.358226 C0,50.403809 50.4045562,-2.84217094e-14 112.357479,-2.84217094e-14 C116.130723,-2.84217094e-14 117.479377,0.122537018 117.479377,0.122537018 C146.062631,2.71001075 168.460007,26.7324965 168.460007,55.9897038 C168.460007,111.891241 112.737045,112.155741 112.737045,112.155741 L112.737045,112.155741 Z" id="Path2"></path> </g> <circle id="Oval-3" fill="#000000" filter="url(#filter-4)" cx="164" cy="156" r="39"></circle> <circle id="Oval-3-2" fill="#000000" filter="url(#filter-5)" cx="187" cy="83" r="16"></circle> <circle id="Oval-4" fill="#FFFFFF" filter="url(#filter-6)" cx="309" cy="300" r="39"></circle> <circle id="Oval-4-2" fill="#FFFFFF" filter="url(#filter-7)" cx="286" cy="373" r="16"></circle> </g> </g> </svg> </div> </div> <a class="box-item" href="https://codepen.io/LOverride/" target="_blank"> </a> </body> </html>CSS部分 隐藏内容,请前往内页查看详情 -
 2024 年最前沿的 5 大 CSS 功能 | 高级 CSS CSS作为Web设计的基石,一直在不断进化,以应对现代设计的挑战。2024年,CSS引入了一系列令人惊叹的新特性,大大拓展了Web设计的可能性。本文将深入探讨五个最具革命性的CSS新特性,这些特性正在彻底改变前端开发的方式。 1.CSS容器查询(Container Queries) 容器查询允许基于元素的容器大小而非视口来设置样式,这对响应式设计是一个巨大的突破。 示例: 图片 这种方法使得组件级别的响应式设计成为可能,大大提高了代码的可维护性和模块化程度。 2.CSS子网格(Subgrid) 子网格是CSS网格布局的扩展,允许网格项继承其父元素的网格定义。这对于复杂的嵌套布局特别有用。 在 subgrid 出现之前,我一直在为嵌套网格而苦苦挣扎,这往往会导致 CSS 变得复杂冗长。 子网格允许子元素与父网格无缝对齐,从而简化了这一过程。 示例: 图片 子网格简化了复杂布局的创建,减少了冗余代码,提高了网格设计的一致性。 3.@property规则定义的CSS自定义属性 @property规则允许定义具有类型检查、初始值和继承特性的自定义属性(CSS变量)。 示例: 图片 这种方法增强了CSS变量的能力,提供了更多对其行为的控制,确保了它们的正确使用。 4.CSS嵌套 CSS嵌套允许以反映HTML结构的方式嵌套CSS选择器,提高了CSS的可读性和可维护性。 示例: .card { background: white; & .title { color: black; } & .content { font-size: 0.9em; } }这种特性使CSS更加组织化,简化了样式的编写和维护过程,特别是在大型项目中。 5.CSS滚动链接动画 滚动链接动画允许创建响应用户滚动位置的动画,为网站增添了新的交互维度。 示例: @keyframes fade-in { from { opacity: 0; } to { opacity: 1; } } #box { animation: linear fade-in; animation-timeline: scroll(); }这种动画可以使网站更加动态和吸引人,增强用户体验。 结语 2024年的这些CSS新特性为创建更具响应性、组织性和吸引力的Web设计提供了强大的工具。通过在工作流程中incorporate这些前沿特性,开发者可以显著提升项目质量并简化开发过程。 这些新特性不仅提高了开发效率,还开启了Web设计的新可能性。例如,容器查询使得真正的组件级响应式设计成为现实,而滚动链接动画则为用户交互带来了新的维度。随着这些特性的广泛采用,Web开发的未来将更加灵活、高效且富有创意。 掌握这些新特性,将有助于开发者在不断演进的Web开发世界中保持领先地位。通过实践和探索这些新工具,开发者可以创造出更加动态、响应迅速且视觉吸引的Web体验。
2024 年最前沿的 5 大 CSS 功能 | 高级 CSS CSS作为Web设计的基石,一直在不断进化,以应对现代设计的挑战。2024年,CSS引入了一系列令人惊叹的新特性,大大拓展了Web设计的可能性。本文将深入探讨五个最具革命性的CSS新特性,这些特性正在彻底改变前端开发的方式。 1.CSS容器查询(Container Queries) 容器查询允许基于元素的容器大小而非视口来设置样式,这对响应式设计是一个巨大的突破。 示例: 图片 这种方法使得组件级别的响应式设计成为可能,大大提高了代码的可维护性和模块化程度。 2.CSS子网格(Subgrid) 子网格是CSS网格布局的扩展,允许网格项继承其父元素的网格定义。这对于复杂的嵌套布局特别有用。 在 subgrid 出现之前,我一直在为嵌套网格而苦苦挣扎,这往往会导致 CSS 变得复杂冗长。 子网格允许子元素与父网格无缝对齐,从而简化了这一过程。 示例: 图片 子网格简化了复杂布局的创建,减少了冗余代码,提高了网格设计的一致性。 3.@property规则定义的CSS自定义属性 @property规则允许定义具有类型检查、初始值和继承特性的自定义属性(CSS变量)。 示例: 图片 这种方法增强了CSS变量的能力,提供了更多对其行为的控制,确保了它们的正确使用。 4.CSS嵌套 CSS嵌套允许以反映HTML结构的方式嵌套CSS选择器,提高了CSS的可读性和可维护性。 示例: .card { background: white; & .title { color: black; } & .content { font-size: 0.9em; } }这种特性使CSS更加组织化,简化了样式的编写和维护过程,特别是在大型项目中。 5.CSS滚动链接动画 滚动链接动画允许创建响应用户滚动位置的动画,为网站增添了新的交互维度。 示例: @keyframes fade-in { from { opacity: 0; } to { opacity: 1; } } #box { animation: linear fade-in; animation-timeline: scroll(); }这种动画可以使网站更加动态和吸引人,增强用户体验。 结语 2024年的这些CSS新特性为创建更具响应性、组织性和吸引力的Web设计提供了强大的工具。通过在工作流程中incorporate这些前沿特性,开发者可以显著提升项目质量并简化开发过程。 这些新特性不仅提高了开发效率,还开启了Web设计的新可能性。例如,容器查询使得真正的组件级响应式设计成为现实,而滚动链接动画则为用户交互带来了新的维度。随着这些特性的广泛采用,Web开发的未来将更加灵活、高效且富有创意。 掌握这些新特性,将有助于开发者在不断演进的Web开发世界中保持领先地位。通过实践和探索这些新工具,开发者可以创造出更加动态、响应迅速且视觉吸引的Web体验。 -

-
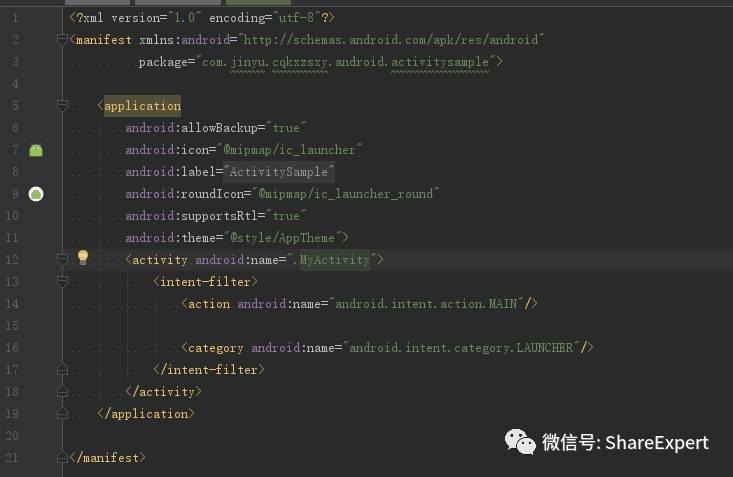
 零基础入门 Android(安卓)逆向 简介 如果你对 Android(安卓)逆向感兴趣却零基础,别担心。本课程带你从零入门 Android 逆向。通过详细的讲解和实际案例分析,你将了解 Android 系统的架构和安全机制,掌握逆向工程的基本工具和方法。从反编译 APK 文件到分析代码逻辑,逐步深入探索安卓应用的内部世界。课程注重实践操作,让你在实际项目中积累经验。无论你是开发者想要提升技能,还是安全爱好者,都能从中学到有价值的知识。在学习过程中,你将培养解决问题的能力和创新思维。加入这个课程,开启你的 Android 逆向之旅,为你的技术之路增添新的方向,探索安卓领域的无限可能,用逆向思维解锁新的技术高度,为自己的职业发展或兴趣爱好打开一扇新的大门。 隐藏内容,请前往内页查看详情
零基础入门 Android(安卓)逆向 简介 如果你对 Android(安卓)逆向感兴趣却零基础,别担心。本课程带你从零入门 Android 逆向。通过详细的讲解和实际案例分析,你将了解 Android 系统的架构和安全机制,掌握逆向工程的基本工具和方法。从反编译 APK 文件到分析代码逻辑,逐步深入探索安卓应用的内部世界。课程注重实践操作,让你在实际项目中积累经验。无论你是开发者想要提升技能,还是安全爱好者,都能从中学到有价值的知识。在学习过程中,你将培养解决问题的能力和创新思维。加入这个课程,开启你的 Android 逆向之旅,为你的技术之路增添新的方向,探索安卓领域的无限可能,用逆向思维解锁新的技术高度,为自己的职业发展或兴趣爱好打开一扇新的大门。 隐藏内容,请前往内页查看详情