找到
68
篇与
源码资源
相关的结果
- 第 2 页
-
 CloudPaste:基于 Cloudflare Workers 的在线剪贴板和文件分享服务 CloudPaste 是一款基于 Cloudflare Workers 的在线剪贴板和文件分享服务,支持 Markdown、密码保护、文件上传等功能,还能设置过期时间、自定义密码和链接后缀。有能力的小伙伴可以自行搭建。 功能亮点 Markdown 支持:支持 Markdown 格式,方便文本编辑。 密码保护:分享内容可以设置密码,保护隐私。 文件上传:支持文件上传和分享,方便快捷。 自定义设置:支持设置过期时间、自定义密码和链接后缀。 阅后即焚:支持内容在查看后自动删除,保护隐私。 项目地址 隐藏内容,请前往内页查看详情 使用方法 访问项目地址:打开 隐藏内容,请前往内页查看详情 部署服务:按照项目说明进行部署,支持手动部署和一键部署。 使用服务 文本分享:支持纯文本和 Markdown 格式,支持实时预览。 文件分享:支持文件上传,支持多文件上传和文件预览。 访问控制:支持密码保护和访问次数限制。 注意事项 安全性:请确保正确配置环境变量,保护存储空间。 存储限制:注意 Cloudflare 提供的存储空间限制,及时清理过期内容。 隐私保护:使用密码保护功能,确保分享内容的安全。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
CloudPaste:基于 Cloudflare Workers 的在线剪贴板和文件分享服务 CloudPaste 是一款基于 Cloudflare Workers 的在线剪贴板和文件分享服务,支持 Markdown、密码保护、文件上传等功能,还能设置过期时间、自定义密码和链接后缀。有能力的小伙伴可以自行搭建。 功能亮点 Markdown 支持:支持 Markdown 格式,方便文本编辑。 密码保护:分享内容可以设置密码,保护隐私。 文件上传:支持文件上传和分享,方便快捷。 自定义设置:支持设置过期时间、自定义密码和链接后缀。 阅后即焚:支持内容在查看后自动删除,保护隐私。 项目地址 隐藏内容,请前往内页查看详情 使用方法 访问项目地址:打开 隐藏内容,请前往内页查看详情 部署服务:按照项目说明进行部署,支持手动部署和一键部署。 使用服务 文本分享:支持纯文本和 Markdown 格式,支持实时预览。 文件分享:支持文件上传,支持多文件上传和文件预览。 访问控制:支持密码保护和访问次数限制。 注意事项 安全性:请确保正确配置环境变量,保护存储空间。 存储限制:注意 Cloudflare 提供的存储空间限制,及时清理过期内容。 隐私保护:使用密码保护功能,确保分享内容的安全。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
 Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 在使用 Typecho 搭建博客时,一个好的编辑器插件可以极大地提升写作体验。无论是需要支持 HTML 编辑,还是希望使用 Markdown 语法,甚至两者互转,Typecho 都有丰富的插件可供选择。今天,就让我们一起探索这些强大的编辑器插件,找到最适合你的那一款。 博客6v6.ren 一、WindsCkEditor:功能强大的 HTML 编辑器 1. 功能特点 功能丰富:集成了最新的 CkEditor 4.21 版本,支持代码插入、图片和附件上传,满足各种复杂的编辑需求。 高度可定制:支持自定义工具栏和在线配置,可以根据个人喜好调整编辑器的功能和布局。 扩展性强:可以通过插件扩展支持 Markdown 编辑,实现 HTML 和 Markdown 的无缝切换。 2. 安装方法 下载插件:从 WindsCkEditor 官方页面下载最新版本。 上传插件:将下载的插件文件夹重命名为 WindsCkEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 WindsCkEditor 插件。 配置插件:根据需要修改 WindsCkEditor/ckeditor/config.js 文件,自定义工具栏和配置。 二、XEditor:基于 Vditor 的 Markdown 编辑器 1. 功能特点 所见即所得:支持实时预览、即时渲染和分屏预览模式,让写作更加直观。 短代码支持:支持自定义按钮和短代码渲染,方便插入复杂的格式和内容。 Markdown 编辑:专注于 Markdown 语法,但可以通过插件扩展支持 HTML 编辑。 2. 安装方法 下载插件:从 XEditor 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 XEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 XEditor 插件。 自定义工具栏:根据需要修改 assets/js/toolbar.js 文件,自定义工具栏功能。 三、EditorMD for Typecho:Markdown 编辑器的全能选手 1. 功能特点 实时预览:支持实时预览、代码折叠、Emoji 表情等,让写作更加流畅。 扩展语法:支持 ToC(Table of Contents)、Github Task lists 等 Markdown 扩展语法。 简洁配置:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 下载插件:从 EditorMD for Typecho 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 EditorMD,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 EditorMD 插件。 更新设置:根据需要更新插件设置,调整编辑器功能。 四、HTML2TEXT:HTML 转 Markdown 的神器 1. 功能特点 HTML 转 Markdown:将 HTML 代码转换为 Markdown 格式,适合需要将旧文章从 HTML 转换为 Markdown 的用户。 完整元数据导出:支持完整的元数据导出,确保文章信息完整。 2. 安装方法 下载插件:从 HTML2TEXT 官方页面下载最新版本。 上传插件:将下载的插件文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 HTML2TEXT 插件。 五、Typecho-Markdown:专注于 Markdown 的解析插件 1. 功能特点 严格遵循规范:支持 CommonMark 和 GFM(GitHub-Flavored Markdown)规范,确保 Markdown 的正确解析。 额外元素支持:提供额外的 Markdown 元素支持,满足更多写作需求。 简洁配置界面:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 克隆项目:使用 Git 克隆项目源码: git clone https://github.com/mrgeneralgoo/typecho-markdown.git 安装依赖:进入项目根目录,运行 Composer 安装依赖: cd typecho-markdown composer install 上传插件:将 MarkdownParse 文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 Typecho-Markdown 插件。 六、总结 根据你的需求,如果你需要一个支持 HTML 和 Markdown 互转的编辑器,可以尝试 WindsCkEditor 或 EditorMD for Typecho。如果你主要需要 Markdown 编辑功能,XEditor 和 Typecho-Markdown 是不错的选择。如果你需要将旧文章从 HTML 转换为 Markdown,可以使用 HTML2TEXT 插件。 这些插件各有特点,可以根据你的具体需求选择最适合的编辑器。希望这些信息能帮助你找到理想的写作工具,提升你的博客写作体验。如果你还有其他问题,欢迎随时提问!
Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 在使用 Typecho 搭建博客时,一个好的编辑器插件可以极大地提升写作体验。无论是需要支持 HTML 编辑,还是希望使用 Markdown 语法,甚至两者互转,Typecho 都有丰富的插件可供选择。今天,就让我们一起探索这些强大的编辑器插件,找到最适合你的那一款。 博客6v6.ren 一、WindsCkEditor:功能强大的 HTML 编辑器 1. 功能特点 功能丰富:集成了最新的 CkEditor 4.21 版本,支持代码插入、图片和附件上传,满足各种复杂的编辑需求。 高度可定制:支持自定义工具栏和在线配置,可以根据个人喜好调整编辑器的功能和布局。 扩展性强:可以通过插件扩展支持 Markdown 编辑,实现 HTML 和 Markdown 的无缝切换。 2. 安装方法 下载插件:从 WindsCkEditor 官方页面下载最新版本。 上传插件:将下载的插件文件夹重命名为 WindsCkEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 WindsCkEditor 插件。 配置插件:根据需要修改 WindsCkEditor/ckeditor/config.js 文件,自定义工具栏和配置。 二、XEditor:基于 Vditor 的 Markdown 编辑器 1. 功能特点 所见即所得:支持实时预览、即时渲染和分屏预览模式,让写作更加直观。 短代码支持:支持自定义按钮和短代码渲染,方便插入复杂的格式和内容。 Markdown 编辑:专注于 Markdown 语法,但可以通过插件扩展支持 HTML 编辑。 2. 安装方法 下载插件:从 XEditor 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 XEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 XEditor 插件。 自定义工具栏:根据需要修改 assets/js/toolbar.js 文件,自定义工具栏功能。 三、EditorMD for Typecho:Markdown 编辑器的全能选手 1. 功能特点 实时预览:支持实时预览、代码折叠、Emoji 表情等,让写作更加流畅。 扩展语法:支持 ToC(Table of Contents)、Github Task lists 等 Markdown 扩展语法。 简洁配置:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 下载插件:从 EditorMD for Typecho 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 EditorMD,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 EditorMD 插件。 更新设置:根据需要更新插件设置,调整编辑器功能。 四、HTML2TEXT:HTML 转 Markdown 的神器 1. 功能特点 HTML 转 Markdown:将 HTML 代码转换为 Markdown 格式,适合需要将旧文章从 HTML 转换为 Markdown 的用户。 完整元数据导出:支持完整的元数据导出,确保文章信息完整。 2. 安装方法 下载插件:从 HTML2TEXT 官方页面下载最新版本。 上传插件:将下载的插件文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 HTML2TEXT 插件。 五、Typecho-Markdown:专注于 Markdown 的解析插件 1. 功能特点 严格遵循规范:支持 CommonMark 和 GFM(GitHub-Flavored Markdown)规范,确保 Markdown 的正确解析。 额外元素支持:提供额外的 Markdown 元素支持,满足更多写作需求。 简洁配置界面:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 克隆项目:使用 Git 克隆项目源码: git clone https://github.com/mrgeneralgoo/typecho-markdown.git 安装依赖:进入项目根目录,运行 Composer 安装依赖: cd typecho-markdown composer install 上传插件:将 MarkdownParse 文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 Typecho-Markdown 插件。 六、总结 根据你的需求,如果你需要一个支持 HTML 和 Markdown 互转的编辑器,可以尝试 WindsCkEditor 或 EditorMD for Typecho。如果你主要需要 Markdown 编辑功能,XEditor 和 Typecho-Markdown 是不错的选择。如果你需要将旧文章从 HTML 转换为 Markdown,可以使用 HTML2TEXT 插件。 这些插件各有特点,可以根据你的具体需求选择最适合的编辑器。希望这些信息能帮助你找到理想的写作工具,提升你的博客写作体验。如果你还有其他问题,欢迎随时提问! -
 Typecho 博客快速收录秘籍:IndexNow 自动提交插件大揭秘 Typecho 博客快速收录秘籍:IndexNow 自动提交插件大揭秘 在互联网的世界里,内容的快速曝光是每个博主的梦想。尤其是对于使用 Typecho 搭建博客的朋友们来说,如何让新发布的文章迅速被搜索引擎收录,是一个至关重要的问题。今天,就让我们一起探索如何通过 IndexNow 自动提交插件,让 Bing 搜索引擎快速收录你的 Typecho 博客文章。 一、什么是 IndexNow? IndexNow 是一个由 Bing、Yandex 和其他搜索引擎共同推出的协议,旨在帮助网站快速将新内容提交给搜索引擎,从而加速内容的收录。简单来说,IndexNow 就像是一个“快递服务”,能够将你的文章快速送到搜索引擎的“家门口”,让搜索引擎更快地发现和收录你的内容。 二、为什么选择 Bing 的 IndexNow? 虽然 Google 是目前最主流的搜索引擎,但 Bing 也在不断努力提升自己的搜索体验。而且,Bing 的 IndexNow 功能相对简单易用,尤其是对于小型博客和独立站来说,是一个非常实用的选择。此外,Bing 站长平台提供了丰富的工具和数据,可以帮助你更好地了解网站的收录情况和优化方向。 三、Typecho 的 IndexNow 自动提交插件 目前,Typecho 社区已经开发了几款可以实现 IndexNow 自动提交功能的插件。这些插件能够让你在发布新文章时,自动将文章的 URL 提交给 Bing 的 IndexNow 接口,从而加速文章的收录。接下来,我们将详细介绍两款常用的插件。 (一)PostToBingIndexNow 插件 1. 插件简介 PostToBingIndexNow 是一款专门为 Typecho 设计的插件,能够自动将新发布的文章 URL 提交到 Bing 的 IndexNow 接口。它简单易用,适合大多数 Typecho 用户。 2. 使用方法 下载插件:从 GitHub 下载插件文件。 上传插件:将下载的文件上传到你的 Typecho 网站的 /usr/plugins 目录下,并解压,重命名为 PostToBingIndexNow。 启用插件:登录到 Typecho 后台,进入插件管理页面,启用 PostToBingIndexNow 插件。 配置插件:在网站根目录下创建一个 temp_log 文件夹,用于存放日志文件。然后,在 Bing 站长平台申请一个 IndexNow 的 API Key。将申请到的 Key 填写到插件的设置页面中,并保存设置。最后,将 Bing 提供的 key.txt 文件上传到网站根目录。 测试是否生效:发布一篇新文章后,查看 temp_log 文件夹下的 push_bing.log 文件,确认是否成功提交。也可以在 Bing 站长平台的 IndexNow 页面查看推送记录。 (二)BingIndexNow 插件 1. 插件简介 BingIndexNow 插件同样可以实现将 Typecho 网站的文章自动提交到 Bing 的 IndexNow 接口。它的操作相对简单,适合新手用户。 2. 使用方法 下载插件:插件下载地址:蓝奏云网盘。 上传插件:下载后将插件上传到 /usr/plugins 目录,并重命名为 BingIndexNow。 启用插件:在 Typecho 后台的插件管理页面启用 BingIndexNow 插件。 配置插件:在 Bing 站长平台申请一个 IndexNow 的 API Key。将申请到的 Key 填写到插件设置页面中。插件会自动创建验证文件,无需手动上传。 测试是否生效:发布新文章后,查看插件目录下的 log.txt 文件,确认是否成功提交。 四、使用 IndexNow 插件的注意事项 API Key 的申请:在 Bing 站长平台申请 IndexNow 的 API Key 时,需要按照平台的指引完成相关步骤,包括下载并上传验证文件。 日志文件:插件的日志文件可以帮助你确认提交是否成功。如果返回的状态码不是 200,请根据 Bing 站长平台的说明进行调整。 网站内容质量:虽然 IndexNow 可以加速文章的收录,但最终是否被收录以及排名如何,仍然取决于网站内容的质量。 五、总结 通过使用 IndexNow 自动提交插件,你可以轻松实现 Typecho 网站文章的自动提交功能,加速文章被 Bing 搜索引擎收录。无论是 PostToBingIndexNow 还是 BingIndexNow 插件,都提供了简单易用的配置方法和强大的功能,帮助你的博客内容更快地出现在搜索引擎的结果页面上。 如果你还在为如何让文章快速被收录而烦恼,不妨试试这些插件吧!它们就像你博客的“加速器”,让你的内容能够更快地被搜索引擎发现。 更多资源在博客 6v6.ren
Typecho 博客快速收录秘籍:IndexNow 自动提交插件大揭秘 Typecho 博客快速收录秘籍:IndexNow 自动提交插件大揭秘 在互联网的世界里,内容的快速曝光是每个博主的梦想。尤其是对于使用 Typecho 搭建博客的朋友们来说,如何让新发布的文章迅速被搜索引擎收录,是一个至关重要的问题。今天,就让我们一起探索如何通过 IndexNow 自动提交插件,让 Bing 搜索引擎快速收录你的 Typecho 博客文章。 一、什么是 IndexNow? IndexNow 是一个由 Bing、Yandex 和其他搜索引擎共同推出的协议,旨在帮助网站快速将新内容提交给搜索引擎,从而加速内容的收录。简单来说,IndexNow 就像是一个“快递服务”,能够将你的文章快速送到搜索引擎的“家门口”,让搜索引擎更快地发现和收录你的内容。 二、为什么选择 Bing 的 IndexNow? 虽然 Google 是目前最主流的搜索引擎,但 Bing 也在不断努力提升自己的搜索体验。而且,Bing 的 IndexNow 功能相对简单易用,尤其是对于小型博客和独立站来说,是一个非常实用的选择。此外,Bing 站长平台提供了丰富的工具和数据,可以帮助你更好地了解网站的收录情况和优化方向。 三、Typecho 的 IndexNow 自动提交插件 目前,Typecho 社区已经开发了几款可以实现 IndexNow 自动提交功能的插件。这些插件能够让你在发布新文章时,自动将文章的 URL 提交给 Bing 的 IndexNow 接口,从而加速文章的收录。接下来,我们将详细介绍两款常用的插件。 (一)PostToBingIndexNow 插件 1. 插件简介 PostToBingIndexNow 是一款专门为 Typecho 设计的插件,能够自动将新发布的文章 URL 提交到 Bing 的 IndexNow 接口。它简单易用,适合大多数 Typecho 用户。 2. 使用方法 下载插件:从 GitHub 下载插件文件。 上传插件:将下载的文件上传到你的 Typecho 网站的 /usr/plugins 目录下,并解压,重命名为 PostToBingIndexNow。 启用插件:登录到 Typecho 后台,进入插件管理页面,启用 PostToBingIndexNow 插件。 配置插件:在网站根目录下创建一个 temp_log 文件夹,用于存放日志文件。然后,在 Bing 站长平台申请一个 IndexNow 的 API Key。将申请到的 Key 填写到插件的设置页面中,并保存设置。最后,将 Bing 提供的 key.txt 文件上传到网站根目录。 测试是否生效:发布一篇新文章后,查看 temp_log 文件夹下的 push_bing.log 文件,确认是否成功提交。也可以在 Bing 站长平台的 IndexNow 页面查看推送记录。 (二)BingIndexNow 插件 1. 插件简介 BingIndexNow 插件同样可以实现将 Typecho 网站的文章自动提交到 Bing 的 IndexNow 接口。它的操作相对简单,适合新手用户。 2. 使用方法 下载插件:插件下载地址:蓝奏云网盘。 上传插件:下载后将插件上传到 /usr/plugins 目录,并重命名为 BingIndexNow。 启用插件:在 Typecho 后台的插件管理页面启用 BingIndexNow 插件。 配置插件:在 Bing 站长平台申请一个 IndexNow 的 API Key。将申请到的 Key 填写到插件设置页面中。插件会自动创建验证文件,无需手动上传。 测试是否生效:发布新文章后,查看插件目录下的 log.txt 文件,确认是否成功提交。 四、使用 IndexNow 插件的注意事项 API Key 的申请:在 Bing 站长平台申请 IndexNow 的 API Key 时,需要按照平台的指引完成相关步骤,包括下载并上传验证文件。 日志文件:插件的日志文件可以帮助你确认提交是否成功。如果返回的状态码不是 200,请根据 Bing 站长平台的说明进行调整。 网站内容质量:虽然 IndexNow 可以加速文章的收录,但最终是否被收录以及排名如何,仍然取决于网站内容的质量。 五、总结 通过使用 IndexNow 自动提交插件,你可以轻松实现 Typecho 网站文章的自动提交功能,加速文章被 Bing 搜索引擎收录。无论是 PostToBingIndexNow 还是 BingIndexNow 插件,都提供了简单易用的配置方法和强大的功能,帮助你的博客内容更快地出现在搜索引擎的结果页面上。 如果你还在为如何让文章快速被收录而烦恼,不妨试试这些插件吧!它们就像你博客的“加速器”,让你的内容能够更快地被搜索引擎发现。 更多资源在博客 6v6.ren -
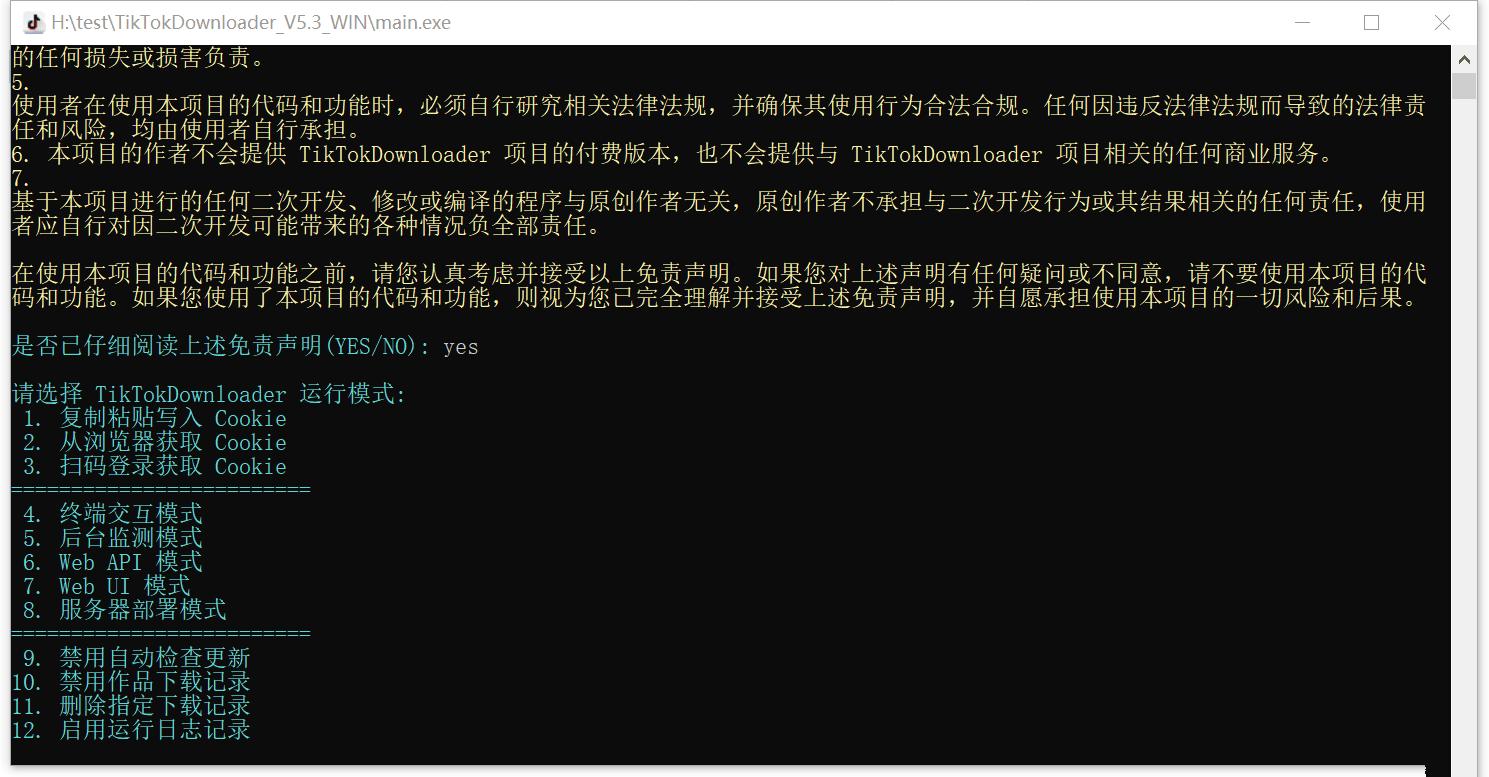
 抖音采集下载工具 TikTokDownloader TikTokDownloader 是一个开源项目,功能强大的抖音数据采集工具。它支持多种功能,包括下载无水印视频、图集,采集抖音详细数据,以及获取直播推流地址等。 功能介绍 下载无水印视频/图集:轻松获取高清无水印内容。 批量下载作品:支持批量下载抖音账号发布的视频、喜欢的视频、收藏的作品。 采集详细数据:获取抖音视频的详细数据,方便分析和研究。 自动跳过已下载文件:避免重复下载,节省时间和空间。 持久化保存数据:采集的数据可以持久保存,方便后续查看。 下载封面图:支持下载动态和静态封面图。 获取直播推流地址:可以获取抖音直播的推流地址,方便观看。 Web UI 交互界面:简单易用,双击main.exe即可打开程序,按提示操作即可。 工具预览图 图片 图片 下载地址 隐藏内容,请前往内页查看详情 使用说明 配置 Cookie:使用前需要先配置 Cookie,具体操作请参考离线文档。 操作步骤:双击main.exe打开程序,按提示操作即可进入 Web UI 交互模式。
抖音采集下载工具 TikTokDownloader TikTokDownloader 是一个开源项目,功能强大的抖音数据采集工具。它支持多种功能,包括下载无水印视频、图集,采集抖音详细数据,以及获取直播推流地址等。 功能介绍 下载无水印视频/图集:轻松获取高清无水印内容。 批量下载作品:支持批量下载抖音账号发布的视频、喜欢的视频、收藏的作品。 采集详细数据:获取抖音视频的详细数据,方便分析和研究。 自动跳过已下载文件:避免重复下载,节省时间和空间。 持久化保存数据:采集的数据可以持久保存,方便后续查看。 下载封面图:支持下载动态和静态封面图。 获取直播推流地址:可以获取抖音直播的推流地址,方便观看。 Web UI 交互界面:简单易用,双击main.exe即可打开程序,按提示操作即可。 工具预览图 图片 图片 下载地址 隐藏内容,请前往内页查看详情 使用说明 配置 Cookie:使用前需要先配置 Cookie,具体操作请参考离线文档。 操作步骤:双击main.exe打开程序,按提示操作即可进入 Web UI 交互模式。 -
 2025年蛇年大吉新年创意图模板PSD设计CDR素材 2025 年蛇年大吉新年创意图模板 PSD 设计 CDR 素材 新年到,蛇年大吉!为了让设计爱好者和创意工作者更好地迎接新年,今天为大家分享一套 2025 年蛇年新年创意图模板。这套素材包含 PSD 和 CDR 格式,适合各种设计需求,即使是设计新手也能轻松上手,快速制作出精美的新年海报、贺卡等。 素材亮点 多种格式:提供 PSD 和 CDR 格式,满足不同设计软件的使用需求。 创意元素:丰富的蛇年元素,让设计更具新年氛围。 易于上手:即使是设计新手,也能快速掌握,轻松制作出专业感十足的作品。 素材预览图 图片 下载地址 隐藏内容,请前往内页查看详情
2025年蛇年大吉新年创意图模板PSD设计CDR素材 2025 年蛇年大吉新年创意图模板 PSD 设计 CDR 素材 新年到,蛇年大吉!为了让设计爱好者和创意工作者更好地迎接新年,今天为大家分享一套 2025 年蛇年新年创意图模板。这套素材包含 PSD 和 CDR 格式,适合各种设计需求,即使是设计新手也能轻松上手,快速制作出精美的新年海报、贺卡等。 素材亮点 多种格式:提供 PSD 和 CDR 格式,满足不同设计软件的使用需求。 创意元素:丰富的蛇年元素,让设计更具新年氛围。 易于上手:即使是设计新手,也能快速掌握,轻松制作出专业感十足的作品。 素材预览图 图片 下载地址 隐藏内容,请前往内页查看详情 -
 Typecho 防火墙插件 WebFirewall:主动防御,守护您的网站安全 简介 与其亡羊补牢,不如主动防御!许多用户建议我们开发木马扫描和清理功能,但我们相信更有效的策略是预防网站被挂马。为此,我们开发了《Typecho 防火墙插件 WebFirewall》,一款基于 Typecho 的应用层防火墙,能够有效阻止大部分渗透攻击,并提供高度灵活的自定义规则功能,为您的网站构筑坚实的安全防线。目前,易航博客官网和官方论坛已率先使用该插件,并取得了良好的效果。 图片 适用场景 WebFirewall 能够有效应对各种网站安全威胁,例如: 抵御各类攻击: 有效防御 CC 攻击、部分流量攻击、SQL 注入、XSS/XSRF 等渗透攻击,以及恶意上传脚本和 webshell 等危险行为。 灵活的访问控制: 支持基于 IP 地址、UA (用户代理) 的黑白名单管理,精准控制网站访问权限,屏蔽特定地区或特定用户的访问。 精细化的规则自定义: 提供可视化界面,方便您自定义和管理防御规则,实时查看防火墙拦截状态,并分析攻击来源、被攻击 URI 和受保护目录。 满足多种需求: 轻松屏蔽恶意蜘蛛、扫描器,以及包含敏感词的内容,无需复杂的设置。 适用范围广泛: 适用于所有动态网站。 插件功能 1.遭受CC攻击、部分流量攻击的用户 2.遭受SQL注入、XSS/XSRF之类的渗透攻击的用 3.遭受恶意上传脚本、webshell等危险行为的用户 4.希望屏蔽境内或境外地区访问自己网站的用户 5.希望通过UA、IP黑白名单管理网站访问规则的用户 6.希望可视化管理网站防御规则的用户 7.希望实时展示防火墙拦截状态的用户 8.适合想要查看攻击来源、被攻击的URI、保护的目录,但又不会看的用户 9.适合网站不需要某些蜘蛛来访,但又不会禁止的用户 10.适合网站被扫描器恶意扫描,但又不会禁止的用户 11.适合网站发文章不想要某些敏感词出现,但又不会设置的用户 12.应用场景包含所有动态网站 URL白名单 设置后,只要是关于添加的URL请求,都是进行URL白名单过滤,白名单设置后该URL将会失去大部分防御规则。 注意格式:例如误拦截的url如下: /index/index/aaa.php?id=eradasa&adas,添加URL白名单的需求是,操作如下:^/index/index/aaa.php,只需要添加 ^/index/index/aaa.php 到URL白名单即可。 环境要求 PHP 7.4+ Typecho 1.2+ 快速预览 Typecho 防火墙插件 WebFirewall 插件设置图片 Typecho 防火墙插件 WebFirewall 拦截日志图片 Typecho 防火墙插件 WebFirewall 详细拦截日志图片 源码下载 Typecho 防火墙插件 WebFirewall 下载地址:https://wwdd.lanzouw.com/iMcNv2m3fyah 提取码:
Typecho 防火墙插件 WebFirewall:主动防御,守护您的网站安全 简介 与其亡羊补牢,不如主动防御!许多用户建议我们开发木马扫描和清理功能,但我们相信更有效的策略是预防网站被挂马。为此,我们开发了《Typecho 防火墙插件 WebFirewall》,一款基于 Typecho 的应用层防火墙,能够有效阻止大部分渗透攻击,并提供高度灵活的自定义规则功能,为您的网站构筑坚实的安全防线。目前,易航博客官网和官方论坛已率先使用该插件,并取得了良好的效果。 图片 适用场景 WebFirewall 能够有效应对各种网站安全威胁,例如: 抵御各类攻击: 有效防御 CC 攻击、部分流量攻击、SQL 注入、XSS/XSRF 等渗透攻击,以及恶意上传脚本和 webshell 等危险行为。 灵活的访问控制: 支持基于 IP 地址、UA (用户代理) 的黑白名单管理,精准控制网站访问权限,屏蔽特定地区或特定用户的访问。 精细化的规则自定义: 提供可视化界面,方便您自定义和管理防御规则,实时查看防火墙拦截状态,并分析攻击来源、被攻击 URI 和受保护目录。 满足多种需求: 轻松屏蔽恶意蜘蛛、扫描器,以及包含敏感词的内容,无需复杂的设置。 适用范围广泛: 适用于所有动态网站。 插件功能 1.遭受CC攻击、部分流量攻击的用户 2.遭受SQL注入、XSS/XSRF之类的渗透攻击的用 3.遭受恶意上传脚本、webshell等危险行为的用户 4.希望屏蔽境内或境外地区访问自己网站的用户 5.希望通过UA、IP黑白名单管理网站访问规则的用户 6.希望可视化管理网站防御规则的用户 7.希望实时展示防火墙拦截状态的用户 8.适合想要查看攻击来源、被攻击的URI、保护的目录,但又不会看的用户 9.适合网站不需要某些蜘蛛来访,但又不会禁止的用户 10.适合网站被扫描器恶意扫描,但又不会禁止的用户 11.适合网站发文章不想要某些敏感词出现,但又不会设置的用户 12.应用场景包含所有动态网站 URL白名单 设置后,只要是关于添加的URL请求,都是进行URL白名单过滤,白名单设置后该URL将会失去大部分防御规则。 注意格式:例如误拦截的url如下: /index/index/aaa.php?id=eradasa&adas,添加URL白名单的需求是,操作如下:^/index/index/aaa.php,只需要添加 ^/index/index/aaa.php 到URL白名单即可。 环境要求 PHP 7.4+ Typecho 1.2+ 快速预览 Typecho 防火墙插件 WebFirewall 插件设置图片 Typecho 防火墙插件 WebFirewall 拦截日志图片 Typecho 防火墙插件 WebFirewall 详细拦截日志图片 源码下载 Typecho 防火墙插件 WebFirewall 下载地址:https://wwdd.lanzouw.com/iMcNv2m3fyah 提取码: -
 子辰聊天室 Logo图片 发布页: https://blog.yihang.info/archives/zichenchatrom.html 下载地址: 隐藏内容,请前往内页查看详情 项目简介 子辰网页聊天室 是一款基于 AJAX 技术实现的简易网页聊天室,旨在为用户提供一个轻量级、易于部署的实时聊天解决方案。该项目兼容虚拟主机环境,采用 Bootstrap 框架打造简洁易用的界面。 主要特点 AJAX 技术:无刷新聊天,提升用户体验。 虚拟主机兼容:适用于大多数共享主机环境。 简洁界面:基于 Bootstrap,支持移动端和桌面端兼容。 环境要求 PHP 版本: 8.2 或更高 Web 服务器: 支持 PHP 的服务器环境(如 Apache, Nginx) 部署说明 1. PHP 配置要求 确保您的服务器安装了以下 PHP 扩展(默认情况下虚拟主机厂商已开启): gd intl curl sqlite3 mbstring pdo_sqlite mime_content_type 2. 伪静态配置 如果使用 Nginx 作为 Web 服务器,请使用以下伪静态规则: # 处理目录请求,避免尾部斜杠 if (!-d $request_filename){ set $rule_0 1$rule_0; } if ($rule_0 = "1"){ rewrite ^/(.+)/$ /$1 permanent; } # 处理文件请求 if (!-f $request_filename){ set $rule_2 1$rule_2; } if (!-d $request_filename){ set $rule_2 2$rule_2; } if ($rule_2 = "21"){ rewrite ^/(.*)$ /index.php?/$1 last; }如果使用的是 Apache 则不需要手动配置 已实现的功能 ✅ 完整的后台管理功能 ✅ 文件上传功能 ✅ 上传文件预览功能 ✅ 消息撤回 ✅ 聊天事件处理 参与贡献 欢迎开发者参与贡献!以下是贡献流程: Fork 本仓库:点击页面右上角的 Fork 按钮。 创建新分支:在本地创建一个新的分支。 提交代码更改:进行代码修改并提交到您的分支。 提交 Pull Request:将您的修改提请求合并到主仓库。 联系方式 如有问题或建议,请通过以下方式联系: 电子邮件: q1432777209@126.com GitHub Issues: 提交问题 GitHub Activity图片 感谢您的使用与支持!🎉
子辰聊天室 Logo图片 发布页: https://blog.yihang.info/archives/zichenchatrom.html 下载地址: 隐藏内容,请前往内页查看详情 项目简介 子辰网页聊天室 是一款基于 AJAX 技术实现的简易网页聊天室,旨在为用户提供一个轻量级、易于部署的实时聊天解决方案。该项目兼容虚拟主机环境,采用 Bootstrap 框架打造简洁易用的界面。 主要特点 AJAX 技术:无刷新聊天,提升用户体验。 虚拟主机兼容:适用于大多数共享主机环境。 简洁界面:基于 Bootstrap,支持移动端和桌面端兼容。 环境要求 PHP 版本: 8.2 或更高 Web 服务器: 支持 PHP 的服务器环境(如 Apache, Nginx) 部署说明 1. PHP 配置要求 确保您的服务器安装了以下 PHP 扩展(默认情况下虚拟主机厂商已开启): gd intl curl sqlite3 mbstring pdo_sqlite mime_content_type 2. 伪静态配置 如果使用 Nginx 作为 Web 服务器,请使用以下伪静态规则: # 处理目录请求,避免尾部斜杠 if (!-d $request_filename){ set $rule_0 1$rule_0; } if ($rule_0 = "1"){ rewrite ^/(.+)/$ /$1 permanent; } # 处理文件请求 if (!-f $request_filename){ set $rule_2 1$rule_2; } if (!-d $request_filename){ set $rule_2 2$rule_2; } if ($rule_2 = "21"){ rewrite ^/(.*)$ /index.php?/$1 last; }如果使用的是 Apache 则不需要手动配置 已实现的功能 ✅ 完整的后台管理功能 ✅ 文件上传功能 ✅ 上传文件预览功能 ✅ 消息撤回 ✅ 聊天事件处理 参与贡献 欢迎开发者参与贡献!以下是贡献流程: Fork 本仓库:点击页面右上角的 Fork 按钮。 创建新分支:在本地创建一个新的分支。 提交代码更改:进行代码修改并提交到您的分支。 提交 Pull Request:将您的修改提请求合并到主仓库。 联系方式 如有问题或建议,请通过以下方式联系: 电子邮件: q1432777209@126.com GitHub Issues: 提交问题 GitHub Activity图片 感谢您的使用与支持!🎉 -
 CSDN VIP 文章免费阅读脚本 CSDN VIP文章解锁脚本0.1.9版 功能概述 学习专用:本脚本专为个人学习设计,严禁用于商业活动。 官方推荐:为了最佳体验,建议通过CSDN官方平台购买会员服务。 版本更新 界面优化:移除解析接口页面,解析源选择现已整合至功能设置页面,操作更便捷。 智能解析:新增解析源自动同步与自适应解析功能,减少脚本更新频率,提升使用效率。 使用指南 脚本替换:请先删除旧版脚本,再导入新版,以确保功能正常。 初始化步骤:导入脚本后,访问任意CSDN页面,点击右下角蓝色悬浮按钮进入脚本后台,完成初始化设置。 功能管理:脚本功能需在后台手动开启,建议按需启用,以避免影响网页加载速度。 下载链接 百度网盘:立即下载 | 提取码:ksge 夸克网盘:立即下载 脚本展示 图片 注:使用本脚本请遵守相关法律法规,确保合法合规使用。
CSDN VIP 文章免费阅读脚本 CSDN VIP文章解锁脚本0.1.9版 功能概述 学习专用:本脚本专为个人学习设计,严禁用于商业活动。 官方推荐:为了最佳体验,建议通过CSDN官方平台购买会员服务。 版本更新 界面优化:移除解析接口页面,解析源选择现已整合至功能设置页面,操作更便捷。 智能解析:新增解析源自动同步与自适应解析功能,减少脚本更新频率,提升使用效率。 使用指南 脚本替换:请先删除旧版脚本,再导入新版,以确保功能正常。 初始化步骤:导入脚本后,访问任意CSDN页面,点击右下角蓝色悬浮按钮进入脚本后台,完成初始化设置。 功能管理:脚本功能需在后台手动开启,建议按需启用,以避免影响网页加载速度。 下载链接 百度网盘:立即下载 | 提取码:ksge 夸克网盘:立即下载 脚本展示 图片 注:使用本脚本请遵守相关法律法规,确保合法合规使用。 -
![子辰聊天室更新日志 2025-1-21 [2.1.0.0]](//blog.yihang.info/usr/themes/Joe/assets/images/lazyload.gif) 子辰聊天室更新日志 2025-1-21 [2.1.0.0] 更新内容 后台支持自定义API设置 调整部分文件命名&调整样式 支持发送MD语法消息 优化部分逻辑 链接 体验地址:https://chat.dfggmc.top/ 原https://chat.zicheng.icu 域名因备案原因暂时无法解析,但以前数据仍存在. 开源主仓库: https://github.com/XiaoFeng-QWQ/zicheng-web-chat-room 开源镜像(如果上面无法访问): https://gitee.com/XiaoFengQWQ/zichen-web-chat-room (可能不保证实时更新)
子辰聊天室更新日志 2025-1-21 [2.1.0.0] 更新内容 后台支持自定义API设置 调整部分文件命名&调整样式 支持发送MD语法消息 优化部分逻辑 链接 体验地址:https://chat.dfggmc.top/ 原https://chat.zicheng.icu 域名因备案原因暂时无法解析,但以前数据仍存在. 开源主仓库: https://github.com/XiaoFeng-QWQ/zicheng-web-chat-room 开源镜像(如果上面无法访问): https://gitee.com/XiaoFengQWQ/zichen-web-chat-room (可能不保证实时更新)