找到
28
篇与
6v6博客
相关的结果
- 第 2 页
-
 如何解决启动 Red Giant Service 服务时提示 “错误 1053:服务不存在” 的问题 在使用 Red Giant 软件时,如果遇到启动服务时提示“错误 1053:服务不存在”的问题,这通常意味着服务没有及时响应启动或控制请求。以下是一些详细的解决方案,帮助你快速解决这个问题。 一、错误原因分析 错误 1053 通常是由以下原因之一引起的: 服务配置问题:服务可能未正确安装或配置,导致无法正常启动。 依赖服务问题:某些服务依赖于其他服务,如果依赖的服务未启动,也会导致 1053 错误。 权限问题:运行服务的账户可能没有足够的权限来执行所需操作。 资源限制:系统资源(如内存、CPU)不足,可能导致服务无法启动。 软件冲突:安装的软件可能与服务存在冲突,阻止服务正常运行。 病毒或恶意软件:恶意软件感染可能导致系统不稳定,影响服务启动。 系统文件损坏:关键的系统文件损坏或丢失,可能导致服务启动失败。 注册表问题:注册表项错误或损坏,影响服务的注册和启动。 硬件故障:硬件问题,如磁盘故障,也可能导致服务无法启动。 网络问题:对于依赖网络的服务,网络配置错误或连接问题可能导致 1053 错误。 二、解决策略 以下是解决“错误 1053”问题的具体步骤: 1. 检查服务配置 确保 Red Giant Service 已正确安装并配置。可以通过以下步骤检查: 打开“服务”管理器(在运行中输入 services.msc)。 找到 Red Giant Service,查看其状态和启动类型。 如果服务未启动,尝试手动启动它。 2. 检查依赖服务 确认所有依赖的服务都已启动。可以通过以下步骤检查: 在“服务”管理器中,右键点击 Red Giant Service,选择“属性”。 查看“依赖项”选项卡,确保所有依赖的服务都已启动。 3. 检查权限设置 确保运行服务的账户具有足够的权限。可以通过以下步骤检查: 在“服务”管理器中,右键点击 Red Giant Service,选择“属性”。 切换到“登录”选项卡,确保选中“此账户”选项,并输入具有管理员权限的账户的用户名和密码。 4. 检查系统资源 确保系统资源充足,无过度使用情况。可以通过以下步骤检查: 打开任务管理器,查看 CPU、内存和磁盘的使用情况。 如果资源使用过高,尝试关闭一些不必要的程序。 5. 检查软件冲突 卸载或禁用可能冲突的软件。可以通过以下步骤检查: 回忆最近安装的软件,尝试卸载它们。 如果卸载后问题解决,说明是软件冲突导致的问题。 6. 扫描病毒 使用杀毒软件全面扫描系统。可以通过以下步骤检查: 打开杀毒软件,进行全面扫描。 如果发现病毒或恶意软件,及时清除。 7. 修复系统文件 使用系统文件检查器(sfc)修复损坏的系统文件。可以通过以下步骤检查: 打开命令提示符(以管理员身份运行)。 输入以下命令并按回车键: DISM /Online /Cleanup-Image /CheckHealth DISM /Online /Cleanup-Image /ScanHealth DISM /Online /Cleanup-Image /RestoreHealth sfc /scannow在看到“验证 100% 完成”后,输入 exit 并按回车键。 8. 清理注册表 使用注册表清理工具修复或清理错误的注册表项。可以通过以下步骤检查: 下载并安装可靠的注册表清理工具(如 CCleaner)。 打开工具,进行注册表扫描和清理。 9. 检查硬件 检查硬件设备是否正常工作,特别是硬盘和内存。可以通过以下步骤检查: 使用硬件检测工具(如 HD Tune)检查硬盘健康状况。 使用内存检测工具(如 MemTest86)检查内存是否正常工作。 10. 检查网络设置 确保网络配置正确,无连接问题。可以通过以下步骤检查: 打开网络和共享中心,检查网络连接状态。 如果网络连接有问题,尝试重新连接或修复网络设置。 三、预防措施 为了防止类似问题再次发生,可以采取以下预防措施: 定期维护:定期进行系统维护,包括更新补丁、清理临时文件等。 监控系统性能:使用监控工具跟踪系统性能,及时发现潜在问题。 安全意识:提高用户的安全意识,避免安装不明来源的软件。 备份重要数据:定期备份重要数据,以防不测。 使用稳定硬件:选择可靠的硬件设备,减少硬件故障的可能性。 更多资源和工具可以在我的博客 https://6v6.ren 找到。
如何解决启动 Red Giant Service 服务时提示 “错误 1053:服务不存在” 的问题 在使用 Red Giant 软件时,如果遇到启动服务时提示“错误 1053:服务不存在”的问题,这通常意味着服务没有及时响应启动或控制请求。以下是一些详细的解决方案,帮助你快速解决这个问题。 一、错误原因分析 错误 1053 通常是由以下原因之一引起的: 服务配置问题:服务可能未正确安装或配置,导致无法正常启动。 依赖服务问题:某些服务依赖于其他服务,如果依赖的服务未启动,也会导致 1053 错误。 权限问题:运行服务的账户可能没有足够的权限来执行所需操作。 资源限制:系统资源(如内存、CPU)不足,可能导致服务无法启动。 软件冲突:安装的软件可能与服务存在冲突,阻止服务正常运行。 病毒或恶意软件:恶意软件感染可能导致系统不稳定,影响服务启动。 系统文件损坏:关键的系统文件损坏或丢失,可能导致服务启动失败。 注册表问题:注册表项错误或损坏,影响服务的注册和启动。 硬件故障:硬件问题,如磁盘故障,也可能导致服务无法启动。 网络问题:对于依赖网络的服务,网络配置错误或连接问题可能导致 1053 错误。 二、解决策略 以下是解决“错误 1053”问题的具体步骤: 1. 检查服务配置 确保 Red Giant Service 已正确安装并配置。可以通过以下步骤检查: 打开“服务”管理器(在运行中输入 services.msc)。 找到 Red Giant Service,查看其状态和启动类型。 如果服务未启动,尝试手动启动它。 2. 检查依赖服务 确认所有依赖的服务都已启动。可以通过以下步骤检查: 在“服务”管理器中,右键点击 Red Giant Service,选择“属性”。 查看“依赖项”选项卡,确保所有依赖的服务都已启动。 3. 检查权限设置 确保运行服务的账户具有足够的权限。可以通过以下步骤检查: 在“服务”管理器中,右键点击 Red Giant Service,选择“属性”。 切换到“登录”选项卡,确保选中“此账户”选项,并输入具有管理员权限的账户的用户名和密码。 4. 检查系统资源 确保系统资源充足,无过度使用情况。可以通过以下步骤检查: 打开任务管理器,查看 CPU、内存和磁盘的使用情况。 如果资源使用过高,尝试关闭一些不必要的程序。 5. 检查软件冲突 卸载或禁用可能冲突的软件。可以通过以下步骤检查: 回忆最近安装的软件,尝试卸载它们。 如果卸载后问题解决,说明是软件冲突导致的问题。 6. 扫描病毒 使用杀毒软件全面扫描系统。可以通过以下步骤检查: 打开杀毒软件,进行全面扫描。 如果发现病毒或恶意软件,及时清除。 7. 修复系统文件 使用系统文件检查器(sfc)修复损坏的系统文件。可以通过以下步骤检查: 打开命令提示符(以管理员身份运行)。 输入以下命令并按回车键: DISM /Online /Cleanup-Image /CheckHealth DISM /Online /Cleanup-Image /ScanHealth DISM /Online /Cleanup-Image /RestoreHealth sfc /scannow在看到“验证 100% 完成”后,输入 exit 并按回车键。 8. 清理注册表 使用注册表清理工具修复或清理错误的注册表项。可以通过以下步骤检查: 下载并安装可靠的注册表清理工具(如 CCleaner)。 打开工具,进行注册表扫描和清理。 9. 检查硬件 检查硬件设备是否正常工作,特别是硬盘和内存。可以通过以下步骤检查: 使用硬件检测工具(如 HD Tune)检查硬盘健康状况。 使用内存检测工具(如 MemTest86)检查内存是否正常工作。 10. 检查网络设置 确保网络配置正确,无连接问题。可以通过以下步骤检查: 打开网络和共享中心,检查网络连接状态。 如果网络连接有问题,尝试重新连接或修复网络设置。 三、预防措施 为了防止类似问题再次发生,可以采取以下预防措施: 定期维护:定期进行系统维护,包括更新补丁、清理临时文件等。 监控系统性能:使用监控工具跟踪系统性能,及时发现潜在问题。 安全意识:提高用户的安全意识,避免安装不明来源的软件。 备份重要数据:定期备份重要数据,以防不测。 使用稳定硬件:选择可靠的硬件设备,减少硬件故障的可能性。 更多资源和工具可以在我的博客 https://6v6.ren 找到。 -
 CloudPaste:基于 Cloudflare Workers 的在线剪贴板和文件分享服务 CloudPaste 是一款基于 Cloudflare Workers 的在线剪贴板和文件分享服务,支持 Markdown、密码保护、文件上传等功能,还能设置过期时间、自定义密码和链接后缀。有能力的小伙伴可以自行搭建。 功能亮点 Markdown 支持:支持 Markdown 格式,方便文本编辑。 密码保护:分享内容可以设置密码,保护隐私。 文件上传:支持文件上传和分享,方便快捷。 自定义设置:支持设置过期时间、自定义密码和链接后缀。 阅后即焚:支持内容在查看后自动删除,保护隐私。 项目地址 隐藏内容,请前往内页查看详情 使用方法 访问项目地址:打开 隐藏内容,请前往内页查看详情 部署服务:按照项目说明进行部署,支持手动部署和一键部署。 使用服务 文本分享:支持纯文本和 Markdown 格式,支持实时预览。 文件分享:支持文件上传,支持多文件上传和文件预览。 访问控制:支持密码保护和访问次数限制。 注意事项 安全性:请确保正确配置环境变量,保护存储空间。 存储限制:注意 Cloudflare 提供的存储空间限制,及时清理过期内容。 隐私保护:使用密码保护功能,确保分享内容的安全。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
CloudPaste:基于 Cloudflare Workers 的在线剪贴板和文件分享服务 CloudPaste 是一款基于 Cloudflare Workers 的在线剪贴板和文件分享服务,支持 Markdown、密码保护、文件上传等功能,还能设置过期时间、自定义密码和链接后缀。有能力的小伙伴可以自行搭建。 功能亮点 Markdown 支持:支持 Markdown 格式,方便文本编辑。 密码保护:分享内容可以设置密码,保护隐私。 文件上传:支持文件上传和分享,方便快捷。 自定义设置:支持设置过期时间、自定义密码和链接后缀。 阅后即焚:支持内容在查看后自动删除,保护隐私。 项目地址 隐藏内容,请前往内页查看详情 使用方法 访问项目地址:打开 隐藏内容,请前往内页查看详情 部署服务:按照项目说明进行部署,支持手动部署和一键部署。 使用服务 文本分享:支持纯文本和 Markdown 格式,支持实时预览。 文件分享:支持文件上传,支持多文件上传和文件预览。 访问控制:支持密码保护和访问次数限制。 注意事项 安全性:请确保正确配置环境变量,保护存储空间。 存储限制:注意 Cloudflare 提供的存储空间限制,及时清理过期内容。 隐私保护:使用密码保护功能,确保分享内容的安全。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
 Telegram Media Downloader:私密群资源下载油猴脚本 Telegram Media Downloader 是一款强大的油猴脚本,可以帮助你下载任何私密频道和私密群的资源,只要能看到的,图片、音频、GIF、视频都能下载。以下是详细的功能和使用方法 功能亮点 下载私密资源:禁止复制和转发的资源也能下载。 支持多种文件类型:图片、音频、GIF、视频都能下载。 详细教程:提供详细的使用教程,轻松上手。 使用方法 安装用户脚本管理器:根据你的浏览器选择合适的用户脚本管理器: Chrome:Tampermonkey 或 Violentmonkey Firefox:Greasemonkey、Tampermonkey 或 Violentmonkey Safari:Tampermonkey 或 Userscripts Microsoft Edge:Tampermonkey 或 Violentmonkey Opera:Tampermonkey 或 Violentmonkey Maxthon:Violentmonkey 安装脚本:访问 Greasy Fork 并安装该脚本。 手动安装:打开 Tampermonkey 仪表盘,将 src/tel_download.js 文件拖拽进去并点击 “安装” 按钮。 如何使用 该脚本仅在 Telegram Web 应用上工作。对于允许保存内容的频道和聊天,该脚本不会有任何效果,请使用 Telegram Web 应用提供的官方下载按钮。对于禁止下载和限制保存内容的频道和聊天,该脚本将重新添加图片、GIF 和视频的下载按钮。 支持的 Web 应用版本 Telegram 有两个不同的 Web 应用版本: https://webk.telegram.org / https://web.telegram.org/k/ https://webz.telegram.org / https://web.telegram.org/a/ 该脚本应在两个版本的 Web 应用上都能正常工作。如果你使用的是其他版本的 Web 应用且发现脚本无法工作,请在我们的 GitHub 仓库 提交问题。 检查下载进度 对于视频,下载进度条将显示在屏幕的右下角。你也可以在开发者工具的控制台中查看日志。 支持作者 如果你喜欢这个脚本,可以通过 Venmo 或请我喝杯咖啡来支持我。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
Telegram Media Downloader:私密群资源下载油猴脚本 Telegram Media Downloader 是一款强大的油猴脚本,可以帮助你下载任何私密频道和私密群的资源,只要能看到的,图片、音频、GIF、视频都能下载。以下是详细的功能和使用方法 功能亮点 下载私密资源:禁止复制和转发的资源也能下载。 支持多种文件类型:图片、音频、GIF、视频都能下载。 详细教程:提供详细的使用教程,轻松上手。 使用方法 安装用户脚本管理器:根据你的浏览器选择合适的用户脚本管理器: Chrome:Tampermonkey 或 Violentmonkey Firefox:Greasemonkey、Tampermonkey 或 Violentmonkey Safari:Tampermonkey 或 Userscripts Microsoft Edge:Tampermonkey 或 Violentmonkey Opera:Tampermonkey 或 Violentmonkey Maxthon:Violentmonkey 安装脚本:访问 Greasy Fork 并安装该脚本。 手动安装:打开 Tampermonkey 仪表盘,将 src/tel_download.js 文件拖拽进去并点击 “安装” 按钮。 如何使用 该脚本仅在 Telegram Web 应用上工作。对于允许保存内容的频道和聊天,该脚本不会有任何效果,请使用 Telegram Web 应用提供的官方下载按钮。对于禁止下载和限制保存内容的频道和聊天,该脚本将重新添加图片、GIF 和视频的下载按钮。 支持的 Web 应用版本 Telegram 有两个不同的 Web 应用版本: https://webk.telegram.org / https://web.telegram.org/k/ https://webz.telegram.org / https://web.telegram.org/a/ 该脚本应在两个版本的 Web 应用上都能正常工作。如果你使用的是其他版本的 Web 应用且发现脚本无法工作,请在我们的 GitHub 仓库 提交问题。 检查下载进度 对于视频,下载进度条将显示在屏幕的右下角。你也可以在开发者工具的控制台中查看日志。 支持作者 如果你喜欢这个脚本,可以通过 Venmo 或请我喝杯咖啡来支持我。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
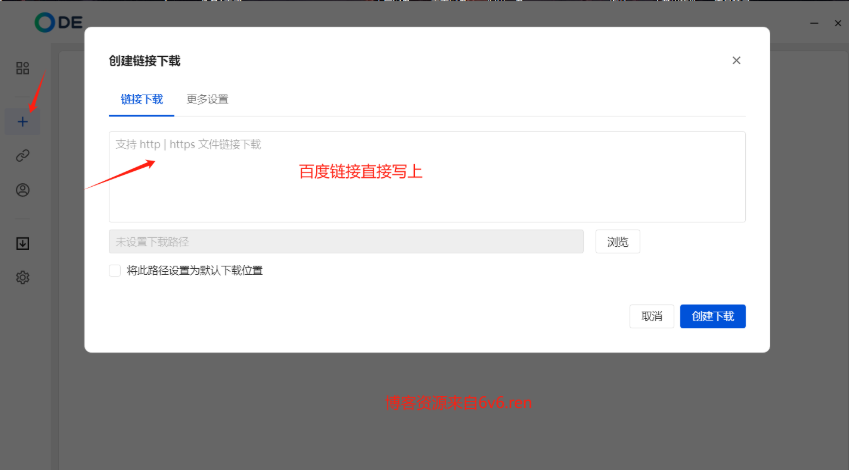
 百度网盘限速怎么办?免费解析工具让你下载速度到巅峰! 直接一键解析百度云网盘下载,下载不限速!网速越快下载越快!超级稳定!支持大型文件解析下载(比如 10GB 的文件)!!!而且完全不用钱,完全免费,无限下载,无限解析! 功能亮点 不限速下载:网速越快,下载越快。 支持大型文件:支持 10GB 以上的大文件解析下载。 完全免费:无需付费,无限下载,无限解析。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载工具:选择上述链接中的任意一个,下载百度网盘解析下载工具。 安装工具:下载完成后,运行安装程序并按照提示完成安装。 使用工具:打开工具后,输入百度网盘的分享链接和提取码,点击解析即可开始下载。 图文方法 图片 注意事项 合法性:请确保下载的内容符合法律法规,尊重版权。 安全性:请从官方或可信来源下载工具,避免使用来路不明的软件,以免对设备造成损害。 更多实用工具和资源可以在我的博客找到:6v6.ren 欢迎访问,获取更多帮助。
百度网盘限速怎么办?免费解析工具让你下载速度到巅峰! 直接一键解析百度云网盘下载,下载不限速!网速越快下载越快!超级稳定!支持大型文件解析下载(比如 10GB 的文件)!!!而且完全不用钱,完全免费,无限下载,无限解析! 功能亮点 不限速下载:网速越快,下载越快。 支持大型文件:支持 10GB 以上的大文件解析下载。 完全免费:无需付费,无限下载,无限解析。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载工具:选择上述链接中的任意一个,下载百度网盘解析下载工具。 安装工具:下载完成后,运行安装程序并按照提示完成安装。 使用工具:打开工具后,输入百度网盘的分享链接和提取码,点击解析即可开始下载。 图文方法 图片 注意事项 合法性:请确保下载的内容符合法律法规,尊重版权。 安全性:请从官方或可信来源下载工具,避免使用来路不明的软件,以免对设备造成损害。 更多实用工具和资源可以在我的博客找到:6v6.ren 欢迎访问,获取更多帮助。 -
 通用APP去广告破解神器 Lucky Patcher v11.6.5 幸运破解器 最新版 Lucky Patcher for Android 是一款出自俄罗斯破解大神 Chelpu 的通用 APP 去广告破解神器。只要您的 Android 设备已经 Root,那么它可以对 Android 核心进行破解,也可以进行去广告、破解软件或游戏等操作。不过需要注意的是,破解并不能保证 100%成功,所以它被称为幸运破解器,也叫幸运补丁。 功能亮点 去广告:轻松去除应用和游戏中的广告。 破解软件和游戏:对 Android 核心进行破解,解锁更多功能。 操作简单:只需几步操作,就能享受无广告的畅快体验。 需要 Root:请确保你的 Android 设备已经 Root。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载并安装:下载并安装 Lucky Patcher。 授予 Root 权限:打开应用,授予 Root 权限。 选择应用:选择需要去广告或破解的应用,按照提示操作即可。 注意事项 备份数据:在进行破解操作之前,建议备份重要数据,以防万一。 谨慎操作:虽然 Lucky Patcher 提供了多种破解功能,但建议用户根据自己的实际需求谨慎选择,避免不必要的系统问题。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
通用APP去广告破解神器 Lucky Patcher v11.6.5 幸运破解器 最新版 Lucky Patcher for Android 是一款出自俄罗斯破解大神 Chelpu 的通用 APP 去广告破解神器。只要您的 Android 设备已经 Root,那么它可以对 Android 核心进行破解,也可以进行去广告、破解软件或游戏等操作。不过需要注意的是,破解并不能保证 100%成功,所以它被称为幸运破解器,也叫幸运补丁。 功能亮点 去广告:轻松去除应用和游戏中的广告。 破解软件和游戏:对 Android 核心进行破解,解锁更多功能。 操作简单:只需几步操作,就能享受无广告的畅快体验。 需要 Root:请确保你的 Android 设备已经 Root。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载并安装:下载并安装 Lucky Patcher。 授予 Root 权限:打开应用,授予 Root 权限。 选择应用:选择需要去广告或破解的应用,按照提示操作即可。 注意事项 备份数据:在进行破解操作之前,建议备份重要数据,以防万一。 谨慎操作:虽然 Lucky Patcher 提供了多种破解功能,但建议用户根据自己的实际需求谨慎选择,避免不必要的系统问题。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
 RssWebAll:抓取任意网页的内容生成 RSS 订阅源 RssWebAll 是一个强大的工具,可以帮助用户抓取任意网页的内容,并生成相应的 RSS 订阅源,让用户随时随地获取他们感兴趣的内容更新。 功能亮点 简单易用:所见即所得,无需代码经验轻松上手。 四步生成:输入目标网页的 URL、配置抓取规则、生成 RSS 订阅源、添加到订阅器。 多语言支持:支持英文、德语、日语等多种语言。 更新及时:实时获取网页内容更新,不错过任何重要信息。 使用方法 访问网站:打开 RssWebAll 网站。 输入目标网页的 URL:输入你想要抓取内容的网页地址。 配置抓取规则:根据需要配置抓取规则,选择需要抓取的内容。 生成 RSS 订阅源:点击生成按钮,系统将自动生成 RSS 订阅源。 添加到订阅器:将生成的订阅源 URL 添加到您的 RSS 订阅器中,即可实时获取内容更新。 应用场景 内容创作者:实时获取最新资讯,提升创作灵感。 学生:快速获取学术资源更新,助力学习。 职场人士:及时了解行业动态,提升工作效率。 为什么选择 RssWebAll? 高效便捷:简单几步即可完成 RSS 订阅源的生成。 功能强大:支持多种语言,满足不同用户的需求。 实时更新:确保用户能够及时获取最新的网页内容更新。 6e6929be-d0d2-4e9d-b51d-207a4f55c7b4.jpg图片 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
RssWebAll:抓取任意网页的内容生成 RSS 订阅源 RssWebAll 是一个强大的工具,可以帮助用户抓取任意网页的内容,并生成相应的 RSS 订阅源,让用户随时随地获取他们感兴趣的内容更新。 功能亮点 简单易用:所见即所得,无需代码经验轻松上手。 四步生成:输入目标网页的 URL、配置抓取规则、生成 RSS 订阅源、添加到订阅器。 多语言支持:支持英文、德语、日语等多种语言。 更新及时:实时获取网页内容更新,不错过任何重要信息。 使用方法 访问网站:打开 RssWebAll 网站。 输入目标网页的 URL:输入你想要抓取内容的网页地址。 配置抓取规则:根据需要配置抓取规则,选择需要抓取的内容。 生成 RSS 订阅源:点击生成按钮,系统将自动生成 RSS 订阅源。 添加到订阅器:将生成的订阅源 URL 添加到您的 RSS 订阅器中,即可实时获取内容更新。 应用场景 内容创作者:实时获取最新资讯,提升创作灵感。 学生:快速获取学术资源更新,助力学习。 职场人士:及时了解行业动态,提升工作效率。 为什么选择 RssWebAll? 高效便捷:简单几步即可完成 RSS 订阅源的生成。 功能强大:支持多种语言,满足不同用户的需求。 实时更新:确保用户能够及时获取最新的网页内容更新。 6e6929be-d0d2-4e9d-b51d-207a4f55c7b4.jpg图片 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
 Windows 11 轻松设置:一键优化你的系统 Windows 11 轻松设置 是一款第三方软件,旨在帮助用户更轻松地配置和优化Windows 11的各种设置。以下是它的主要功能和使用方法。 功能亮点 一键恢复默认设置:提供了一键恢复默认设置的功能,让用户可以随时撤销对系统设置的更改。 自动关闭Windows Defender实时保护:可以自动关闭Windows Defender实时保护,让用户更容易安装一些被误报为病毒的应用程序。 禁用Windows Update服务:可以禁用Windows Update服务,防止系统在不合适的时间更新操作系统。 调整Windows 11的视觉效果:可以调整Windows 11的视觉效果,如窗口边框、任务栏、桌面图标等。 禁用系统提示和通知:可以禁用一些较为烦人的系统提示和通知,提高使用体验。 启用实用功能:支持启用暗黑模式、锁屏壁纸自定义等实用功能。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载软件:选择上述链接中的任意一个,下载 Windows 11 轻松设置 软件。 安装软件:下载完成后,运行安装程序并按照提示完成安装。 使用软件:打开软件后,根据界面提示选择需要优化的设置项目,点击相应按钮即可完成操作。 注意事项 备份重要数据:在进行系统设置更改之前,建议备份重要数据,以防万一。 谨慎操作:虽然软件提供了多种优化功能,但建议用户根据自己的实际需求谨慎选择,避免不必要的系统问题。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
Windows 11 轻松设置:一键优化你的系统 Windows 11 轻松设置 是一款第三方软件,旨在帮助用户更轻松地配置和优化Windows 11的各种设置。以下是它的主要功能和使用方法。 功能亮点 一键恢复默认设置:提供了一键恢复默认设置的功能,让用户可以随时撤销对系统设置的更改。 自动关闭Windows Defender实时保护:可以自动关闭Windows Defender实时保护,让用户更容易安装一些被误报为病毒的应用程序。 禁用Windows Update服务:可以禁用Windows Update服务,防止系统在不合适的时间更新操作系统。 调整Windows 11的视觉效果:可以调整Windows 11的视觉效果,如窗口边框、任务栏、桌面图标等。 禁用系统提示和通知:可以禁用一些较为烦人的系统提示和通知,提高使用体验。 启用实用功能:支持启用暗黑模式、锁屏壁纸自定义等实用功能。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载软件:选择上述链接中的任意一个,下载 Windows 11 轻松设置 软件。 安装软件:下载完成后,运行安装程序并按照提示完成安装。 使用软件:打开软件后,根据界面提示选择需要优化的设置项目,点击相应按钮即可完成操作。 注意事项 备份重要数据:在进行系统设置更改之前,建议备份重要数据,以防万一。 谨慎操作:虽然软件提供了多种优化功能,但建议用户根据自己的实际需求谨慎选择,避免不必要的系统问题。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
 Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 在使用 Typecho 搭建博客时,一个好的编辑器插件可以极大地提升写作体验。无论是需要支持 HTML 编辑,还是希望使用 Markdown 语法,甚至两者互转,Typecho 都有丰富的插件可供选择。今天,就让我们一起探索这些强大的编辑器插件,找到最适合你的那一款。 博客6v6.ren 一、WindsCkEditor:功能强大的 HTML 编辑器 1. 功能特点 功能丰富:集成了最新的 CkEditor 4.21 版本,支持代码插入、图片和附件上传,满足各种复杂的编辑需求。 高度可定制:支持自定义工具栏和在线配置,可以根据个人喜好调整编辑器的功能和布局。 扩展性强:可以通过插件扩展支持 Markdown 编辑,实现 HTML 和 Markdown 的无缝切换。 2. 安装方法 下载插件:从 WindsCkEditor 官方页面下载最新版本。 上传插件:将下载的插件文件夹重命名为 WindsCkEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 WindsCkEditor 插件。 配置插件:根据需要修改 WindsCkEditor/ckeditor/config.js 文件,自定义工具栏和配置。 二、XEditor:基于 Vditor 的 Markdown 编辑器 1. 功能特点 所见即所得:支持实时预览、即时渲染和分屏预览模式,让写作更加直观。 短代码支持:支持自定义按钮和短代码渲染,方便插入复杂的格式和内容。 Markdown 编辑:专注于 Markdown 语法,但可以通过插件扩展支持 HTML 编辑。 2. 安装方法 下载插件:从 XEditor 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 XEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 XEditor 插件。 自定义工具栏:根据需要修改 assets/js/toolbar.js 文件,自定义工具栏功能。 三、EditorMD for Typecho:Markdown 编辑器的全能选手 1. 功能特点 实时预览:支持实时预览、代码折叠、Emoji 表情等,让写作更加流畅。 扩展语法:支持 ToC(Table of Contents)、Github Task lists 等 Markdown 扩展语法。 简洁配置:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 下载插件:从 EditorMD for Typecho 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 EditorMD,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 EditorMD 插件。 更新设置:根据需要更新插件设置,调整编辑器功能。 四、HTML2TEXT:HTML 转 Markdown 的神器 1. 功能特点 HTML 转 Markdown:将 HTML 代码转换为 Markdown 格式,适合需要将旧文章从 HTML 转换为 Markdown 的用户。 完整元数据导出:支持完整的元数据导出,确保文章信息完整。 2. 安装方法 下载插件:从 HTML2TEXT 官方页面下载最新版本。 上传插件:将下载的插件文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 HTML2TEXT 插件。 五、Typecho-Markdown:专注于 Markdown 的解析插件 1. 功能特点 严格遵循规范:支持 CommonMark 和 GFM(GitHub-Flavored Markdown)规范,确保 Markdown 的正确解析。 额外元素支持:提供额外的 Markdown 元素支持,满足更多写作需求。 简洁配置界面:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 克隆项目:使用 Git 克隆项目源码: git clone https://github.com/mrgeneralgoo/typecho-markdown.git 安装依赖:进入项目根目录,运行 Composer 安装依赖: cd typecho-markdown composer install 上传插件:将 MarkdownParse 文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 Typecho-Markdown 插件。 六、总结 根据你的需求,如果你需要一个支持 HTML 和 Markdown 互转的编辑器,可以尝试 WindsCkEditor 或 EditorMD for Typecho。如果你主要需要 Markdown 编辑功能,XEditor 和 Typecho-Markdown 是不错的选择。如果你需要将旧文章从 HTML 转换为 Markdown,可以使用 HTML2TEXT 插件。 这些插件各有特点,可以根据你的具体需求选择最适合的编辑器。希望这些信息能帮助你找到理想的写作工具,提升你的博客写作体验。如果你还有其他问题,欢迎随时提问!
Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 在使用 Typecho 搭建博客时,一个好的编辑器插件可以极大地提升写作体验。无论是需要支持 HTML 编辑,还是希望使用 Markdown 语法,甚至两者互转,Typecho 都有丰富的插件可供选择。今天,就让我们一起探索这些强大的编辑器插件,找到最适合你的那一款。 博客6v6.ren 一、WindsCkEditor:功能强大的 HTML 编辑器 1. 功能特点 功能丰富:集成了最新的 CkEditor 4.21 版本,支持代码插入、图片和附件上传,满足各种复杂的编辑需求。 高度可定制:支持自定义工具栏和在线配置,可以根据个人喜好调整编辑器的功能和布局。 扩展性强:可以通过插件扩展支持 Markdown 编辑,实现 HTML 和 Markdown 的无缝切换。 2. 安装方法 下载插件:从 WindsCkEditor 官方页面下载最新版本。 上传插件:将下载的插件文件夹重命名为 WindsCkEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 WindsCkEditor 插件。 配置插件:根据需要修改 WindsCkEditor/ckeditor/config.js 文件,自定义工具栏和配置。 二、XEditor:基于 Vditor 的 Markdown 编辑器 1. 功能特点 所见即所得:支持实时预览、即时渲染和分屏预览模式,让写作更加直观。 短代码支持:支持自定义按钮和短代码渲染,方便插入复杂的格式和内容。 Markdown 编辑:专注于 Markdown 语法,但可以通过插件扩展支持 HTML 编辑。 2. 安装方法 下载插件:从 XEditor 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 XEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 XEditor 插件。 自定义工具栏:根据需要修改 assets/js/toolbar.js 文件,自定义工具栏功能。 三、EditorMD for Typecho:Markdown 编辑器的全能选手 1. 功能特点 实时预览:支持实时预览、代码折叠、Emoji 表情等,让写作更加流畅。 扩展语法:支持 ToC(Table of Contents)、Github Task lists 等 Markdown 扩展语法。 简洁配置:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 下载插件:从 EditorMD for Typecho 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 EditorMD,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 EditorMD 插件。 更新设置:根据需要更新插件设置,调整编辑器功能。 四、HTML2TEXT:HTML 转 Markdown 的神器 1. 功能特点 HTML 转 Markdown:将 HTML 代码转换为 Markdown 格式,适合需要将旧文章从 HTML 转换为 Markdown 的用户。 完整元数据导出:支持完整的元数据导出,确保文章信息完整。 2. 安装方法 下载插件:从 HTML2TEXT 官方页面下载最新版本。 上传插件:将下载的插件文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 HTML2TEXT 插件。 五、Typecho-Markdown:专注于 Markdown 的解析插件 1. 功能特点 严格遵循规范:支持 CommonMark 和 GFM(GitHub-Flavored Markdown)规范,确保 Markdown 的正确解析。 额外元素支持:提供额外的 Markdown 元素支持,满足更多写作需求。 简洁配置界面:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 克隆项目:使用 Git 克隆项目源码: git clone https://github.com/mrgeneralgoo/typecho-markdown.git 安装依赖:进入项目根目录,运行 Composer 安装依赖: cd typecho-markdown composer install 上传插件:将 MarkdownParse 文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 Typecho-Markdown 插件。 六、总结 根据你的需求,如果你需要一个支持 HTML 和 Markdown 互转的编辑器,可以尝试 WindsCkEditor 或 EditorMD for Typecho。如果你主要需要 Markdown 编辑功能,XEditor 和 Typecho-Markdown 是不错的选择。如果你需要将旧文章从 HTML 转换为 Markdown,可以使用 HTML2TEXT 插件。 这些插件各有特点,可以根据你的具体需求选择最适合的编辑器。希望这些信息能帮助你找到理想的写作工具,提升你的博客写作体验。如果你还有其他问题,欢迎随时提问! -
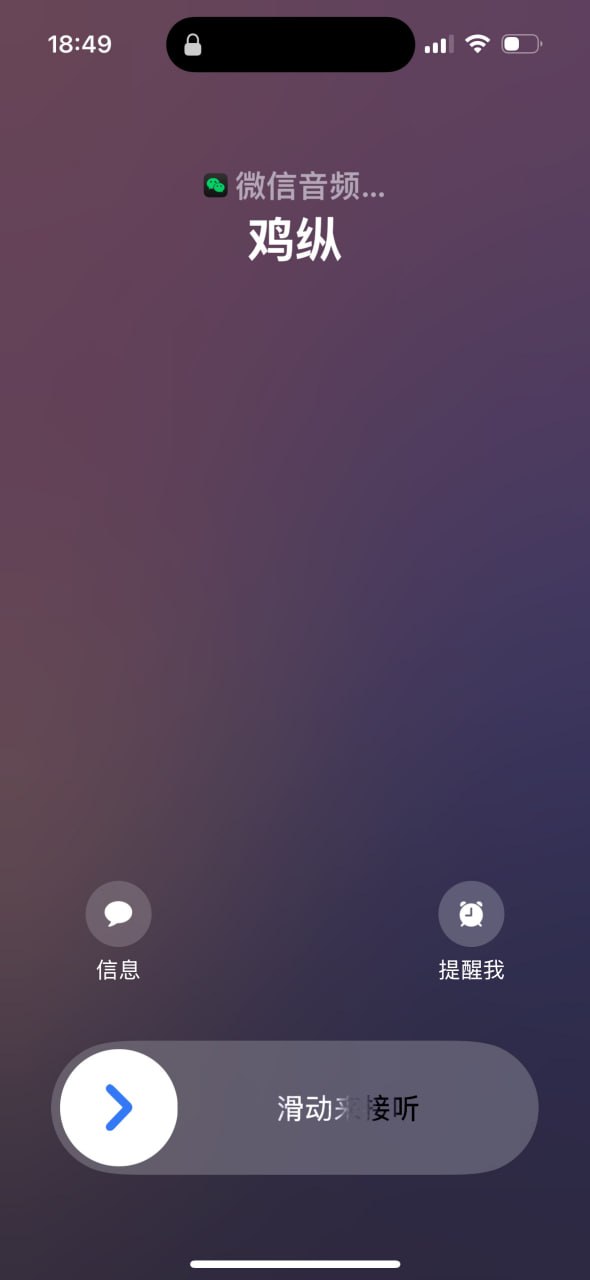
 iPhone 开通微信 CallKit 教程 iPhone 开通微信 CallKit 教程 想要在 iPhone 上体验微信的 CallKit 功能,提升通话体验?以下是详细的开通教程和注意事项。 开通步骤 1. 退出微信账号 首先,退出当前登录的微信账号。这一步是为了确保后续操作能够正常进行。 2. 让好友拨打电话 让任意微信好友给退出的微信账号拨语音电话。语音电话需要打到超时,语音和视频通话均可。等待提示“对方无应答”之后,重新登录微信账号。为了确保操作成功,建议拨打 2 次以上。 3. 降级微信版本 使用爱思助手将微信版本降级到 8.0.54。这个版本的 CallKit 功能是满血状态,能够提供更好的通话体验。 适用范围 上述教程适用于 iOS 17.4+ 系统。 版本对比 微信 8.0.56 版本 使用的是 LiveKit,锁屏时弹窗显示在灵动岛位置,无法保留最近通话记录。 微信 8.0.54 版本 使用的是 CallKit,锁屏时显示在系统通话界面,能够保留最近通话记录,并支持回拨(会跳转到微信界面)。 功能特点 LiveCommunicationKit(灵动岛) 不需要微信常驻后台,锁屏时也能收到弹窗通知。 拒接操作方便,且不会污染系统通话记录。 CallKit 需要微信常驻后台,锁屏时显示在系统通话界面。 能够保留通话记录并支持回拨。 推荐建议 从交互体验来看,灵动岛的拒接操作更方便,且不会污染系统通话记录。因此,如果您的需求不是特别刚需,建议直接使用 LiveKit,无需折腾降级微信版本。 注意事项 备份数据:在降级微信版本之前,请确保备份好所有重要数据,避免数据丢失。 使用正版工具:请确保使用正版的爱思助手或其他降级工具,避免使用来路不明的软件,以免对设备造成损害。 检查网络连接:在操作过程中,请确保设备连接到稳定的网络,避免因网络问题导致操作失败。 更多资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多实用教程和技巧。 希望这些内容对您有所帮助!如果您在操作过程中遇到任何问题,欢迎随时留言咨询。 图片示例 https://tupian.6v6.ren/i/2025/02/03/679fa2d2c7d88.jpg图片 希望这些内容符合你的要求!如果有任何需要调整的地方,请随时告诉我。
iPhone 开通微信 CallKit 教程 iPhone 开通微信 CallKit 教程 想要在 iPhone 上体验微信的 CallKit 功能,提升通话体验?以下是详细的开通教程和注意事项。 开通步骤 1. 退出微信账号 首先,退出当前登录的微信账号。这一步是为了确保后续操作能够正常进行。 2. 让好友拨打电话 让任意微信好友给退出的微信账号拨语音电话。语音电话需要打到超时,语音和视频通话均可。等待提示“对方无应答”之后,重新登录微信账号。为了确保操作成功,建议拨打 2 次以上。 3. 降级微信版本 使用爱思助手将微信版本降级到 8.0.54。这个版本的 CallKit 功能是满血状态,能够提供更好的通话体验。 适用范围 上述教程适用于 iOS 17.4+ 系统。 版本对比 微信 8.0.56 版本 使用的是 LiveKit,锁屏时弹窗显示在灵动岛位置,无法保留最近通话记录。 微信 8.0.54 版本 使用的是 CallKit,锁屏时显示在系统通话界面,能够保留最近通话记录,并支持回拨(会跳转到微信界面)。 功能特点 LiveCommunicationKit(灵动岛) 不需要微信常驻后台,锁屏时也能收到弹窗通知。 拒接操作方便,且不会污染系统通话记录。 CallKit 需要微信常驻后台,锁屏时显示在系统通话界面。 能够保留通话记录并支持回拨。 推荐建议 从交互体验来看,灵动岛的拒接操作更方便,且不会污染系统通话记录。因此,如果您的需求不是特别刚需,建议直接使用 LiveKit,无需折腾降级微信版本。 注意事项 备份数据:在降级微信版本之前,请确保备份好所有重要数据,避免数据丢失。 使用正版工具:请确保使用正版的爱思助手或其他降级工具,避免使用来路不明的软件,以免对设备造成损害。 检查网络连接:在操作过程中,请确保设备连接到稳定的网络,避免因网络问题导致操作失败。 更多资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多实用教程和技巧。 希望这些内容对您有所帮助!如果您在操作过程中遇到任何问题,欢迎随时留言咨询。 图片示例 https://tupian.6v6.ren/i/2025/02/03/679fa2d2c7d88.jpg图片 希望这些内容符合你的要求!如果有任何需要调整的地方,请随时告诉我。